flexbox可以实现很多效果.尤其是自适应性很好,所以记录下来这些知识点
FlexBox
简介:
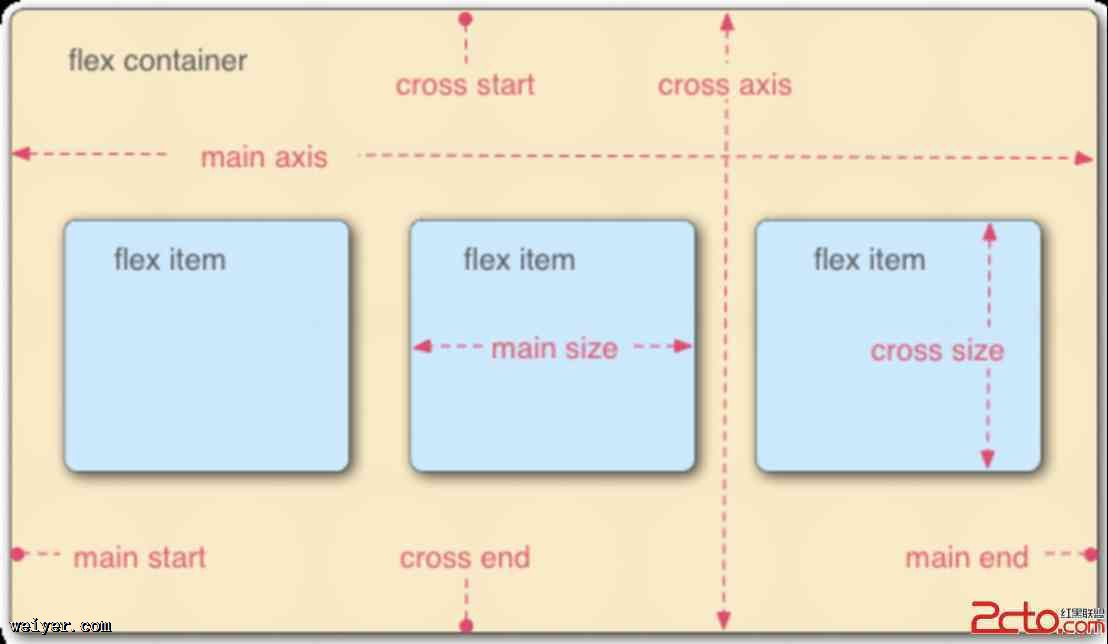
弹性盒模型( Flexible Box 或 Flexbox)是一个CSS3新增布局模块,官方称为CSS Flexible Box Layout Module,用于实现容器里项目的对齐、方向、排序(即使在项目大小位置、动态生成的情况)。
弹性盒模型最大的特性在于,能够动态修改子元素的宽度和高度,以满足在不同尺寸屏幕下的恰当布局。

弹性容器属性
flex-direction
语法
flex-direction:row | row-reverse | column | column-reverse
含义
设置主轴方向,确定弹性子元素排列方式
row(默认值) 主轴为水平方向。排列顺序与页面的文档顺序相同。如果文档顺序是 ltr,则排列顺序是从左到右;如果文档顺序是 rtl,则排列顺序是从右到左。
row-reverse 主轴为水平方向。排列顺序与页面的文档顺序相反。
column 主轴为垂直方向。排列顺序为从上到下。
column-reverse 主轴为垂直方向。排列顺序为从下到上。
flex-wrap
语法
flex-wrap:nowrap | wrap | wrap-reverse
含义
设置弹性子元素超出弹性容器范围时是否换行
nowrap(默认值) 溢出时不换行
wrap 溢出时自动换行
wrap-reverse 溢出时自动换行,翻转排列。
flex-flow
语法
flex-flow:[ flex-direction ] || [ flex-wrap ]
含义
复合属性(flex-direction和flex-wrap),设置弹性子元素排列方式
justify-content
语法
justify-content:flex-start | flex-end | center | space-between | space-around
flex-start(默认值) 主轴开始对齐,主轴为横轴,ltr环境下,左对齐
flex-end 主轴结束对齐,主轴为横轴,ltr环境下,右对齐
center 居中对齐
space-between 第一个、最后一个对齐弹性容器的边缘,其余均匀分布。
space-around 全部均匀分布
align-items
语法
align-items:flex-start | flex-end | center | baseline | stretch
含义
设置弹性子元素侧轴上的对齐方式
flex-start 侧轴开始对齐,主轴为横轴,顶对齐
flex-end 侧轴结束对齐
center 居中对齐
baseline 基线对齐
stretch(默认值) 从侧轴开始到侧轴结束铺满整个侧轴
align-content
语法
align-content:flex-start | flex-end | center | space-between | space-around | stretch
含义
侧轴有空白且有多行时,设置弹性子元素侧轴上的对齐方式
flex-start 主轴开始对齐,主轴为横轴,ltr环境下,左对齐
flex-end 主轴结束对齐,主轴为横轴,ltr环境下,右对齐
center 居中对齐
space-between 第一个、最后一个对齐弹性容器的边缘,其余均匀分布。
space-around 全部均匀分布
stretch(默认值) 各行伸展以占用剩余空间。如果剩余空间是负数,该值等效于flex-start
弹性子元素属性
order
语法
order:
含义
设置弹性子元素的顺序,数值小的排在前面,可以为负值。
flex-grow
语法
flex-grow:
含义
设置弹性子元素的扩展比率,不允许为负值,默认值为0
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
flex-shrink
语法
flex-shrink:
含义
设置弹性子元素的收缩比率,不允许为负值,默认值为1
根据弹性盒子元素所设置的扩展因子作为比率来收缩空间
flex-basis
语法
flex-basis: | | auto
含义
设置弹性子元素的伸缩基准值,不允许为负值。
默认值为auto,无特定宽度(高度)。
flex
语法
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
含义
复合属性,设置弹性子元素的如何分配空间。
align-self
语法
align-self:auto | flex-start | flex-end | center | baseline | stretch
含义
设置弹性子元素的在侧轴上的对齐方式,与align-item的相同。
设置某个弹性子元素的独立对齐方式。
实战flexbox标题栏
随着尺寸的减小,先是全部标题再一行,再是两个标题占一行,最后是一个标题占一行
html代码
css代码
.menu{
list-style-type: none;
margin: 0;
padding: 0;
/*实现弹性布局*/
display: flex;
/*设置主轴按行 且溢出自动换行*/
flex-flow: row wrap;
}
.menu li{
height: 40px;
text-align: center;
line-height: 40px;
/*设置弹性子元素扩展比例1伸缩比例1初始长度100%*/
flex: 1 1 100%;
}
.menu li:nth-child(1){
background-color: #39ADD1;
}
.menu li:nth-child(2){
