HTML标记语言中通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
一,框架概述
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架
都独立于其他的框架。
使用框架的坏处:
(1)开发人员必须同时跟踪更多的HTML文档
(2)很难打印整张页面
二,框架结构标签()
(1)框架结构标签定义如何将窗口分割为框架
(2)每个定义了一系列行或列
(3)rows/cols属性的值规定了每行或每列占据屏幕的面积
<br />
浏览器显示的结果为:

三,框架标签(Frame)
标签定义了放置在每个框架中的 HTML 文档。在上面的代码中有出现过!
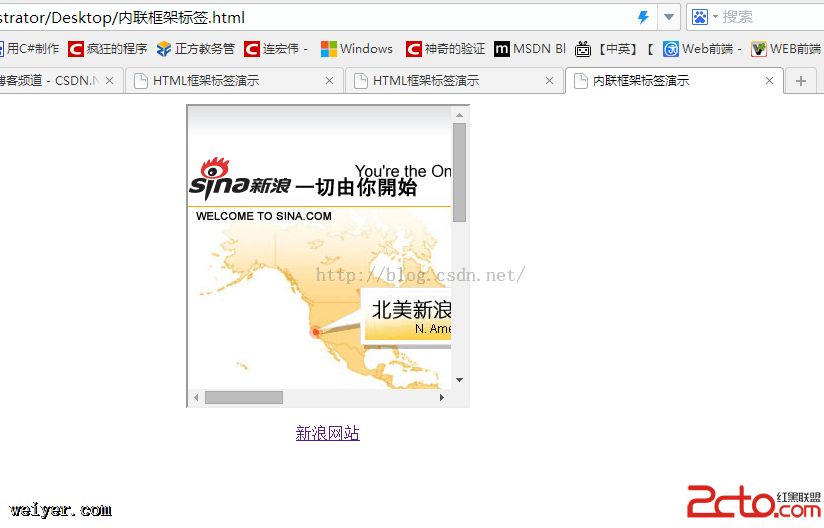
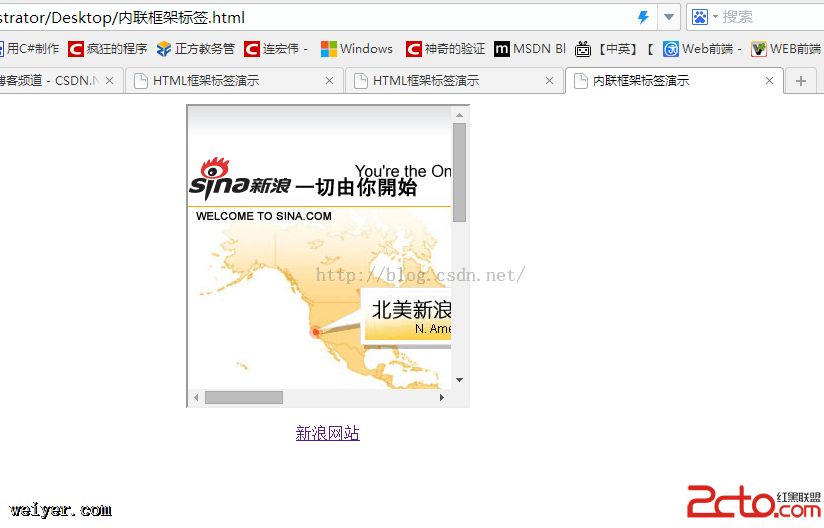
五,内联框架<iframe></p> <p> (1)<iframe>标签用于在网页内显示网页。添加<iframe>标签的语法:</p> <p> <iframe src=URL></iframe>
URL 指向隔离页面的位置。
(2)<iframe>标签设置高度和宽度</p> <p> height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如</p> <p> 80%)。<br> (3)<Iframe>标签删除边框</p> <p> frameborder 属性规定是否显示 iframe 周围的边框,设置属性值为 0 就可以移除边框。</p> <p> (4)某些老式的浏览器不支持内联框架。如果不支持,则<iframe>标签内的内容是不可见的。</p> <p> (5)使用<iframe>作为链接的目标</p> <p> <iframe>可用作链接的目标(target)。链接的target属性必须引用<iframe>的name属性。</p> <p></p> <pre class=brush:java;><span style=font-size:18px;><!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <cke:html xmlns=https://www.w3.org/1999/xhtml> <cke:head> <cke:encoded>%3Cmeta%20http-equiv%3DContent-Type%20content%3Dtext%2Fhtml%3B%20charset%3Dgb2312%20%2F%3E</cke:encoded> <cke:title>内联框架标签演示</cke:title> </cke:head> <cke:body> <p align=center> <iframe src=14-130R1115208.jpg height=300 width=280 name=iframe_a> 这是画中画标签,你如果看到了该文字,很遗憾,你的浏览器不支持该标签</iframe>
浏览器显示的结果为:

点击新浪网站后的结果为:

