/*添加圆角 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
/*添加阴影 参数分别是 X轴偏移量 Y轴偏移量 【阴影模糊半径】 【阴影扩展半径】[阴影颜色] [投影方式]*/
a.阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
b.X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:
Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图:
http://blog.csdn.net/leiwen_su/article/details/3.border-image:url(xx.jpg) 10px 20px no-repeat;/*为边框应用图片*/http://blog.csdn.net/leiwen_su/article/details/
http://blog.csdn.net/leiwen_su/article/details/4.颜色之RBGA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
http://blog.csdn.net/leiwen_su/article/details/5.渐变色彩
CSS3 Gradient 分为线性渐变与径向渐变;

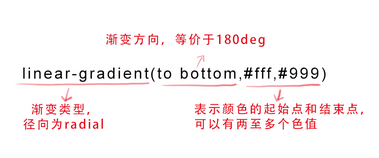
http://blog.csdn.net/leiwen_su/article/details/参数:
第一个参数:http://blog.csdn.net/leiwen_su/article/details/指定渐变方向,可以用“http://blog.csdn.net/leiwen_su/article/details/角度”的关键词或http://blog.csdn.net/leiwen_su/article/details/“英文”来表示:
第一个参数省略时,默认为“180deg”,等同于“tobottom”。
第二个和第三个参数,http://blog.csdn.net/leiwen_su/article/details/表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
http://blog.csdn.net/leiwen_su/article/details/6.text-overflow与word-wrapa.text-overflow 用来设置是否使用一个省略号来标示对象文本的溢出
语法:
http://blog.csdn.net/leiwen_su/article/details/
text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时实现省略号的效果,还需定义:
1.强制文本在一行内显示
2.溢出内容问隐藏
代码如下:
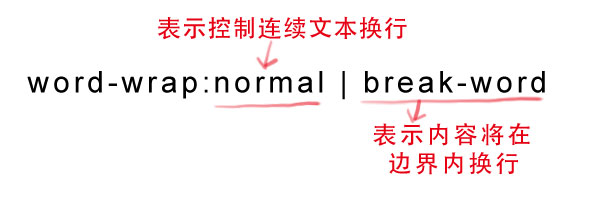
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;b.word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行
http://blog.csdn.net/leiwen_su/article/details/
normal为浏览器默认值,break-word设置在长单词或URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
http://blog.csdn.net/leiwen_su/article/details/
http://blog.csdn.net/leiwen_su/article/details/7.嵌入字体@font-face
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";/*必须项,设置@font-face中font-family同样的值*/
}
http://blog.csdn.net/leiwen_su/article/details/8.文本阴影text-shadow
用于设置文本的阴影效果
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff;
http://blog.csdn.net/leiwen_su/article/details/
http://blog.csdn.net/leiwen_su/article/details/9.background-origin
设置背景图片的原始初始位置
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
http://blog.csdn.net/leiwen_su/article/details/10.background-clip
用来将背景图片做适当的裁剪以适应实际需要
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从http://blog.csdn.net/leiwen_su/article/details/边框、或http://blog.csdn.net/leiwen_su/article/details/内填充,或者http://blog.csdn.net/leiwen_su/article/details/内容区域向外裁剪背景。http://blog.csdn.net/leiwen_su/article/details/no-clip表示不裁切,和http://blog.csdn.net/leiwen_su/article/details/参数border-box显示同样的效果。backgroud-clip默认值为http://blog.csdn.net/leiwen_su/article/details/border-box。
效果如下图所示:

设置背景图的大小,以长度或者百分比显示,还可以通过cover和contain来对图片进行伸缩
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
http://blog.csdn.net/leiwen_su/article/details/1、auto:默认值,不改变背景图片的原始高度和宽度;
http://blog.csdn.net/leiwen_su/article/details/2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来http://blog.csdn.net/leiwen_su/article/details/等比缩放;
http://blog.csdn.net/leiwen_su/article/details/3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
http://blog.csdn.net/leiwen_su/article/details/4、cover:顾名思义为http://blog.csdn.net/leiwen_su/article/details/覆盖,即将背景图片等比缩放以http://blog.csdn.net/leiwen_su/article/details/填满整个容器;
http://blog.csdn.net/leiwen_su/article/details/5、contain:容纳,即将背景图片等比缩放至http://blog.csdn.net/leiwen_su/article/details/某一边紧贴容器边缘为止。
http://blog.csdn.net/leiwen_su/article/details/12.multiple backgrounds
多重背景,也就是css2里background属性外加origin,clip,size的叠加,缩写时为逗号隔开的分组值,用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat),表明所有背景图应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
http://blog.csdn.net/leiwen_su/article/details/注意:
。元素,简单点说:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
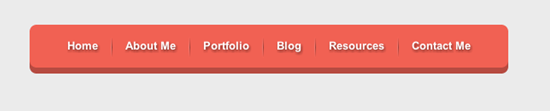
- background-color只能设置一个。 http://blog.csdn.net/leiwen_su/article/details/13.综合练习