background-color: #3079ab;
}
.menu li:nth-child(3){
background-color: #982551;
}
.menu li:nth-child(4){
background-color: #e15258;
}
.menu li:nth-child(5){
background-color: #cc6699;
}
.menu li:nth-child(6){
background-color: #52ac43;
}
.menu li a{
color: black;
text-decoration: none;
}
/*尺寸大于480小于768的时候设置弹性子元素50%长度*/
@media (min-width: 480px) {
.menu li{
flex: 1 1 50%;
}
}
/*尺寸大于768的时候设置不换行*/
@media (min-width: 768px) {
.menu{
flex-flow: row nowrap;
}
}
多列
多列属性
column-width
语法
column-width: | auto
含义
设置列的宽度
auto(默认值) 根据column-count自定分配宽度
用长度值来定义列宽。不允许负值
column-count
语法
column-count: | 含义
设置列的个数
auto(默认值) 根据column-count自定分配宽度
用整数值来定义列数。不允许负值
columns
语法
columns:[ column-width ] || [ column-count ]
复合属性,设置列的宽度和个数
column-gap
语法
column-gap: | normal
设置列与列之间的间隙
normal(默认值) 与font-size大小相同。
假设该对象的font-size为16px,则normal值为16px,类推。
length 用长度值来定义列与列之间的间隙。
不允许负值
column-rule
语法
column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]
设置列与列之间的边框, 类border。
[ column-rule-width ] 设置列与列之间的边框厚度
[ column-rule-style ] 设置列与列之间的边框样式
column-rule-color 设置列与列之间的边框颜色
column-fill
语法
column-fill:auto | balance
设置所有列的高度是否统一
auto(默认值) 列高度自适应内容
balance 所有列的高度以其中最高的一列统一
column-span
语法
column-span:none | all
对象元素是否横跨所有列
none(默认值) 不跨列
all 横跨所有列
实战瀑布流
只是简单的瀑布流,很之前的js实现不一样,不过比js简单多了,这里要注意浏览器兼容问题,需要加前缀
瀑布流效果
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>多列属性</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>瀑布流效果</h1>
<ol class="picC">
<li><img src="img/01.jpg" alt=""></li>
<li><img src="img/02.jpg" alt=""></li>
<li><img src="img/03.jpg" alt=""></li>
<li><img src="img/04.jpg" alt=""></li>
<li><img src="img/05.jpg" alt=""></li>
<li><img src="img/06.jpg" alt=""></li>
<li><img src="img/07.jpg" alt=""></li>
<li><img src="img/08.jpg" alt=""></li>
<li><img src="img/09.jpg" alt=""></li>
<li><img src="img/10.jpg" alt=""></li>
<li><img src="img/11.jpg" alt=""></li>
<li><img src="img/12.jpg" alt=""></li>
<li><img src="img/13.jpg" alt=""></li>
<li><img src="img/14.jpg" alt=""></li>
<li><img src="img/15.jpg" alt=""></li>
<li><img src="img/16.jpg" alt=""></li>
<li><img src="img/17.jpg" alt=""></li>
</ol>
</body>
</html>
*{
margin: 0;
padding:0;
}
h1{
width: 100%;
height: 50px;
margin: 0;
padding:0;
text-align: center;
line-height: 50px;
border: 2px solid;
border-bottom-color: aqua ;
}
.picC{
width: 90%;
margin: 50px auto;
-webkit-column-count: 5;
-webkit-column-gap: 20px;
list-style-type: none;
}
.picC li{
margin: 10px 10px;
}

































