核心提示:CSS选择器要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。一、基础选择器需要注意的是(很重要):为...
CSS选择器
要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
一、基础选择器

需要注意的是(很重要):为了解决浏览器兼容问题,一般写CSS时先写上*{ margin:0;padding:0}
1、类别选择器
实例一
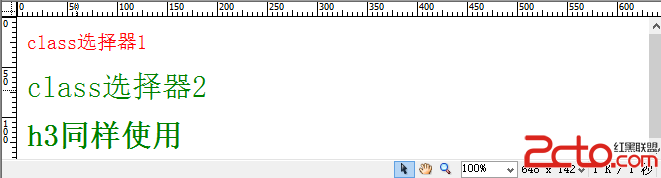
.red{ color:red; font-size:20px; } .green{ color:green; font-size:30px; }class选择器1
class选择器2
h3同样使用
运行结果:

这个例子说明类选择器可以试用不同的标签。
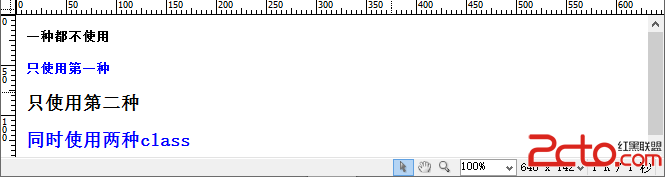
实例二
运行结果:

这个例子说明:一个元素可以使用两个类别选择器
2、标签选择器
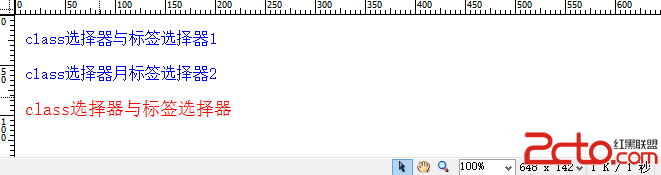
class选择器与标签选择器1
class选择器月标签选择器2
class选择器与标签选择器
运行结果:

3、ID选择器
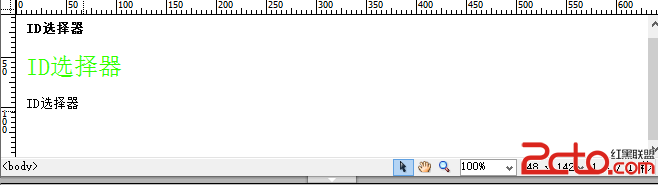
ID选择器
ID选择器
ID选择器
运行结果

1当对同一个元素同时使用两个id选择器的时候是两者都无效了。
2也不能对两个元素使用同一个id
3和javascript交互的时候用的是id选择器
由于篇幅原因,下篇介绍复合选择器
































