CSS3 弹性布局弹性流(flex-flow)属性详解和实例
2016/2/24 9:17:28
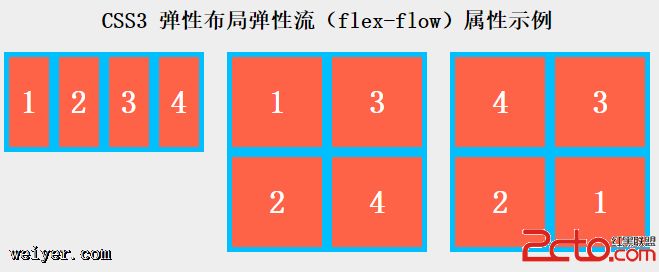
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-dire...
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-dire...
使用SVG、Canvas、CSS3实现五角星图案及其悬停效果
2016/2/23 9:18:12
我们可以使用SVG、Canvas、CSS3或者背景图片来实现五角星图案及其悬停效果。CSS3引入的伪元素和变换特性使得实现五角星图形非常简单,并且可以结合渐变实现更为漂亮的效果。因...
我们可以使用SVG、Canvas、CSS3或者背景图片来实现五角星图案及其悬停效果。CSS3引入的伪元素和变换特性使得实现五角星图形非常简单,并且可以结合渐变实现更为漂亮的效果。因...
CSS3新增颜色属性
2016/2/22 9:17:02
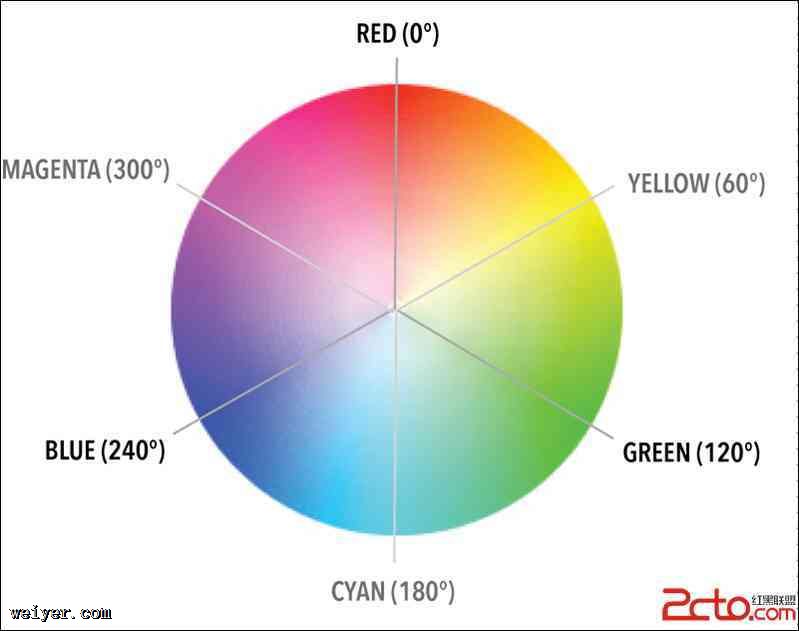
CSS颜色属性复习color name 颜色英文名称命名(如red,blue,pink,white等)HEX方式 十六进制方式(#FF0000,#B9B9B9等)rgb方式 三原色...
CSS颜色属性复习color name 颜色英文名称命名(如red,blue,pink,white等)HEX方式 十六进制方式(#FF0000,#B9B9B9等)rgb方式 三原色...
利用CSS3实现图片切换特效
2016/2/22 9:17:00
利用label标签和:checked,并使用到了transform和transition属性。实现简单,相比JS而言,非常方便,且效果更佳,有兴趣可以拷贝代码,修改图片路径,运行看...
利用label标签和:checked,并使用到了transform和transition属性。实现简单,相比JS而言,非常方便,且效果更佳,有兴趣可以拷贝代码,修改图片路径,运行看...
CSS3新增文本属性详述
2016/2/22 9:16:57
CSS文本属性复习1、white-space:对象内空格的处理方式2、direction:文本流的方向3、unicode-bidi:用于同一个页面里存在从不同方向读进的文本显示。与...