body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius:10px;
/*制作导航立体风格*/
box-shadow:0px 5px 0 #B64B41;
}
.nav a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px;/*使用伪元素制作导航列表项分隔线*/
}
/*删除第一项和最后一项导航分隔线*/
.nav li:last-child{
background:none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
http://blog.csdn.net/leiwen_su/article/details/14.CSS3选择器
1.属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同p元素进行区分。
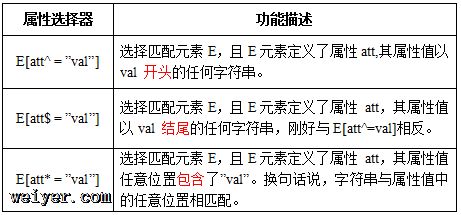
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了http://blog.csdn.net/leiwen_su/article/details/通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
http://blog.csdn.net/leiwen_su/article/details/实例展示:
http://blog.csdn.net/leiwen_su/article/details/html代码:
我链接的是PDF文件 我类名是icon 我的title是more
http://blog.csdn.net/leiwen_su/article/details/css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }结果显示:
2.结构性伪类选择器-root
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是http://blog.csdn.net/leiwen_su/article/details/示例演示:
通过“:root”选择器设置背景颜色
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
:root选择器的演示
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
:root { background:orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:

“:root”选择器等同于
:root{background:orange}html {background:orange;}得到的效果等同。
建议使用:root方法。
另外在IE9以下还可以借助“:root”实现hack功能。
3.结构性伪类选择器-not:not选择器称为http://blog.csdn.net/leiwen_su/article/details/否定选择器,和jQuery中的:not选择器一模一样,http://blog.csdn.net/leiwen_su/article/details/可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中http://blog.csdn.net/leiwen_su/article/details/除submit按钮之外的input元素添加红色边框,http://blog.csdn.net/leiwen_su/article/details/CSS代码可以写成:form { width: 200px; margin: 20px auto; } p { margin-bottom: 20px; } http://blog.csdn.net/leiwen_su/article/details/input:not([type="submit"]){ border:1px solid red; }http://blog.csdn.net/leiwen_su/article/details/相关HTML代码:
?http://blog.csdn.net/leiwen_su/article/details/演示结果:
http://blog.csdn.net/leiwen_su/article/details/
4.结构性伪类选择器-empty
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,http://blog.csdn.net/leiwen_su/article/details/哪怕是一个空格。示例显示:
比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
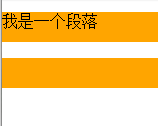
我是一个段落
?http://blog.csdn.net/leiwen_su/article/details/CSS代码:
p{ background: orange; min-height: 30px; } p:empty { display: none; }?http://blog.csdn.net/leiwen_su/article/details/演示结果:
http://blog.csdn.net/leiwen_su/article/details/

5.结构性伪类选择器-target
:target选择器称为目标选择器用来匹配网页的URL的某个标识符的目标元素点击链接显示隐藏的段落。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
Brand
.menuSection{ display: none; } :target{/*这里的:target就是指id="brand"的p对象*/ display:block; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
http://blog.csdn.net/leiwen_su/article/details/分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个http://blog.csdn.net/leiwen_su/article/details/#号,后面带有一个http://blog.csdn.net/leiwen_su/article/details/标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个p元素。
http://blog.csdn.net/leiwen_su/article/details/多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:
html代码:Brand
content for BrandBrand
content for jakeBrand
content for aroncss代码:
#brand:target { background: orange; color: #fff; } #jake:target { background: blue; color: #fff; } #aron:target { background: red; color: #fff; }上面的代码可以对不同的target对象分别设置不的样式。
6.结构性伪类选择器-first-child
“:first-child”选择器表示的是http://blog.csdn.net/leiwen_su/article/details/选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是http://blog.csdn.net/leiwen_su/article/details/子元素,而不是后代元素。
http://blog.csdn.net/leiwen_su/article/details/示例演示
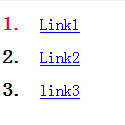
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
ol > li{ font-size:20px; font-weight: bold; margin-bottom: 10px; } ol a { font-size: 16px; font-weight: normal; } ol > li:first-child{ color: red; }http://blog.csdn.net/leiwen_su/article/details/演示结果:

