核心提示:ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appropriate lo...
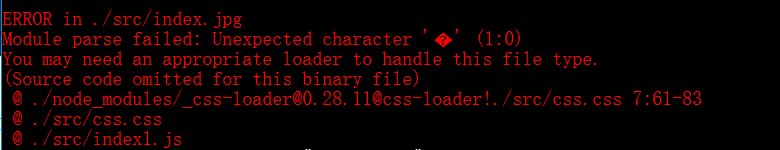
ERROR in ./src/index.jpg
Module parse failed: Unexpected character '�' (1:0)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/_css-loader@0.28.11@css-loader!./src/css.css 7:61-83
@ ./src/css.css
@ ./src/index1.js

因为webpack还在学习,一直不懂事什么原因,百度相关资料也很少,
这一般有几个原因:
一.未安装处理图片的loader
1.安装loader (听说url引用着file的包,没试过,两个包都不大的)
npm i file-loader url-loader -D
2.使用
直接在webpack.config.js (文件名看自己定义的名称) module --- rules 中增加配置

二、这是我自己遇到的问题,test 正则用 单引号 括起来了,找了一晚上
