CSS文本属性复习1、white-space:对象内空格的处理方式2、direction:文本流的方向3、unicode-bidi:用于同一个页面里存在从不同方向读进的文本显示。与...
CSS中编写省略号代码片段
2016/2/22 9:16:55
#component-content #dtMain .dt-ulli .component-item .component-name{display:inline-block;t...
#component-content #dtMain .dt-ulli .component-item .component-name{display:inline-block;t...
理解“渐进增强(Progressive Enhancement)”
2016/2/20 10:51:00
原文:Understanding Progressive Enhancement 作者:Aaron Gustafson 译者:空帷@TaobaoUED 自 1994 年开始,...
原文:Understanding Progressive Enhancement 作者:Aaron Gustafson 译者:空帷@TaobaoUED 自 1994 年开始,...
CSS3选择器(全)
2016/2/20 9:18:40
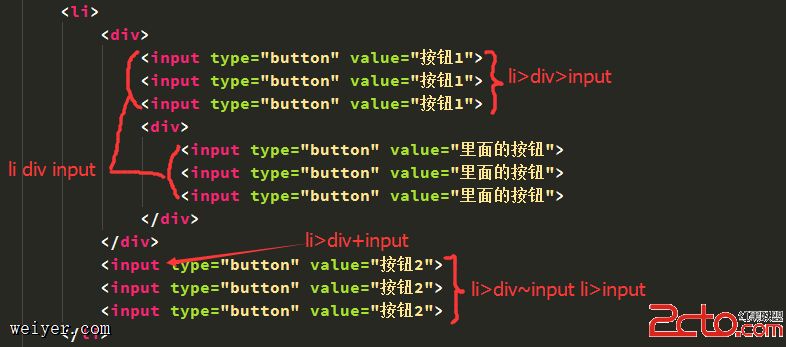
CSS选择器复习通用选择器:* 选择到所有的元素选择子元素: 选择到元素的直接后代(第一级子元素)相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素普通兄弟选择器:~ 选择到紧随...
CSS选择器复习通用选择器:* 选择到所有的元素选择子元素: 选择到元素的直接后代(第一级子元素)相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素普通兄弟选择器:~ 选择到紧随...
为什么说DOM操作很慢
2016/2/19 10:57:00
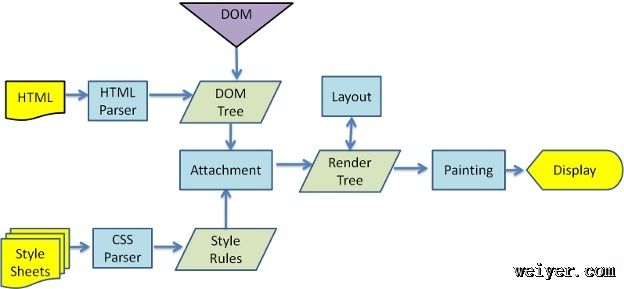
一直都听说DOM很慢,要尽量少的去操作DOM,于是就想进一步去探究下为什么大家都会这样说,在网上学习了一些资料,这边整理出来。 首先,DOM对象本身也是一个js对象,所以严格来说...
一直都听说DOM很慢,要尽量少的去操作DOM,于是就想进一步去探究下为什么大家都会这样说,在网上学习了一些资料,这边整理出来。 首先,DOM对象本身也是一个js对象,所以严格来说...
[Html]Jekyll 代码高亮的几种选择
2016/2/19 9:19:01
序新年第一炮,轻松加愉快的,来完成一些年前准备写的文章。Jekyll 中格式化代码有很多种方式,在这里说说几种的实现方式。JekyllJekyll 是一种通过模版和数据编译为HTM...
序新年第一炮,轻松加愉快的,来完成一些年前准备写的文章。Jekyll 中格式化代码有很多种方式,在这里说说几种的实现方式。JekyllJekyll 是一种通过模版和数据编译为HTM...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1








![[Html]Jekyll 代码高亮的几种选择](/UploadFiles/201807/20180718173613635.png)