核心提示:近日做项目,遇到一个难题:就是用p做表格时,要不就是水平居中不了,要不是垂直居中不来垂直居中用vertical-align: middle;,但是浮动把它给无效化了因为定高,所以用不了行高如何解决垂直...
近日做项目,遇到一个难题:就是用p 做表格时,要不就是水平居中不了,要不是垂直居中不来
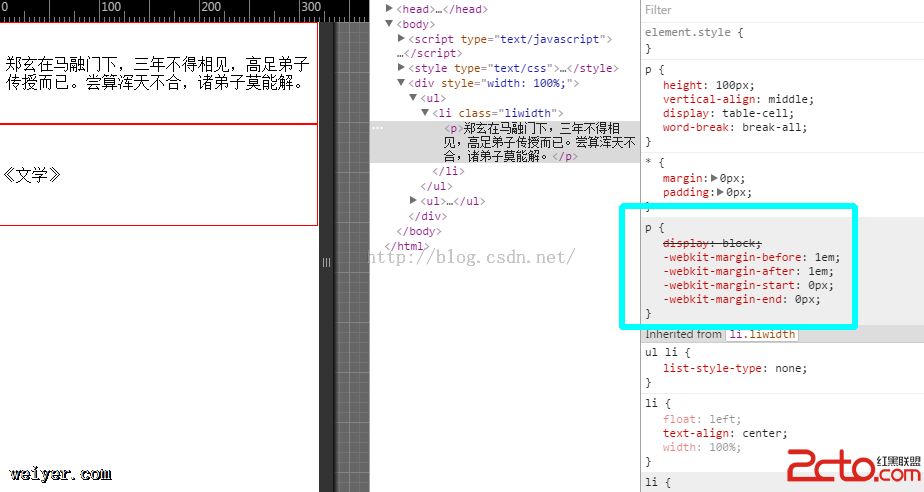
垂直居中用vertical-align: middle;,但是浮动把它给无效化了
因为定高,所以用不了行高
如何解决垂直居中呢?
就是在li里面加一个标签
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
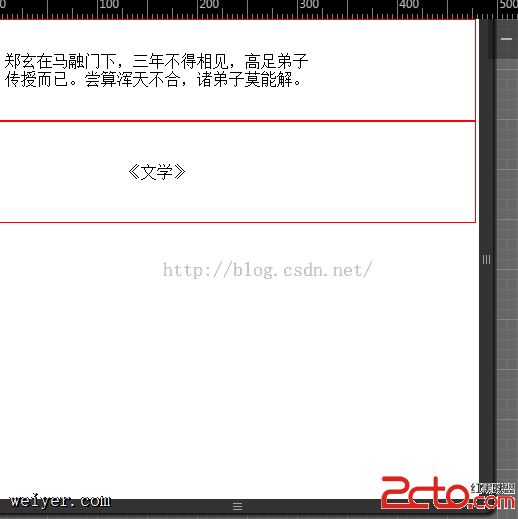
郑玄在马融门下,三年不得相见,高足弟子传授而已。尝算浑天不合,诸弟子莫能解。
《文学》

