Bootstrap输入框组
2016/1/7 9:50:27
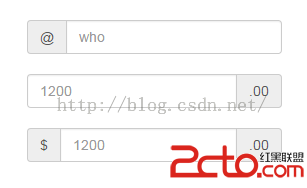
输入框组是由表单控件扩展而来,使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。通过向输入域添加前缀和后缀的内容,可以向用户输入添加公共的元素。例如,您可...
输入框组是由表单控件扩展而来,使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。通过向输入域添加前缀和后缀的内容,可以向用户输入添加公共的元素。例如,您可...
Bootstrap按钮菜单
2016/1/7 9:50:26
按钮下拉菜单向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可script type='text//scriptscript type='te...
按钮下拉菜单向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可script type='text//scriptscript type='te...
Bootstrap排版
2016/1/4 9:23:00
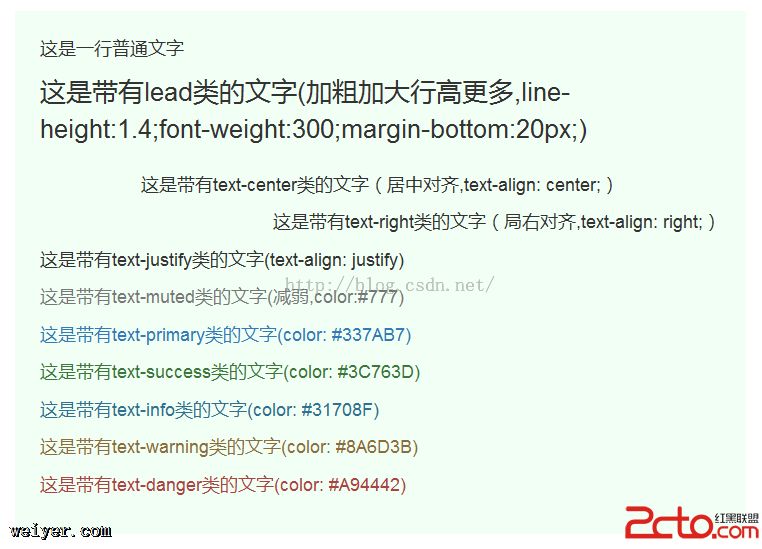
内联子标题设置文本为父文本大小的 85%设置文本为更粗的文本设置文本为斜体 P标签的样式:lead:文本更大更粗、行高更高 text-left:向左对齐text-center:居中...
内联子标题设置文本为父文本大小的 85%设置文本为更粗的文本设置文本为斜体 P标签的样式:lead:文本更大更粗、行高更高 text-left:向左对齐text-center:居中...
Bootstrap创建表单(一)
2016/1/4 9:22:57
Bootstrap表单类型分为三种格式:垂直或基本表单、内联表单、水平表单。垂直或基本表单(display:block;)基本的表单结构是 Bootstrap 自带的,个别的表单控...
Bootstrap表单类型分为三种格式:垂直或基本表单、内联表单、水平表单。垂直或基本表单(display:block;)基本的表单结构是 Bootstrap 自带的,个别的表单控...
Bootstrap图片
2016/1/4 9:22:56
Bootstrap提供了四种应用于图片的class,分别是:img-rounded 添加 border-radius:6px 来获得图片圆角img-circle 添加 border...
Bootstrap提供了四种应用于图片的class,分别是:img-rounded 添加 border-radius:6px 来获得图片圆角img-circle 添加 border...
Bootstrap按钮介绍
2016/1/4 9:22:55
Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:以下样式可用于,, 或元素上: 类 描述 .btn 为按钮添加基本样式 .btn-defau...
Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:以下样式可用于,, 或元素上: 类 描述 .btn 为按钮添加基本样式 .btn-defau...
Bootstrap的aria-label和aria-labelledby
2016/1/4 9:22:53
aria-label正常情况下,form表单的input组件都有对应的label.当input组件获取到焦点时,屏幕阅读器会读出相应的label里的文本。如:body{paddin...
aria-label正常情况下,form表单的input组件都有对应的label.当input组件获取到焦点时,屏幕阅读器会读出相应的label里的文本。如:body{paddin...
Bootstrap字体图标(glyphicons)
2016/1/4 9:22:52
字体图标:字体图标是在 Web 项目中使用的图标字体。字体图标在下载的Bootstrap的fonts文件夹中。.glyphicon {position: relative;top:...
字体图标:字体图标是在 Web 项目中使用的图标字体。字体图标在下载的Bootstrap的fonts文件夹中。.glyphicon {position: relative;top:...
Web前端开发实战1:二级下拉式菜单之CSS实现
2015/12/31 9:27:54
二级下拉式菜单在各大学校网站,电商类网站,新闻类网站等大型?网站很常见,那么它的实现原理是什么呢?学习了Web前端开发的知识后,我们是可以实现这样的功能的。复杂的都是从基础效果上添...
二级下拉式菜单在各大学校网站,电商类网站,新闻类网站等大型?网站很常见,那么它的实现原理是什么呢?学习了Web前端开发的知识后,我们是可以实现这样的功能的。复杂的都是从基础效果上添...
OpenLayers 3 之 添加地图鼠标右键菜单
2015/12/30 9:24:59
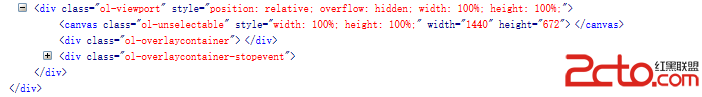
添加右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu,当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件...
添加右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu,当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1