7.结构性伪类选择器——last-child
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
ul>li:last-child{background:blue;}http://blog.csdn.net/leiwen_su/article/details/示例演示
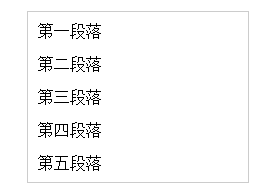
在博客的排版中,每个段落都有15px的margin-bottom,假设不想让博客“post”中最后一个段落不需要底部的margin值,可以使用“:last-child”选择器。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
第一段落
第二段落
第三段落
第四段落
第五段落
?http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.post { padding: 10px; border: 1px solid #ccc; width: 200px; margin: 20px auto; } .post p { margin:0 0 15px 0; } .post p:last-child { margin-bottom:0; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
http://blog.csdn.net/leiwen_su/article/details/
8.结构性伪类选择器——nth-child(n)
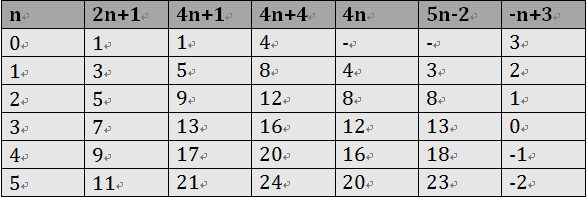
“:nth-child(n)”选择器用来定位某个http://blog.csdn.net/leiwen_su/article/details/父元素的http://blog.csdn.net/leiwen_su/article/details/一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
http://blog.csdn.net/leiwen_su/article/details/经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

http://blog.csdn.net/leiwen_su/article/details/案例演示
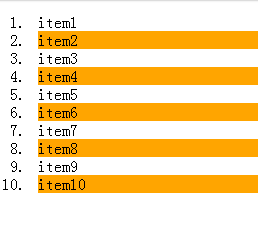
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
- item9
- item10
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
ol > li:nth-child(2n){ background: orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
9.结构性伪类选择器——nth-last-child

“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
http://blog.csdn.net/leiwen_su/article/details/案例演示
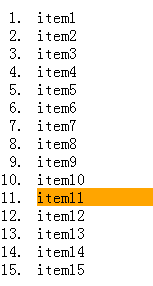
选择列表中倒数第五个列表项,将其背景设置为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
- item9
- item10
- item11
- item12
- item13
- item14
- item15
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
ol > li:nth-last-child(5){ background: orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
10.first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是http://blog.csdn.net/leiwen_su/article/details/指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
http://blog.csdn.net/leiwen_su/article/details/示例演示:
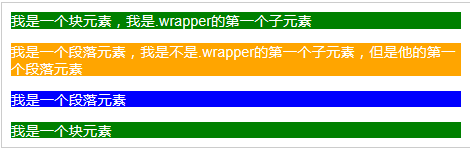
通过“:first-of-type”选择器,定位p容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是一个块元素,我是.wrapper的第一个子元素
我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素
我是一个段落元素
我是一个块元素
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.wrapper { width: 500px; margin: 20px auto; padding: 10px; border: 1px solid #ccc; color: #fff; } .wrapper > p { background: green; } .wrapper > p { background: blue; } http://blog.csdn.net/leiwen_su/article/details//*我要改变第一个段落的背景为橙色*/ .wrapper > p:first-of-type { background: orange; }演示结果:

