核心提示:摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。一、基本原理jQuery 隐藏方法jQuery hide() 和 show()通过 jQuery,您可以使...
摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。
一、基本原理
jQuery 隐藏方法
jQuery hide() 和 show()
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
$(#hide).click(function(){
$(p).hide();
});
$(#show).click(function(){
$(p).show();
});
语法:$(selector).hide(speed,callback); $(selector).show(speed,callback);可选的 speed 参数规定隐藏/显示的速度,可以取以下值:slow、fast 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
$(button).click(function(){
$(p).toggle();
});
语法:$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:slow、fast 或毫秒。
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称。
jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
slideDown() slideUp() slideToggle()
jQuery slideDown() 方法
jQuery slideDown() 方法用于向下滑动元素。
语法:
$(selector).slideDown(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:slow、fast 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideDown() 方法:
实例
$(#flip).click(function(){
$(#panel).slideDown();
});
jQuery slideUp() 方法jQuery slideUp() 方法用于向上滑动元素。
语法:
$(selector).slideUp(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:slow、fast 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideUp() 方法:
实例
$(#flip).click(function(){
$(#panel).slideUp();
});
jQuery slideToggle() 方法jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:slow、fast 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideToggle() 方法:
实例
$(#flip).click(function(){
$(#panel).slideToggle();
});
二、应用实例
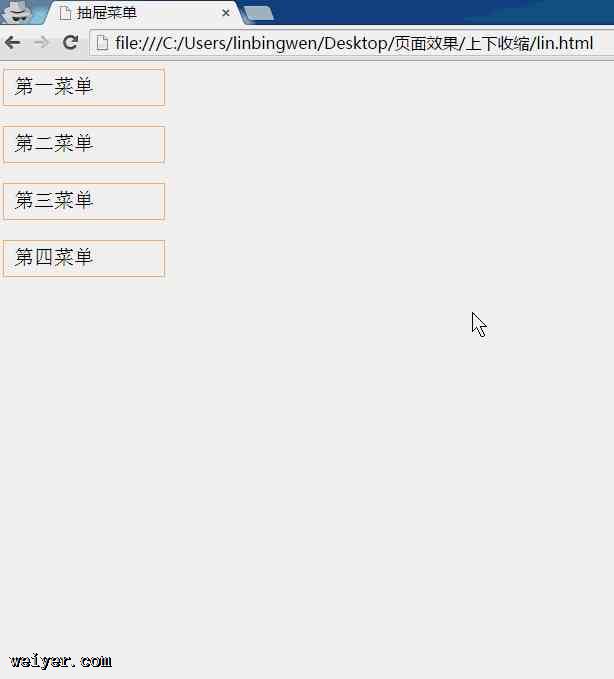
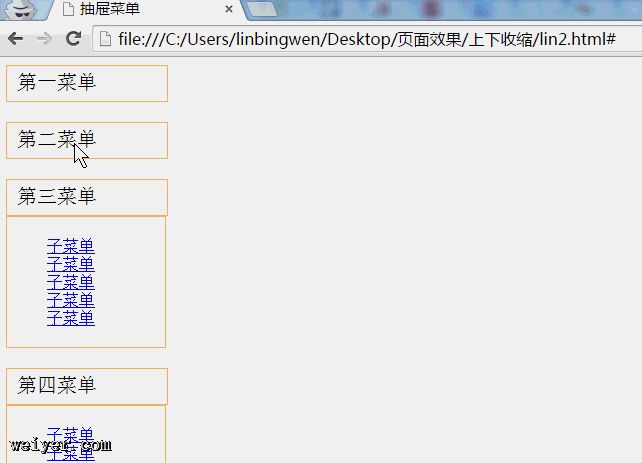
1、上下收缩
这里运用了jquery来实现上下收缩
来看看效果:

2、左右收缩的效果
这里运用了jquery来实现左右收缩
这里主要的命令是show(slow)与hide(slow)

3、基于bootstrap的效果
主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口
<script src=jquery-2.1.4.min.js></script><script src=bootstrap.min.js></script><script> </script>栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些,从维基百科查到栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。对于简单的两列式布局,创建一个 .row 容器,并在容器中加入合适数量的 .span* 列即可。由于默认是12列的栅格,所有 .span* 列所跨越的栅格数之和最多是12(或者等于其父容器的栅格数)。
上面代码效果如下:

































