css 清除浮动
2015/11/4 10:02:00
!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/title/head style/* 方法一 *//*.clearfix{...
!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/title/head style/* 方法一 *//*.clearfix{...
CSS基础学习四:元素选择器
2015/11/3 11:23:00
在上一篇的博客中我们已经熟悉CSS语法,对于CSS代码格式也有了一些认识。下面我就来说一下CSS代码式:选择器名称 { 属性名:属性值;属性名:属性值;......}属性与属性之间...
在上一篇的博客中我们已经熟悉CSS语法,对于CSS代码格式也有了一些认识。下面我就来说一下CSS代码式:选择器名称 { 属性名:属性值;属性名:属性值;......}属性与属性之间...
HTML学习8:常用标签之框架标签
2015/11/3 10:03:00
HTML标记语言中通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。一,框架概述通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每...
HTML标记语言中通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。一,框架概述通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每...
HTML学习7:常用标签之表格标签
2015/10/31 10:03:27
HTNL标记语言中可以使用table标签创建表格。表格标签列表:表格由标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由无边框的表格 100 200 30...
HTNL标记语言中可以使用table标签创建表格。表格标签列表:表格由标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由无边框的表格 100 200 30...
HTML学习9:常用标签之表单标签
2015/10/31 10:03:24
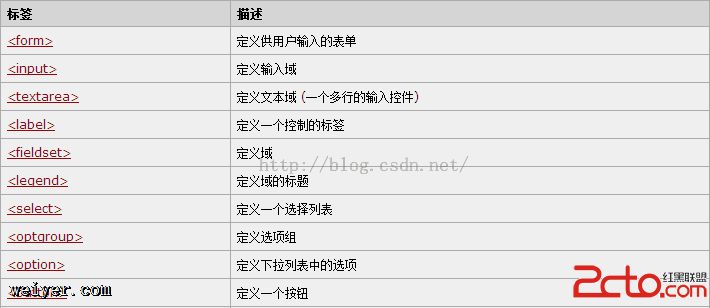
HTML 表单用于搜集不同类型的用户输入。表单标签列表:一表单标签 表单是一个包含表单元素的区域。表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等 等)输入信...
HTML 表单用于搜集不同类型的用户输入。表单标签列表:一表单标签 表单是一个包含表单元素的区域。表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等 等)输入信...
HTML学习10:表单格式化
2015/10/31 10:03:23
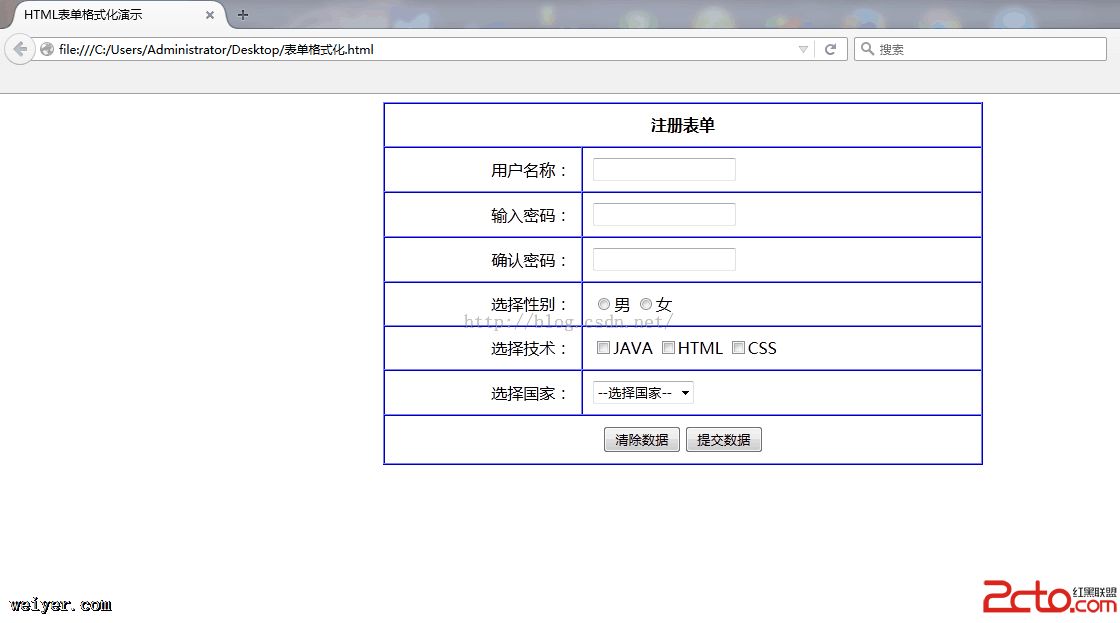
表单格式化,其实我也不想起这个名字的,在前面学习的HTML中有文本格式化,这次的表单和表格的结合不妨叫做表单格式化。这篇博客用到的HTML主要标签有:标签和标签以及两个标签中所包含...