11.nth-of-type(n)选择器“
:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的http://blog.csdn.net/leiwen_su/article/details/整数,也可以是http://blog.csdn.net/leiwen_su/article/details/表达式,还可以是http://blog.csdn.net/leiwen_su/article/details/关键词。http://blog.csdn.net/leiwen_su/article/details/示例演示
通过“:nth-of-type(2n)”选择器,将容器“p.wrapper”中偶数段数的背景设置为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是一个Div元素
我是一个段落元素
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.wrapper > p:nth-of-type(2n){ background: orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
12.last-of-type选择器
“
:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。http://blog.csdn.net/leiwen_su/article/details/示例演示
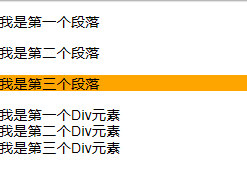
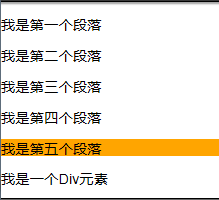
通过“:last-of-type”选择器,将容器“p.wrapper”中最后一个段落元素背景设置为橙色
(http://blog.csdn.net/leiwen_su/article/details/提示:这个段落不是“p.wrapper”容器的最后一个子元素)。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是第一个段落
我是第二个段落
我是第三个段落
我是第一个Div元素
我是第二个Div元素
我是第三个Div元素
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.wrapper > p:last-of-type{ background: orange; }
演示结果:
13.nth-last-of-type(n)选择器
“
:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的“:nth-last-child(n)”选择器一样。http://blog.csdn.net/leiwen_su/article/details/示例演示
通过“:nth-last-of-type(n)”选择器将容器“p.wrapper”中的倒数第三个段落背景设置为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是第一个段落
我是第二个段落
我是第三个段落
我是第四个段落
我是第五个段落
我是一个Div元素
我是第六个段落
我是第七个段落
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.wrapper > p:nth-last-of-type(3){ background: orange; }
http://blog.csdn.net/leiwen_su/article/details/演示结果:
14.only-child选择器
“
:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个http://blog.csdn.net/leiwen_su/article/details/唯一的子元素。http://blog.csdn.net/leiwen_su/article/details/示例演示
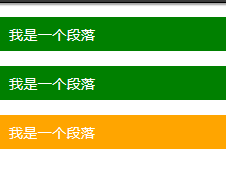
通过“:only-child”选择器,来控制仅有一个子元素的背景样式,为了更好的理解,我们这个示例通过对比的方式来向大家演示。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是一个段落
我是一个段落
我是一个段落
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.post p { background: green; color: #fff; padding: 10px; } .post p:only-child { background: orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
15.only-of-type选择器
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。http://blog.csdn.net/leiwen_su/article/details/示例演示
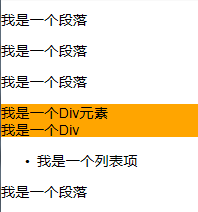
通过“:only-of-type”选择器来修改容器中仅有一个p元素的背景色为橙色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
我是一个段落
我是一个段落
我是一个段落
我是一个Div元素
我是一个Div
- 我是一个列表项
我是一个段落
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
.wrapper > p:only-of-type { background: orange; }http://blog.csdn.net/leiwen_su/article/details/演示结果:
16. :enable选择器
在Web的表单中,有些表单元素有可用(http://blog.csdn.net/leiwen_su/article/details/“:enabled”)和不可用(“http://blog.csdn.net/leiwen_su/article/details/:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“http://blog.csdn.net/leiwen_su/article/details/:enabled”对这些表单元素设置样式。
http://blog.csdn.net/leiwen_su/article/details/示例演示
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为http://blog.csdn.net/leiwen_su/article/details/灰色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
p{ margin: 20px; } input[type="text"]:enabled { background: #ccc; border: 2px solid red; }http://blog.csdn.net/leiwen_su/article/details/结果演示
16. :disable选择器
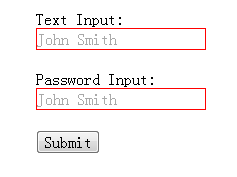
“http://blog.csdn.net/leiwen_su/article/details/:disabled”选择器刚好与“http://blog.csdn.net/leiwen_su/article/details/:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
http://blog.csdn.net/leiwen_su/article/details/示例演示
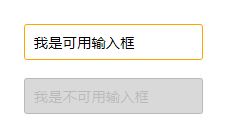
通过“http://blog.csdn.net/leiwen_su/article/details/:disabled”选择器,给不可用输入框设置明显的样式。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
http://blog.csdn.net/leiwen_su/article/details/CSS代码
form { margin: 50px; } p { margin-bottom: 20px; } input { background: #fff; padding: 10px; border: 1px solid orange; border-radius: 3px; } input[type="text"]:disabled { background: rgba(0,0,0,.15); border: 1px solid rgba(0,0,0,.15); color: rgba(0,0,0,.15); }http://blog.csdn.net/leiwen_su/article/details/结果演示:
17. :checked选择器