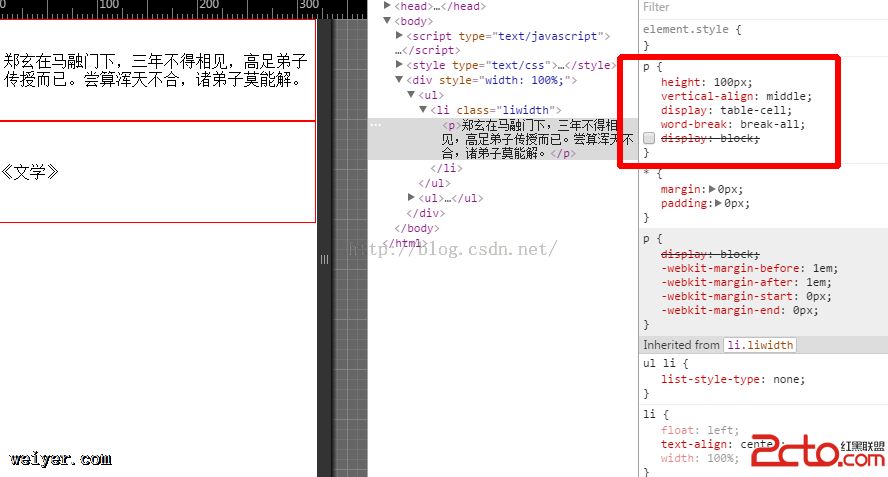
垂直居中解决了,那么你有没有看到
text-align: center;不起作用了?
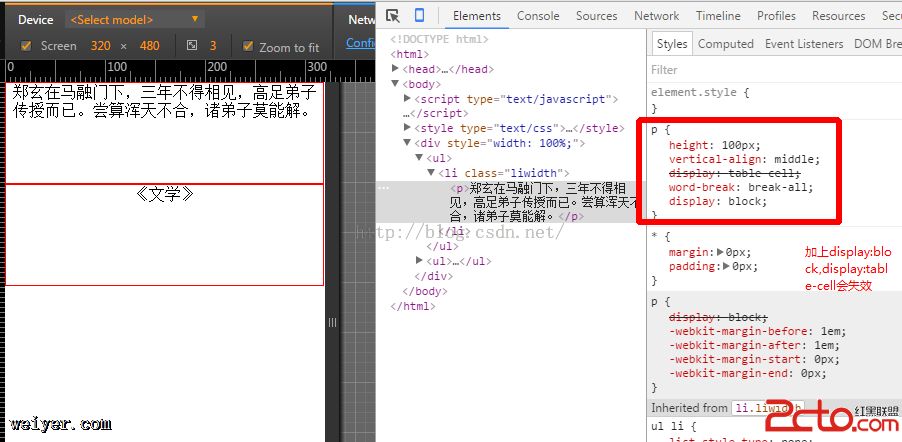
是的,因为
display: table-cell;把P的
display: block;给弄掉了,相当于
display: inline;



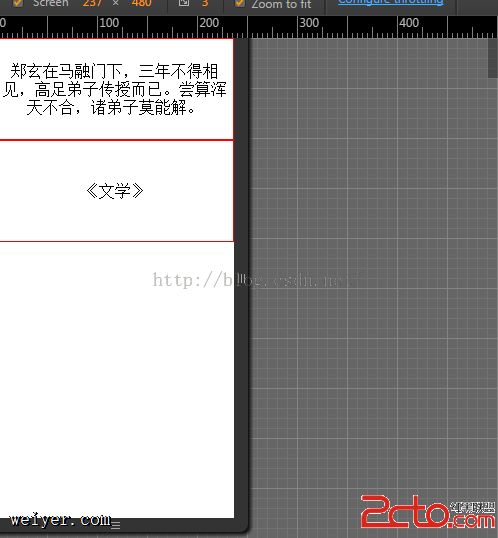
下图可以看到,p的宽度,其实
text-align: center;并没有失效,只是宽度太小

那么要如何去弄呢?
我想,如果我把P的宽度跟随li的宽度变化而变化,那是不是解决水平居中的问题了呢?
我就想到用JS解决
$(function(){
var a=$(".liwidth").innerWidth();
$("li p").css("width",a);
});
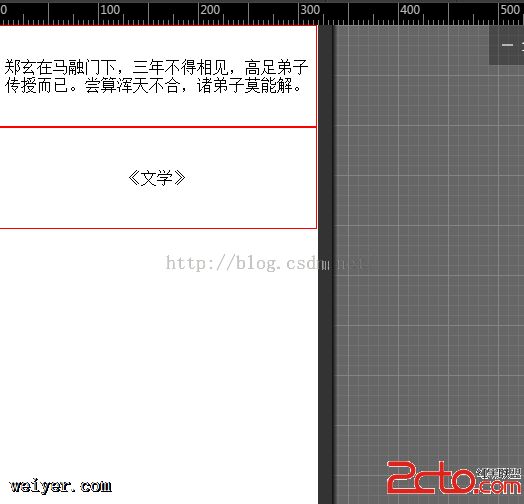
嗯︿( ̄︶ ̄)︿ ,解决了,美中不足的是比如:你浏览器宽度是1000px,那么你打开这页面,它是居中的,如果你不刷新,把浏览器宽度拉伸到1001以上,那么恭喜你,它并不居中[无奈]╮(╯-╰)╭ ,拉伸到1000以下是居中的。刷新一下,它就适应了



郑玄在马融门下,三年不得相见,高足弟子传授而已。尝算浑天不合,诸弟子莫能解。
《文学》
完!
































