1.模拟form表单提交数据:(get方式)
<script>
var oName=document.getElementById("myname").value;
var oPass=document.getElementById("mypass").value;
var xml=newXMLHttpRequest();
//创建请求
xml.open("GET","DataTest7?uname="+oName+"&upass="+oPass,true);
xml.onreadystatechange=function()
{
if(xml.readyState==4)//响应回来,并不代表一定成功
{
if(xml.status==200)//请求成功
{
alert(xml.responseText);//返回响应正文
}
}
}
xml.send(null);
</script>
返回的数据:

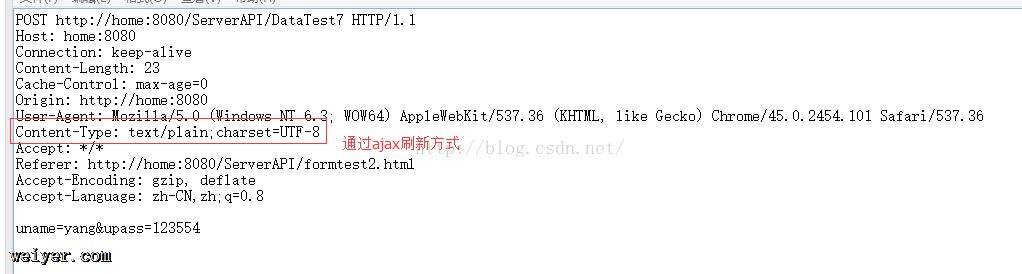
2.模拟form表单提交数据:(post方式)
<script>
var xhr=newXMLHttpRequest();
var uname=document.getElementById("myname").value;
var upass=document.getElementById("mypass").value;
xhr.open("POST","DataTest7",true);//构建请求
//xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//报头可以随便加
xhr.onreadystatechange=function(){
if(xhr.readyState==4)
{
if(xhr.status==200)
{
alert(xhr.responseText);//响应正文
}
}
};
xhr.send("uname="+uname+"&upass="+upass);
</script>
返回结果为null



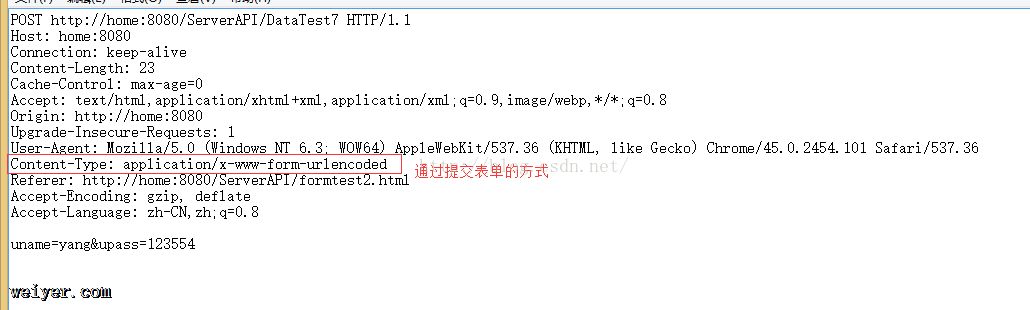
可以看出通过ajax刷新方式和表单提交方式的报头方式不一样,所以不能返回数据。
加上报头,才可以返回正确的结果
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//报头可以随便加

3. 对于xml的解析:
<script>
var xhr=newXMLHttpRequest();
//创建请求
xhr.open("GET","DataTest4",true);
xhr.onreadystatechange=function()
{
if(xhr.readyState==4)//响应回来,并不代表一定成功
{
if(xhr.status==200)//请求成功
{
//返回报头必须是application/xml或 text/xml会自动生成xml与服务器端的交互
varonodes=xhr.responseXML.getElementsByTagName("title");//检测到数据类型
//alert(onodes.length);
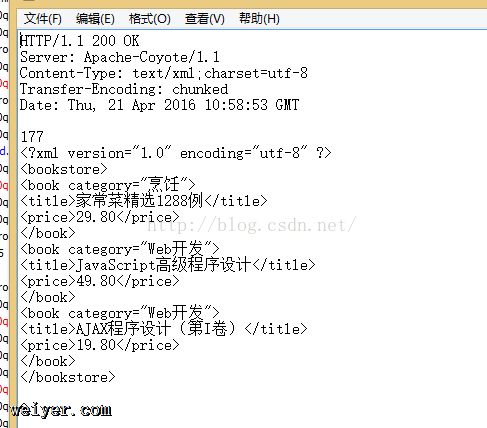
for(vari=0;i { alert(onodes[i].childNodes[0].nodeValue);//文本是第一个节点 } } } } xhr.send(null); </script> 注意:xhr.responseXML代表XML DOM,前提是响应报头Content-Type必须是text/xml或applicaion/xml 获取title中的数据 var onodes=xhr.responseXML.getElementsByTagName("title");//检测到数据类型 //alert(onodes.length); for(vari=0;i { alert(onodes[i].childNodes[0].nodeValue);//文本是第一个节点 } } 响应正文中返回的xml 4..jQuery的Ajax方法使用 <scriptsrc= <script> $.ajax({ url:"DataTest7", cache:false,//防止缓存 data:"uname=yang&upass=123", //dataType:"xml",//返回xml type:"GET", success:function(res){//回调 alert(res); } }); </script> 5.mui的ajax