元素转换-Transform
2015/12/22 9:18:43
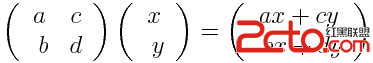
所谓元素转换,其实就是对元素的坐标在二维或三维空间上做矩阵换算。根据换算的结果,又分成了多种转换类型。但无论是哪一种,都不影响元素在页面上的物理空间,只改变元素的视觉效果。也就是说...
所谓元素转换,其实就是对元素的坐标在二维或三维空间上做矩阵换算。根据换算的结果,又分成了多种转换类型。但无论是哪一种,都不影响元素在页面上的物理空间,只改变元素的视觉效果。也就是说...
DIV+CSS实操七:中文系内容模块控制文本不换行和超出指定宽度后用省略号代替
2015/12/21 9:28:42
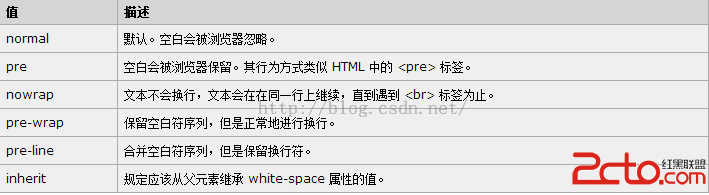
在做经管系主网页的同时也在进行着中文系主网页的构建,果然是只有自己去实践了,才能遇到各种各样的问题,然后再去寻找解决这些问题的方法,最后进行修改和不断的调试,最后达到自己想要的效果...
在做经管系主网页的同时也在进行着中文系主网页的构建,果然是只有自己去实践了,才能遇到各种各样的问题,然后再去寻找解决这些问题的方法,最后进行修改和不断的调试,最后达到自己想要的效果...
HTML字符实体
2015/12/16 16:49:52
在HTML文档中,某些字符是预留的,具有特殊含义,如果你希望在文档内容中用到这些字符,就需要使用字符实体(character entities)。字符实体的使用方法如下:entit...
在HTML文档中,某些字符是预留的,具有特殊含义,如果你希望在文档内容中用到这些字符,就需要使用字符实体(character entities)。字符实体的使用方法如下:entit...
xml学习笔记
2015/12/10 10:25:31
?php$textTpl = xmlContent![CDATA[%s]]/Contentnews![CDATA[%s]]/newsFuncFlag![CDATA[%s]]/Fun...
?php$textTpl = xmlContent![CDATA[%s]]/Contentnews![CDATA[%s]]/newsFuncFlag![CDATA[%s]]/Fun...
基于html三大内容回顾
2015/12/8 10:28:55
HTML(HyperText Markup Language)超文本标记语言、超文本描述性语言,和我们最最熟悉的txt文本的差异在于txt文档只能是利用记事本工具单纯的利用文字来描...
HTML(HyperText Markup Language)超文本标记语言、超文本描述性语言,和我们最最熟悉的txt文本的差异在于txt文档只能是利用记事本工具单纯的利用文字来描...
CSS基础学习十八:CSS布局之浮动
2015/12/4 14:13:00
CSS布局中说到定位就不得不提浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮...
CSS布局中说到定位就不得不提浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮...
解析XML
2015/12/4 14:11:00
由于我们搭建好了Apache服务器,那么我们接下来看一下如何解析服务器返回的xml文件 虽然开发中,服务器返回的xml格式的数据较少,但是偶尔还是会有的。 由于解析xml没有比较好...
由于我们搭建好了Apache服务器,那么我们接下来看一下如何解析服务器返回的xml文件 虽然开发中,服务器返回的xml格式的数据较少,但是偶尔还是会有的。 由于解析xml没有比较好...
Css之border属性
2015/12/4 8:48:47
设置border属性作用:设置对象边框样式,设置单独上边框、下边框、左边框、右边框样式,实现美化美观。边框起到分割、规划布局作用。1、四个边框border-left 设置左边框,一...
设置border属性作用:设置对象边框样式,设置单独上边框、下边框、左边框、右边框样式,实现美化美观。边框起到分割、规划布局作用。1、四个边框border-left 设置左边框,一...
CSS之margin属性
2015/12/4 8:47:54
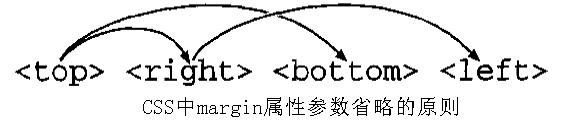
A、如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。B、如果只提供一个,将用于全部的四边。C、如果提供两个,第一个用于上、下,第二个用于左、右。D、如果提供三个,第一个...
A、如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。B、如果只提供一个,将用于全部的四边。C、如果提供两个,第一个用于上、下,第二个用于左、右。D、如果提供三个,第一个...
CSS3 transition规范的实际使用经验
2015/11/23 13:15:04
本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一篇非常有见地的文章,All You Need to ...
本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一篇非常有见地的文章,All You Need to ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1