在表单元素中,单选按钮和复选按钮都具有http://blog.csdn.net/leiwen_su/article/details/选中和http://blog.csdn.net/leiwen_su/article/details/未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现http://blog.csdn.net/leiwen_su/article/details/自定义样式。而“http://blog.csdn.net/leiwen_su/article/details/:checked”表示的是选中状态。
http://blog.csdn.net/leiwen_su/article/details/示例演示:
通过“:checked”状态来自定义复选框效果。
http://blog.csdn.net/leiwen_su/article/details/HTML代码
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
form { border: 1px solid #ccc; padding: 20px; width: 300px; margin: 30px auto; } .wrapper { margin-bottom: 10px; } .box { display: inline-block; width: 20px; height: 20px; margin-right: 10px; position: relative; border: 2px solid orange; vertical-align: middle; } .box input { opacity: 0; position: absolute; top:0; left:0; } .box span { position: absolute; top: -10px; right: 3px; font-size: 30px; font-weight: bold; font-family: Arial; -webkit-transform: rotate(30deg); transform: rotate(30deg); color: orange; } input[type="checkbox"] + span { opacity: 0; } input[type="checkbox"]:checked + span { opacity: 1; }结果演示
18. :selection选择器
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:
从上图中可以看出,用鼠标选中“专注IT、互联网技术”、“纯干货、学以致用”、“没错、这是免费的”这三行文本中,默认显示样式为:蓝色背景、白色文本。
有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时“http://blog.csdn.net/leiwen_su/article/details/::selection”伪元素就非常的实用。不过在http://blog.csdn.net/leiwen_su/article/details/Firefox浏览器还需要添加前缀。
http://blog.csdn.net/leiwen_su/article/details/示例演示:
通过“::selection”选择器,将Web中选中的文本背景变成红色,文本变成绿色。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
“::selection”伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体,
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
::-moz-selection { background: red; color: green; } ::selection { background: red; color: green; }结果演示:
注意:
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
19. :read-only选择器“http://blog.csdn.net/leiwen_su/article/details/:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“http://blog.csdn.net/leiwen_su/article/details/readonly=’readonly’”
http://blog.csdn.net/leiwen_su/article/details/示例演示
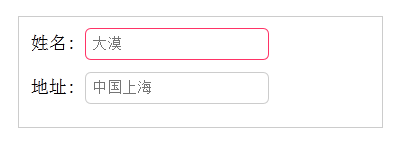
通过“:read-only”选择器来设置地址文本框的样式。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
http://blog.csdn.net/leiwen_su/article/details/CSS代码:form { width: 300px; padding: 10px; border: 1px solid #ccc; margin: 50px auto; } form > p { margin-bottom: 10px; } input[type="text"]{ border: 1px solid orange; padding: 5px; background: #fff; border-radius: 5px; } input[type="text"]:-moz-read-only{ border-color: #ccc; } input[type="text"]:read-only{ border-color: #ccc; }
20. :read-write选择器
“http://blog.csdn.net/leiwen_su/article/details/:read-write”选择器刚好与“http://blog.csdn.net/leiwen_su/article/details/:read-only”选择器http://blog.csdn.net/leiwen_su/article/details/相反,主要用来指定当元素处于http://blog.csdn.net/leiwen_su/article/details/非只读状态时的样式。
http://blog.csdn.net/leiwen_su/article/details/示例演示
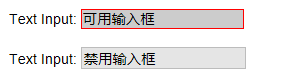
使用“http://blog.csdn.net/leiwen_su/article/details/:read-write”选择器来设置不是只读控件的文本框样式。
http://blog.csdn.net/leiwen_su/article/details/HTML代码:
http://blog.csdn.net/leiwen_su/article/details/CSS代码:
form { width: 300px; padding: 10px; border: 1px solid #ccc; margin: 50px auto; } form > p { margin-bottom: 10px; } input[type="text"]{ border: 1px solid orange; padding: 5px; background: #fff; border-radius: 5px; } input[type="text"]:-moz-read-only{ border-color: #ccc; } input[type="text"]:read-only{ border-color: #ccc; } input[type="text"]:-moz-read-write{ border-color: #f36; } input[type="text"]:read-write{ border-color: #f36; }http://blog.csdn.net/leiwen_su/article/details/结果演示:
21. ::before和::after::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
.clearfix::before, .clearfix::after { content: "."; display: block; height: 0; visibility: hidden; } .clearfix:after {clear: both;} .clearfix {zoom: 1;}
当然可以利用他们制作出其他更好的效果,比如右侧中的阴影效果,也是通过这个来实现的。关键代码分析:
.effect::before, .effect::after{ content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:50%; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px; }上面代码作用在class名叫.effect上的p的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效。