html块级元素和行内元素
2016/5/9 9:19:16
块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签P。form这个块元素比较特殊,它只能用来容纳其他块元素。如果没有css的作用,块元素会顺序以每次另起一...
块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签P。form这个块元素比较特殊,它只能用来容纳其他块元素。如果没有css的作用,块元素会顺序以每次另起一...
css3动画-animation属性
2016/5/9 9:18:59
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧,玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这...
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧,玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这...
Angularjs【监听数据的变化】和【如何修改数据】和【数据变化的传播】
2016/5/9 9:18:51
一:监听数据的变化:由于编译仅仅在启动引导时执行一次,这意味着我们的link函数只会被调用一次,那么, 如果数据变化,在界面上将不会有任何反馈,即界面和数据将变得不同步了。这需要持...
一:监听数据的变化:由于编译仅仅在启动引导时执行一次,这意味着我们的link函数只会被调用一次,那么, 如果数据变化,在界面上将不会有任何反馈,即界面和数据将变得不同步了。这需要持...
AngularJS(2)——AngularJS数据双向绑定
2016/5/9 9:18:46
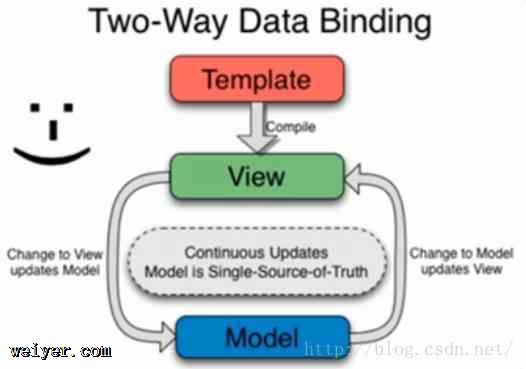
AngularJS在$scope变量中使用脏值检测来实现了数据双向绑定。Scope作用:1.通过数据共享连接Controller和View2.事件的监听和响应3.脏值检测和数据绑定...
AngularJS在$scope变量中使用脏值检测来实现了数据双向绑定。Scope作用:1.通过数据共享连接Controller和View2.事件的监听和响应3.脏值检测和数据绑定...
如何使用CSS3实现一个3D泡沫图形
2016/5/7 9:13:15
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒...
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒...
知识普及:css中单位px和em,rem的区别
2016/5/7 9:13:11
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢?PX特点1. IE无法调整那些使用px作为单位的字体大小;2. 国外的大部分...
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢?PX特点1. IE无法调整那些使用px作为单位的字体大小;2. 国外的大部分...
angular---常用指令总结
2016/5/7 9:13:09
布尔属性指令:ng-disabled可以把disabled属性绑定到以下表单输入字段上:input,textarea,select,button button ng-model=b...
布尔属性指令:ng-disabled可以把disabled属性绑定到以下表单输入字段上:input,textarea,select,button button ng-model=b...
Angularjs的理解和认识
2016/5/7 9:13:08
1.AngularJS的双向数据绑定/tpl下的html文件属于是模板每个模板都会对应一个controller.js文件页面通过ng-controller=controllerNa...
1.AngularJS的双向数据绑定/tpl下的html文件属于是模板每个模板都会对应一个controller.js文件页面通过ng-controller=controllerNa...
知识普及之CSS: body{font-size: 62.5%;}这种写法为什么???
2016/5/7 9:13:05
在网页设计中我们经常看见body{font-size: 62.5%;}这样的设置,为什么偏偏是62.5%呢?这主要是为了方便em与px相互转换,em的初始值为1em=16px,显然...
在网页设计中我们经常看见body{font-size: 62.5%;}这样的设置,为什么偏偏是62.5%呢?这主要是为了方便em与px相互转换,em的初始值为1em=16px,显然...
CSS3中的动画,animation、transition和transform属性的运用
2016/5/7 9:13:00
CSS3中使用animation属性,可以不适用JavaScript而制作动画,运用的好,可以做到很多漂亮的效果,最近有空,来摸索一下animation的使用,做几个demo玩玩a...
CSS3中使用animation属性,可以不适用JavaScript而制作动画,运用的好,可以做到很多漂亮的效果,最近有空,来摸索一下animation的使用,做几个demo玩玩a...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1