核心提示:在不同浏览器或者同一浏览器的不同版本中,CSS 都会对小数进行取整(直接去除小数还是会根据小数的大小进行判断就不一定了)测试代码:!DOCTYPE htmlhtmlheadmeta http-equi...
在不同浏览器或者同一浏览器的不同版本中,CSS 都会对小数进行取整(直接去除小数还是会根据小数的大小进行判断就不一定了)
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
.class1 {
width: 10.1px;
height: 10.8px;
border: 0px;
background-color: Black;
}
</style>
<script type="text/javascript">
window.onload = function () {
var p1 = document.getElementById("p1");
var clientWidth = p1.clientWidth;
var offsetWidth = p1.offsetWidth;
var scrollWidth = p1.scrollWidth;
var ul = document.createElement('ul');
var oLi1 = document.createElement('li');
oLi1.innerHTML = "p.clientWidth=" + clientWidth;
ul.appendChild(oLi1);
var oLi2 = document.createElement('li');
oLi2.innerHTML = "p.offsetWidth=" + offsetWidth;
ul.appendChild(oLi2);
var oLi3 = document.createElement('li');
oLi3.innerHTML = "p.scrollWidth=" + scrollWidth;
ul.appendChild(oLi3);
var clientHeight = p1.clientHeight;
var offsetHeight = p1.offsetHeight;
var scrollHeight = p1.scrollHeight;
var oLi4 = document.createElement('li');
oLi4.innerHTML = "p.clientHeight=" + clientHeight;
ul.appendChild(oLi4);
var oLi5 = document.createElement('li');
oLi5.innerHTML = "p.offsetHeight=" + offsetHeight;
ul.appendChild(oLi5);
var oLi6 = document.createElement('li');
oLi6.innerHTML = "p.scrollHeight=" + scrollHeight;
ul.appendChild(oLi6);
p1.appendChild(ul);
}
</script>
</head>
<body>
<p id="p1" class="class1">
</p>
</body>
</html>
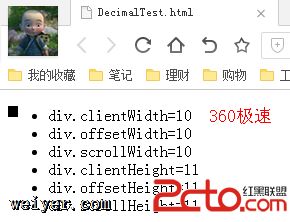
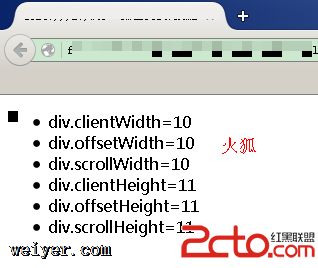
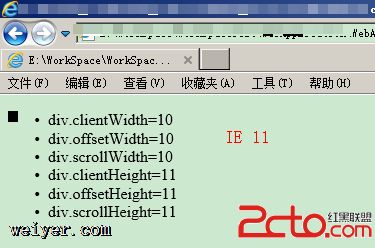
测试结果: