核心提示:HTML 表单用于搜集不同类型的用户输入。表单标签列表:一表单标签 表单是一个包含表单元素的区域。表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等 等)输入信息的元素。表单使用表...
HTML 表单用于搜集不同类型的用户输入。
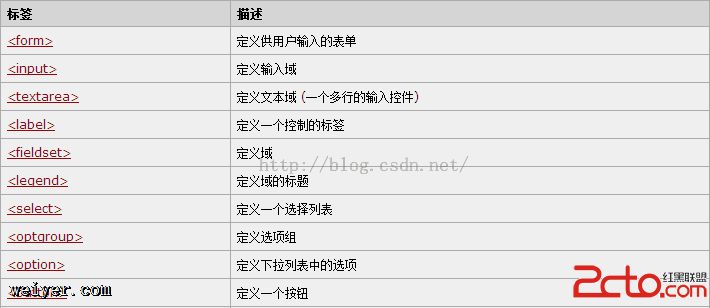
表单标签列表:

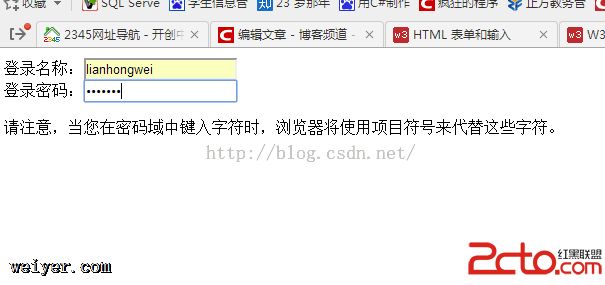
登录密码:
请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字 符。
浏览器显示的结果为:

(2)单选按钮(Radio Buttons)
当用户从若干给定的的选择中选取其一时,就会用到单选框。注意,只能从中选取其一。也可以用属性
checked=checked将性别选择为默认状态。
第一种情况最为常见,但是也会遇到第二种情况,就是当注册的为女性网站 时,性别选项会默认选择性别女。
浏览器显示的结果为:

(3)复选框(Checkboxes)
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。也可以用属性checked=checked将
性别选择为默认状态。

(4)输入标签中的其他输入类型
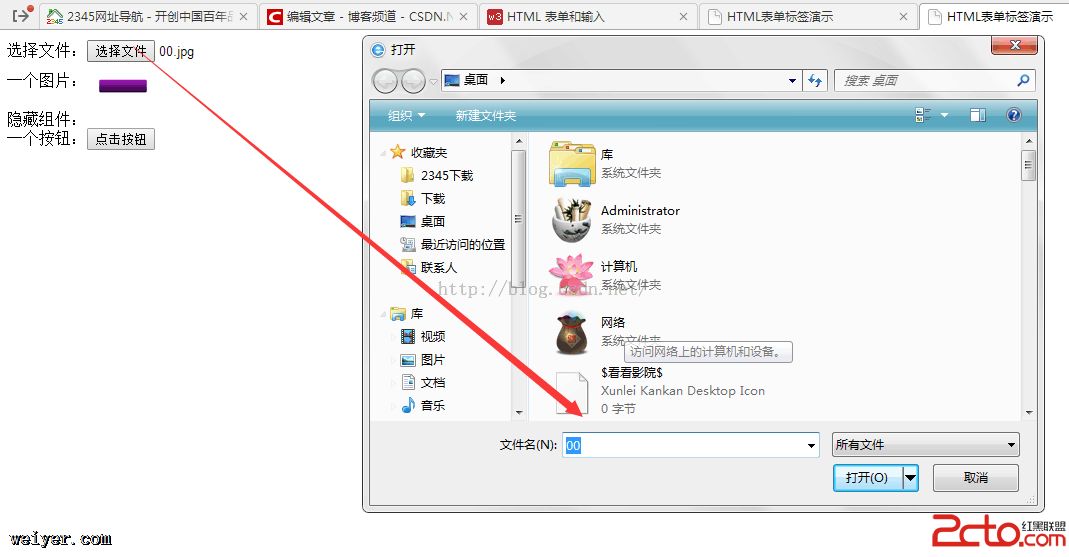
1文件选择框(file)
当用户需要从给定的文件夹中选取一个或若干个文件时,就会用到文件选择框。
2表单隐藏组件(hidden)
当用户数据不需要客户端知道,但是可以将其提交给服务端。
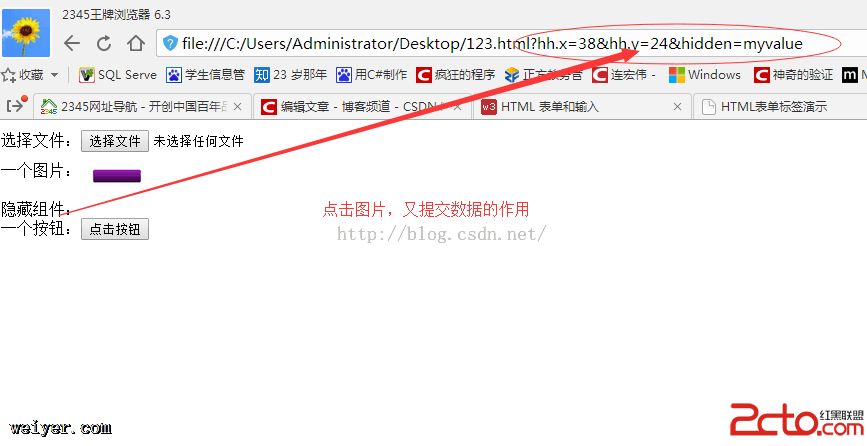
3图片
这个图片组件可以有提交数据的功能。
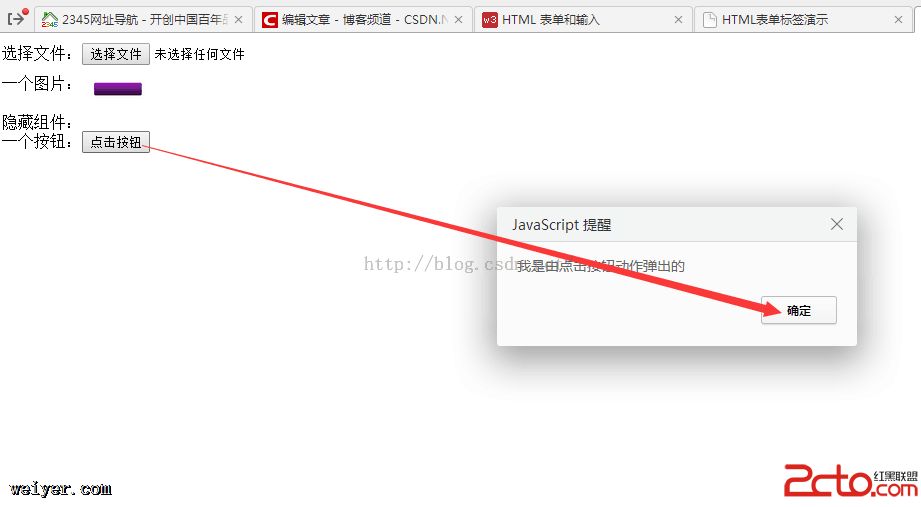
4按钮
这个按钮组件可以自定义点击事件。
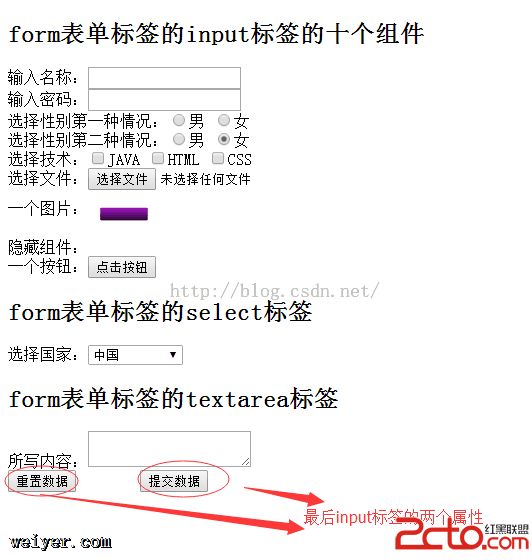
浏览器显示的结果为:
点击选择文件:

点击按钮:

点击图片:

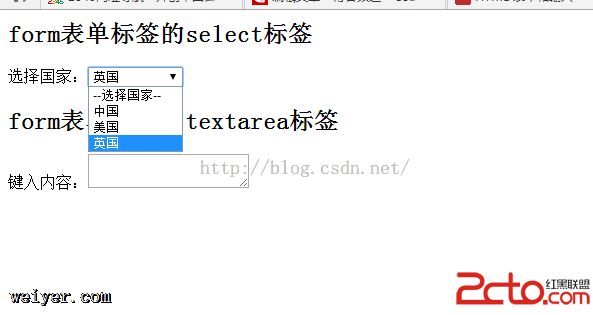
三
浏览器显示的结果为:

四

五输入标签还有两个最重要的属性,就是:
(用于清除用户所填写的数据信息)
(用于客户端向服务器端提交数据的按钮动作,与上述的图片功能相似)
六表单标签使用整体的代码为: