CSS基础学习十五:盒子模型补充之外边距合并
2015/11/23 13:00:26
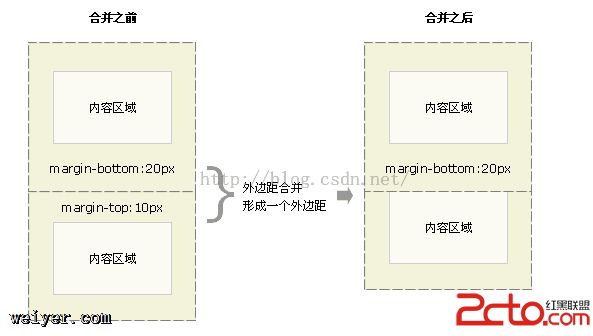
今天继续接着CSS盒子模型补充,CSS基础学习十三:盒子模型和CSS基础学习十四:盒子模型补充之display属性设置都是介绍了盒子模型中的内容概括。开始今天的主题:外边距合并。 ...
今天继续接着CSS盒子模型补充,CSS基础学习十三:盒子模型和CSS基础学习十四:盒子模型补充之display属性设置都是介绍了盒子模型中的内容概括。开始今天的主题:外边距合并。 ...
CSS基础学习十四:盒子模型补充之display属性设置
2015/11/21 10:15:17
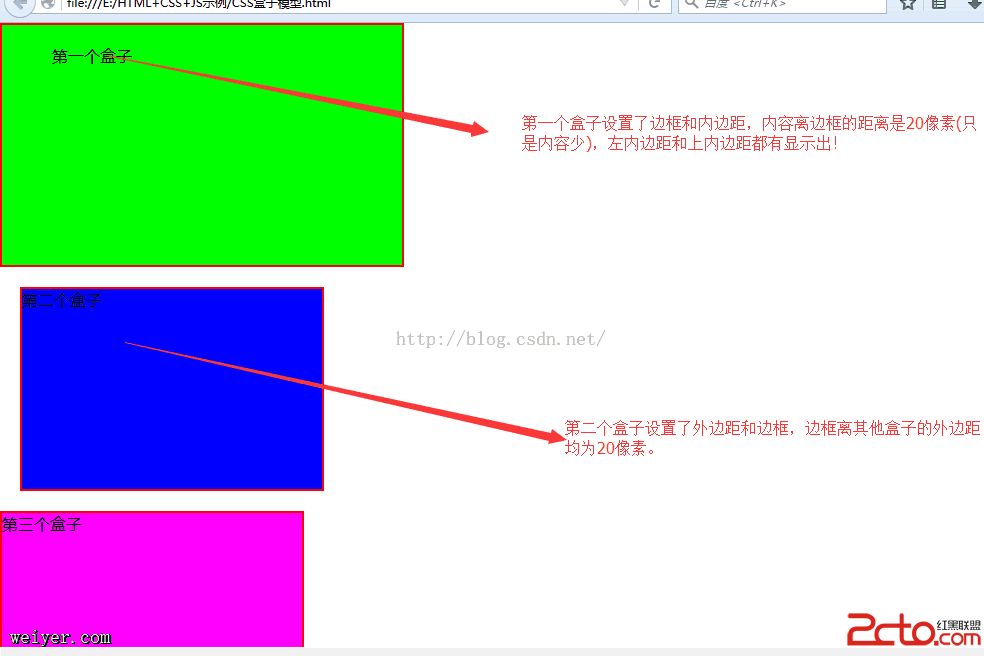
我在 CSS基础学习十三:盒子模型的i博文只是阐释了CSS盒子模型,并没有过多的使用实例来演示。这篇博文就来做一些盒子模型知识的补充。这一部分对于网页总体布局还是蛮重要的,过去大多...
我在 CSS基础学习十三:盒子模型的i博文只是阐释了CSS盒子模型,并没有过多的使用实例来演示。这篇博文就来做一些盒子模型知识的补充。这一部分对于网页总体布局还是蛮重要的,过去大多...
DIV+CSS实操一:经管系网页总体模块布局
2015/11/20 11:36:59
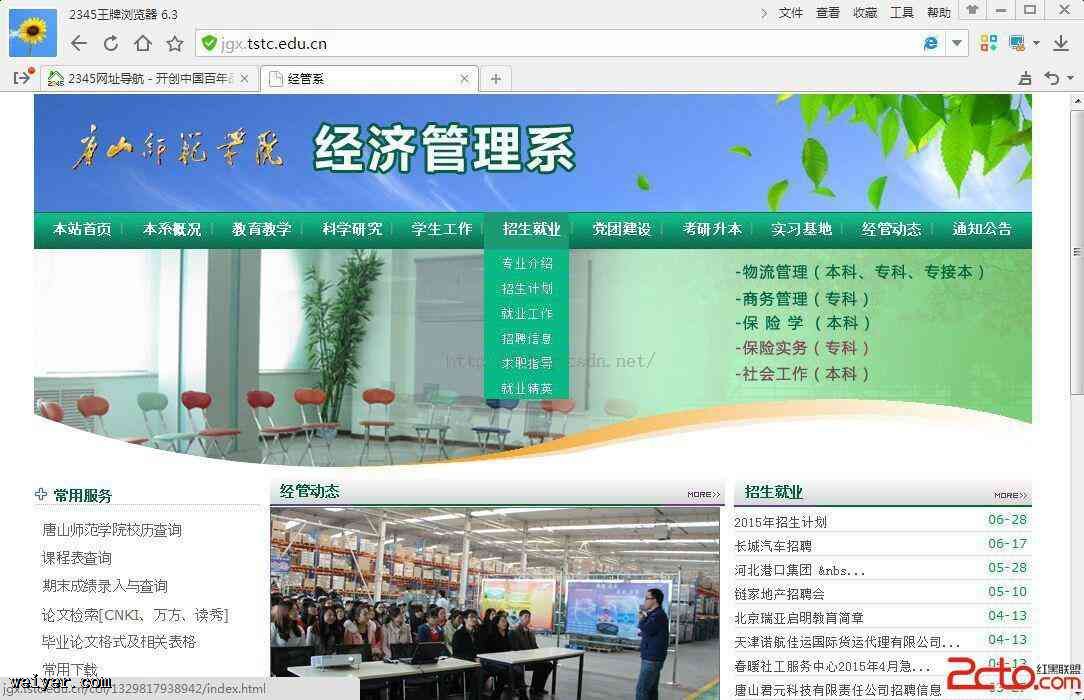
首先我们先来打开经管系网页,看看网页效果是怎么样的。通过所学Web前端开发的知识,我们一步一步模仿出标准的网页。我们知道DIV+CSS可以实现网页模块的总体布局,这基本取代了HTM...
首先我们先来打开经管系网页,看看网页效果是怎么样的。通过所学Web前端开发的知识,我们一步一步模仿出标准的网页。我们知道DIV+CSS可以实现网页模块的总体布局,这基本取代了HTM...
CSS基础学习十三:盒子模型
2015/11/20 11:36:57
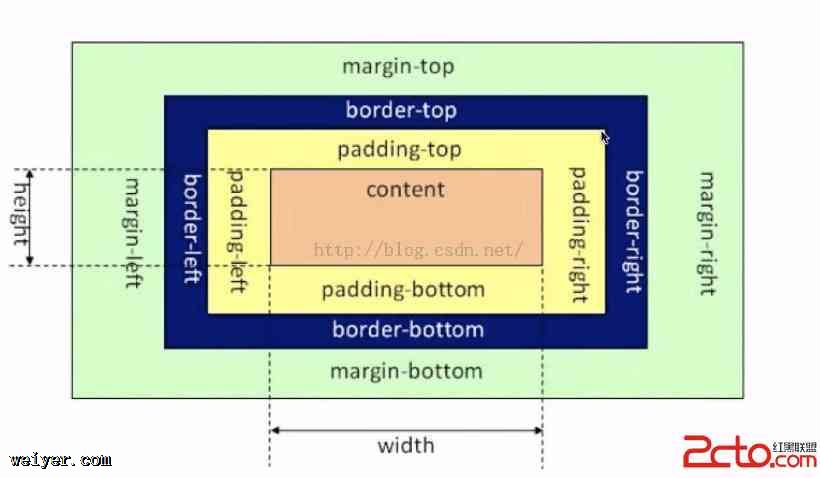
一CSS盒子模型概述CSS盒子模型规定了元素框处理元素内容、内边距、边框和外边距的方式。一个完整元素包括内容(content),内边距(填充)(padding),边框(border...
一CSS盒子模型概述CSS盒子模型规定了元素框处理元素内容、内边距、边框和外边距的方式。一个完整元素包括内容(content),内边距(填充)(padding),边框(border...
CSS基础学习八:派生选择器
2015/11/19 13:40:00
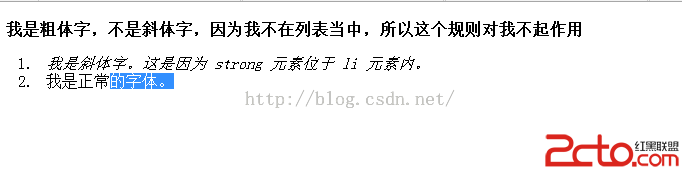
CSS语法中通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器(contextual selector...
CSS语法中通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器(contextual selector...
CSS基础学习九:伪类
2015/11/19 13:40:00
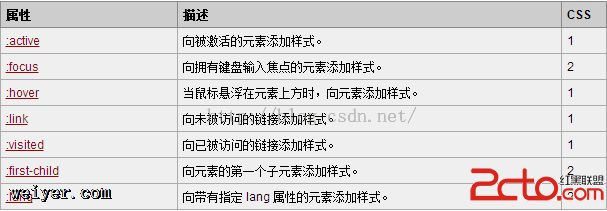
CSS伪类CSS语法中伪类用于向某些选择器添加特殊的效果。常见的伪类有:(1)语法伪类的语法:selector : pseudo-class {property: value}CS...
CSS伪类CSS语法中伪类用于向某些选择器添加特殊的效果。常见的伪类有:(1)语法伪类的语法:selector : pseudo-class {property: value}CS...
CSS基础学习十一:选择器的优先级
2015/11/16 13:40:12
在CSS基础学习的篇章中,从第四篇博客开始说选择器,到昨天基本已经说完了。今天我们总结一下,选择器作用:告知浏览器需要设置哪个dom元素的样式。最后来说说选择器一个重要的问题,选择...
在CSS基础学习的篇章中,从第四篇博客开始说选择器,到昨天基本已经说完了。今天我们总结一下,选择器作用:告知浏览器需要设置哪个dom元素的样式。最后来说说选择器一个重要的问题,选择...
html中<a>标签中锚点的用法
2015/11/16 9:29:51
在html中,a标签作为超级链接使用频繁,然后我们在日常浏览网页的时候,经常会看到它的另一种作用--锚点。通俗来说就是给页面的某些位置打上标记日后便于寻找。 实际生活中,我们在浏览...
在html中,a标签作为超级链接使用频繁,然后我们在日常浏览网页的时候,经常会看到它的另一种作用--锚点。通俗来说就是给页面的某些位置打上标记日后便于寻找。 实际生活中,我们在浏览...
CSS基础学习七:属性选择器
2015/11/14 13:53:00
CSS语法中,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。(注释:Internet Explor...
CSS语法中,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。(注释:Internet Explor...
css代码初始化
2015/11/13 9:27:26
css代码之所以初始化,是因为能尽量减少 各浏览器之间的兼容性问题!腾讯QQ官网 样式初始化body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,f...
css代码之所以初始化,是因为能尽量减少 各浏览器之间的兼容性问题!腾讯QQ官网 样式初始化body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,f...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1