CSS(Cascading Style Sheet,层叠样式表)是指定HTML文档视觉表现的标准,它允许设计师精确地指定文档元素的字体、颜色、外边距、缩进、边框、定位等。
CSS构造块
CSS的每条规则都有两个组成部分:选择器(selector)和声明块(declaration block)。
h1 {
color: red;
}
h1就是选择器,选择器的作用是找出某类元素,以便我们使用style元素或者外部样式表对这类元素设置样式;{}就是声明块,声明块中包含了一个或者多个属性-值对,指明应该做什么;
color是属性,red是值,color和red一起组成一个声明。
厂商前缀
在某些属性还不太稳定时,浏览器会采用厂商前缀实现某个特性,不同浏览器的厂商前缀不同,下面是几个常用的浏览器厂商前缀:
Chrom、Safari:-webkit-
Opera:-o-
Firefox:-moz-
Internet Explorer:-ms-
盒模型
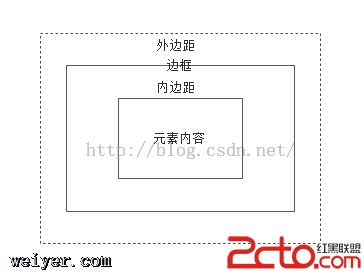
CSS中的一个基本概念就是盒模型(box model),可见元素在页面中占据一个矩形区域,该矩形区域包括:元素内容、内边距、边框、外边距,如下:

元素内容和边框是可见的,内边距是内容和边框之间的空间,外边距是边框和页面上其他元素之间的空间。
层叠
当某一个给定元素对应了多条样式规则时,多条规则会有效结合,一起应用到元素上。如果多条规则定义元素的同一个属性,首先,如果是你编写的样式与浏览器的默认样式冲突,则以你的样式为准;在此基础上,CSS用层叠的原则来考虑特殊性(specificity)、顺序(order)和重要性(importance),从而判断相互冲突的规则中哪个规则应该起作用。
特殊性
特殊性规则制定选择器的具体程度,选择器越特殊,规则就越强,遇到冲突时,优先应用特殊性强的规则。下面的选择器按照特殊性由低到高排列:
1)p { ... }
2).someClass { ... }
3).someClass.someOtherClass { ... }
4)#someID { ... }
建议在样式表中多使用类选择器,避免使用ID选择器。
顺序
当特殊性无法判断相互冲突的规则中应该采用哪一个时,规则的顺序就起到决定作用:晚出现的优先级高。
重要性
在声明的末尾加上!important,比如p{ color:orange !important; },表明这条规则比其他所有规则更重要(除非在特殊情况下,否则不推荐使用这种方法)。
操作样式表
样式表分为外部样式表、嵌入样式表和内联样式,应该优先使用外部样式表,只有在外部样式表无法满足要求时才使用嵌入样式表,内联样式应该尽量避免使用。
外部样式表
外部样式表是一个独立的css文件,如果外部样式表为style.css,则在html中引入该外部样式表的方法如下:
嵌入样式表
在HTML页面的head部分创建一个style元素,就可以包含嵌入样式表。
内联样式
内联样式通常的使用场景是在JavaScript函数中为元素设置样式,从而为页面某个部分添加动态行为。其它则通常用于快速的测试某种样式。

 注意需要使用冒号为属性赋值,多个属性使用分号分隔。内联样式的优先级高于其它所有样式,除非其他地方标注了!important。
注意需要使用冒号为属性赋值,多个属性使用分号分隔。内联样式的优先级高于其它所有样式,除非其他地方标注了!important。
使用与媒体相关的样式表
可以指定只用于特定输出的样式表,在link或style元素的开始标签中添加media="output ",output可以为print、screen或all。
/* 针对所有媒体的样式 */
img {
border: 4px solid red;
}
p {
color: orange;
font-style: italic;
}
/* 打印样式表 */
@media print {
body {
/* 加大字号 */
font-size: 25pt;
}
p {
/* 黑色的十六进制值 */
color: #000;
}
img {
/* 不显示图像 */
display: none;
}
}
@media print {}中的样式将专门用于打印的样式。
































