尺度不变特征变换匹配算法SIFT(2)
2015/11/11 13:28:13
尺度不变特征变换匹配算法SIFT(2)e-mail:chentravelling@163.comSIFT算法 在10月初,草草学习了一下SIFT(可以戳这里查看),主要是调用ope...
尺度不变特征变换匹配算法SIFT(2)e-mail:chentravelling@163.comSIFT算法 在10月初,草草学习了一下SIFT(可以戳这里查看),主要是调用ope...
基于XML的数据存储读取---实现的登录与注册
2015/11/10 13:37:00
简单的基于xml做数据库的登录与注册主题介绍:1.xml的读取和存储,主要是用到dom4j技术,(网络中的文件存储路径采用classLoader)文件的读取和存储,写了一个工厂类p...
简单的基于xml做数据库的登录与注册主题介绍:1.xml的读取和存储,主要是用到dom4j技术,(网络中的文件存储路径采用classLoader)文件的读取和存储,写了一个工厂类p...
hibernate中的映射文件xxx.hbm.xml详解总结
2015/11/10 13:37:00
一.Hibernate映射文件的作用:Hibernate映射文件是Hibernate与数据库进行持久化的桥梁二,Hibernate映射文件主要内容:(1).映射内容的定义:Hibe...
一.Hibernate映射文件的作用:Hibernate映射文件是Hibernate与数据库进行持久化的桥梁二,Hibernate映射文件主要内容:(1).映射内容的定义:Hibe...
元素水平垂直居中的css3实现
2015/11/9 10:05:57
话不多说,代码如下!doctype htmlhtmlheadmeta charset=utf-8title伸缩布局/titlestyle type=text/css*{margin...
话不多说,代码如下!doctype htmlhtmlheadmeta charset=utf-8title伸缩布局/titlestyle type=text/css*{margin...
css框架---网易NEC之css规范,使用和学习心得
2015/11/9 8:53:14
说在前头关于网易NEC,(想瞧一瞧请点击这里)我最早听说是在三个月前;是一位三年多工作经验的前端大牛,推荐的;然后自己看了一下觉得非常不错。也就在公司项目中使用了,并逐渐喜欢了这种...
说在前头关于网易NEC,(想瞧一瞧请点击这里)我最早听说是在三个月前;是一位三年多工作经验的前端大牛,推荐的;然后自己看了一下觉得非常不错。也就在公司项目中使用了,并逐渐喜欢了这种...
CSS基础学习六:id选择器
2015/11/6 11:33:04
一id选择器示例id选择器允许以一种独立于文档元素的方式来指定样式。在某些方面,id选择器类似于类选择器,不过也有一些重要差别。语法首先,id选择器前面有一个 # 号,也称为棋盘号...
一id选择器示例id选择器允许以一种独立于文档元素的方式来指定样式。在某些方面,id选择器类似于类选择器,不过也有一些重要差别。语法首先,id选择器前面有一个 # 号,也称为棋盘号...
HTML学习13:其他常见标签之体标签
2015/11/5 14:44:05
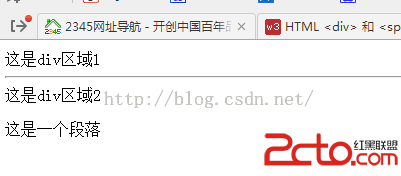
继上篇博客说到头标签,我们这一次主要说HTML体部分中的标签。一标签p标签定义文档中的一个分区,元素是块级元素,它是可用于组合其他 HTML 元素的容器。元素没有特定的含义。除此之...
继上篇博客说到头标签,我们这一次主要说HTML体部分中的标签。一标签p标签定义文档中的一个分区,元素是块级元素,它是可用于组合其他 HTML 元素的容器。元素没有特定的含义。除此之...
CSS基础学习五:类选择器
2015/11/5 13:18:00
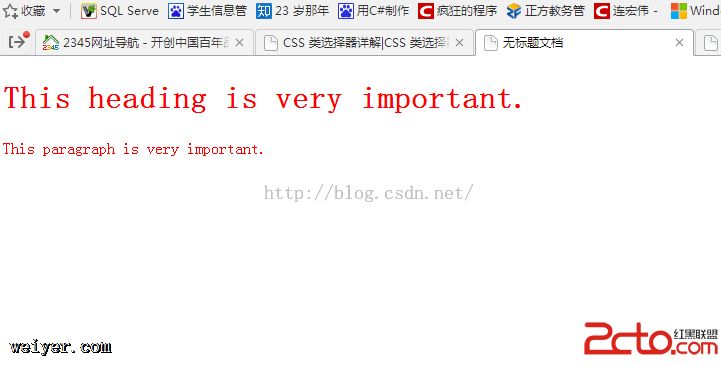
一CSS类选择器概述类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器...
一CSS类选择器概述类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器...
CSS基础学习三:CSS语法
2015/11/5 10:03:00
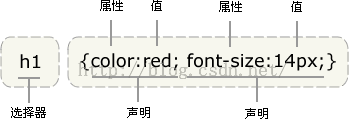
CSS语法分为基础语法和高级语法。一CSS 基础语法(1)CSS 语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,请使用花括号来包围声明。selector {de...
CSS语法分为基础语法和高级语法。一CSS 基础语法(1)CSS 语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,请使用花括号来包围声明。selector {de...
PYTHON 字典方式的多级菜单显示
2015/11/4 10:08:58
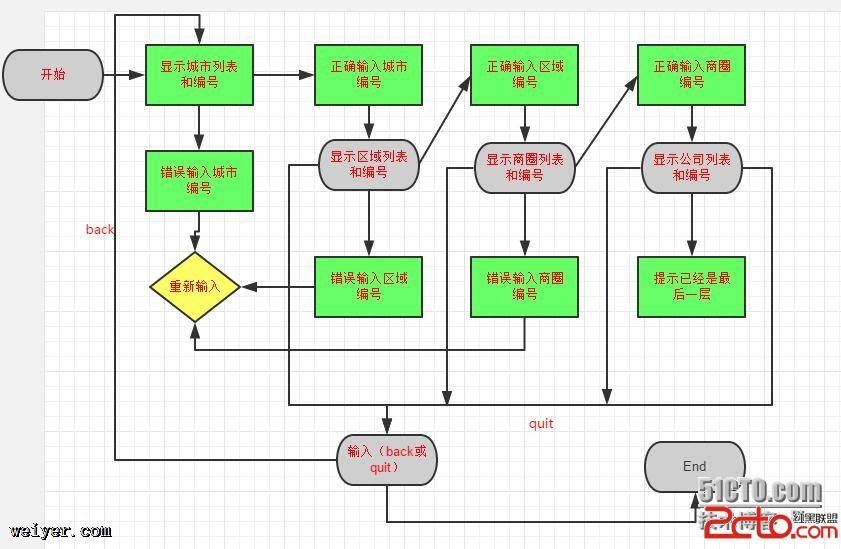
用python的字典和for循环方式写的一个多级菜单显示下面是简要的图形思路:下面是代码实现方式:#!/usr/bin/env python# -*- coding: utf-8 ...
用python的字典和for循环方式写的一个多级菜单显示下面是简要的图形思路:下面是代码实现方式:#!/usr/bin/env python# -*- coding: utf-8 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1