表单格式化,其实我也不想起这个名字的,在前面学习的HTML中有文本格式化,这次的表单和表格的结合不妨叫做表单格式化。这篇博客用到的HTML主要标签有:标签和标签以及两个标签中所包含...
HTML抽屉效果的实现与展示
2015/10/30 13:05:11
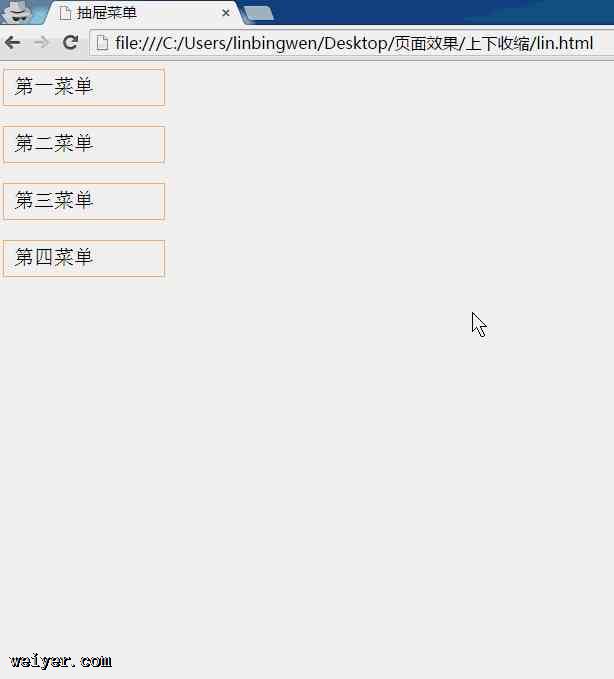
摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。一、基本原理jQuery 隐藏方法jQuery hide() 和 show()通过 j...
摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。一、基本原理jQuery 隐藏方法jQuery hide() 和 show()通过 j...
ionic-CSS布局1
2015/10/28 10:12:05
ionic css布局实例1: 基本布局: 标题/header、内容/content 和页脚/footer。 bar.bar-header - 声明元素为标题区.bar.bar-f...
ionic css布局实例1: 基本布局: 标题/header、内容/content 和页脚/footer。 bar.bar-header - 声明元素为标题区.bar.bar-f...
理解HTML中的id属性和name属性
2015/10/28 9:50:15
HTML input 标签的 name 属性元素的名称。定义和用法name 属性规定 input 元素的名称。name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过...
HTML input 标签的 name 属性元素的名称。定义和用法name 属性规定 input 元素的名称。name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过...
CSS 基础点集锦一:盒子模型、浮动、清除浮动
2015/10/27 13:26:20
1、盒子模型:示意图(图片来自w3school):说明:上图中,由内而外依次是元素内容(content)内边矩(padding-top、padding-right、padding-...
1、盒子模型:示意图(图片来自w3school):说明:上图中,由内而外依次是元素内容(content)内边矩(padding-top、padding-right、padding-...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1