六,基本的注意事项
(1)假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在标签
中加入:noresize=noresize。
(2)为不支持框架的浏览器添加
标签。&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; (3)不能将 &amp;amp;lt;cke:body&amp;amp;gt;&amp;amp;lt;/cke:body&amp;amp;gt; 标签与 &amp;amp;lt;frameset&amp;amp;gt;&amp;amp;lt;/frameset&amp;amp;gt; 标签同时使用!不过,假如你添加包含一段文本的&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; &amp;amp;lt;noframes&amp;amp;gt; 标签,就必须将这段文字嵌套于 &amp;amp;lt;cke:body&amp;amp;gt;&amp;amp;lt;/cke:body&amp;amp;gt; 标签内。&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 演示框架的例子:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 七示例&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 1在上面的网页框架中已经有了第一个网页的代码。&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 2框架的顶层显示的Logo网页页面的代码:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;pre class=brush:java;&amp;amp;gt;&amp;amp;lt;!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&amp;amp;gt; &amp;amp;lt;cke:html xmlns=https://www.w3.org/1999/xhtml&amp;amp;gt; &amp;amp;lt;cke:head&amp;amp;gt; &amp;amp;lt;cke:encoded&amp;amp;gt;%3Cmeta%20http-equiv%3DContent-Type%20content%3Dtext%2Fhtml%3B%20charset%3Dgb2312%20%2F%3E&amp;amp;lt;/cke:encoded&amp;amp;gt; &amp;amp;lt;cke:title&amp;amp;gt;无标题文档&amp;amp;lt;/cke:title&amp;amp;gt; &amp;amp;lt;/cke:head&amp;amp;gt; &amp;amp;lt;cke:body&amp;amp;gt; &amp;amp;lt;h1&amp;amp;gt;这是我的网站Logo。这里可以放置图片,也可以自己规划&amp;amp;lt;/h1&amp;amp;gt; &amp;amp;lt;/cke:body&amp;amp;gt; &amp;amp;lt;/cke:html&amp;amp;gt;&amp;amp;lt;/pre&amp;amp;gt;&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 3下半部分左半部分显示的网页代码:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;pre class=brush:java;&amp;amp;gt;&amp;amp;lt;!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&amp;amp;gt; &amp;amp;lt;cke:html xmlns=https://www.w3.org/1999/xhtml&amp;amp;gt; &amp;amp;lt;cke:head&amp;amp;gt; &amp;amp;lt;cke:encoded&amp;amp;gt;%3Cmeta%20http-equiv%3DContent-Type%20content%3Dtext%2Fhtml%3B%20charset%3Dgb2312%20%2F%3E&amp;amp;lt;/cke:encoded&amp;amp;gt; &amp;amp;lt;cke:title&amp;amp;gt;无标题文档&amp;amp;lt;/cke:title&amp;amp;gt; &amp;amp;lt;/cke:head&amp;amp;gt; &amp;amp;lt;cke:body&amp;amp;gt; &amp;amp;lt;h3&amp;amp;gt;左边栏链接&amp;amp;lt;/h3&amp;amp;gt; &amp;amp;lt;a data-cke-saved-href=https://blog.csdn.net/erlian1992/article/details/表格标签.html href=https://blog.csdn.net/erlian1992/article/details/表格标签.html target=right&amp;amp;gt;链接一&amp;amp;lt;/a&amp;amp;gt; &amp;amp;lt;a data-cke-saved-href=https://blog.csdn.net/erlian1992/article/details/超链接标签.html href=https://blog.csdn.net/erlian1992/article/details/超链接标签.html target=right&amp;amp;gt;链接二&amp;amp;lt;/a&amp;amp;gt; &amp;amp;lt;a data-cke-saved-href=https://blog.csdn.net/erlian1992/article/details/画中画标签.html href=https://blog.csdn.net/erlian1992/article/details/画中画标签.html target=right&amp;amp;gt;链接三&amp;amp;lt;/a&amp;amp;gt; &amp;amp;lt;/cke:body&amp;amp;gt; &amp;amp;lt;/cke:html&amp;amp;gt;&amp;amp;lt;/pre&amp;amp;gt; 4下半部分左半部分显示的网页代码:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;pre class=brush:java;&amp;amp;gt;&amp;amp;lt;!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&amp;amp;gt; &amp;amp;lt;cke:html xmlns=https://www.w3.org/1999/xhtml&amp;amp;gt; &amp;amp;lt;cke:head&amp;amp;gt; &amp;amp;lt;cke:encoded&amp;amp;gt;%3Cmeta%20http-equiv%3DContent-Type%20content%3Dtext%2Fhtml%3B%20charset%3Dgb2312%20%2F%3E&amp;amp;lt;/cke:encoded&amp;amp;gt; &amp;amp;lt;cke:title&amp;amp;gt;无标题文档&amp;amp;lt;/cke:title&amp;amp;gt; &amp;amp;lt;/cke:head&amp;amp;gt; &amp;amp;lt;cke:body&amp;amp;gt; &amp;amp;lt;h2&amp;amp;gt;内容显示区域&amp;amp;lt;/h2&amp;amp;gt; &amp;amp;lt;/cke:body&amp;amp;gt; &amp;amp;lt;/cke:html&amp;amp;gt;&amp;amp;lt;/pre&amp;amp;gt; 5表&amp;amp;amp;#26684;标签网页,超链接标签网页以及内联框架标签网页的代码都在前面已经写过,就不再一一赘述了。&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 6网页显示结果:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 点击链接一:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;img data-cke-saved-src=/uploadfile/Collfiles/20151031/20151031095036104.png src=/uploadfile/Collfiles/20151031/20151031095036104.png alt=&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 点击链接二:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;img data-cke-saved-src=/uploadfile/Collfiles/20151031/20151031095036110.png src=/uploadfile/Collfiles/20151031/20151031095036110.png alt=&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; 点击链接二:&amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;img data-cke-saved-src=/uploadfile/Collfiles/20151031/20151031095036112.png src=/uploadfile/Collfiles/20151031/20151031095036112.png alt=&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;img data-cke-saved-src=/uploadfile/Collfiles/20151031/20151031095036113.png src=/uploadfile/Collfiles/20151031/20151031095036113.png alt=&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;p &amp;amp;gt;版权声明:本文为博主原创文章,未经博主允许不得转载。&amp;amp;lt;/p&amp;amp;gt;