CSS3: animation实现简易幻灯片(轮播)
2016/5/13 9:21:15
前言CSS3有个别特性,可以触发硬件GPU来加速渲染,而不是调用默认浏览器引擎渲染;但是很多属性,默认都是不开启硬件加速的;需要触发条件,一个最简单的触发条件就是使用3D属性(对Z...
前言CSS3有个别特性,可以触发硬件GPU来加速渲染,而不是调用默认浏览器引擎渲染;但是很多属性,默认都是不开启硬件加速的;需要触发条件,一个最简单的触发条件就是使用3D属性(对Z...
CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
2016/5/11 11:37:36
今天分享一个CSS3制作的翻牌效果,效果如下图所示,所过把把这个效果应用于相册肯定会很炫的。呵呵,超酷啊。一、HTML代码: 因为是CSS3实现,所以大家可以看到没有任何的JS代...
今天分享一个CSS3制作的翻牌效果,效果如下图所示,所过把把这个效果应用于相册肯定会很炫的。呵呵,超酷啊。一、HTML代码: 因为是CSS3实现,所以大家可以看到没有任何的JS代...
CSS选择器有哪些
2016/5/11 9:25:02
CSS选择器有哪些**通用选择器:选择所有元素,不参与计算优先级*,兼容性IE6+#X id选择器:选择id值为X的元素,兼容性:IE6+.X 类选择器: 选择class包含X的元...
CSS选择器有哪些**通用选择器:选择所有元素,不参与计算优先级*,兼容性IE6+#X id选择器:选择id值为X的元素,兼容性:IE6+.X 类选择器: 选择class包含X的元...
CSS基本语法和选择器
2016/5/11 9:20:04
CSS是指层叠样式表(cascading style sheets),样式定义如何显示HTML元素,是真正能够做到网页表现和内容分类的一种语言。【1】CSS基本语法【2】CSS两种...
CSS是指层叠样式表(cascading style sheets),样式定义如何显示HTML元素,是真正能够做到网页表现和内容分类的一种语言。【1】CSS基本语法【2】CSS两种...
【HTML】1.何识已淡忘
2016/5/10 9:12:31
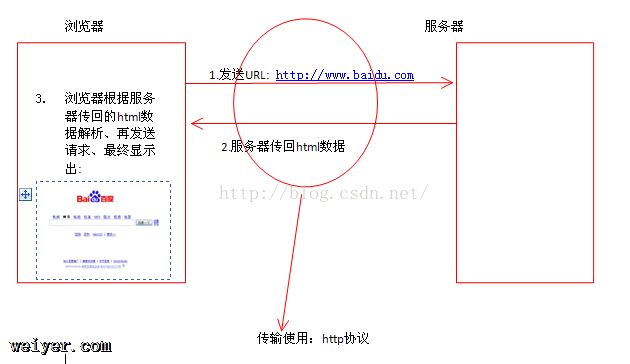
概念HTML(HyperText Mark-upLanguage)即超文本标记语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描...
概念HTML(HyperText Mark-upLanguage)即超文本标记语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描...
CSS——盒子模型
2016/5/10 9:12:28
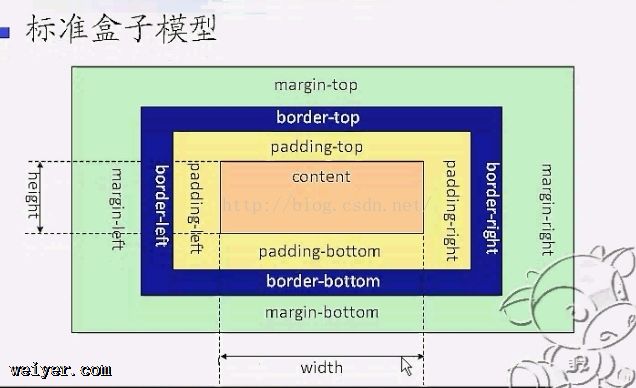
一、什么是CSS?CSS(Cascading Style Sheet):层叠样式表是将网页的内容与样式进行分离的一种语言,也就是在aspx或html中设计网页的内容,在CSS中设置...
一、什么是CSS?CSS(Cascading Style Sheet):层叠样式表是将网页的内容与样式进行分离的一种语言,也就是在aspx或html中设计网页的内容,在CSS中设置...
CSS中的圣杯布局,以及圣杯布局与双飞翼布局的区别
2016/5/10 9:12:20
为了解决中间宽度自适应,左右列固定宽度,最早出现的是圣杯布局,双飞翼布局是对圣杯布局的改良,同样这种布局的优势在于在中间列中的文档可以优先渲染。1.什么是圣杯布局其实对于圣杯布局,...
为了解决中间宽度自适应,左右列固定宽度,最早出现的是圣杯布局,双飞翼布局是对圣杯布局的改良,同样这种布局的优势在于在中间列中的文档可以优先渲染。1.什么是圣杯布局其实对于圣杯布局,...
HTML基础知识四
2016/5/10 9:12:19
1、 内嵌入式框架iframe src=”网页位置” width=”宽度” height=”高度”frameboeder=”0/1(框架边框,0表示没有边框;1表示有边框)” sc...
1、 内嵌入式框架iframe src=”网页位置” width=”宽度” height=”高度”frameboeder=”0/1(框架边框,0表示没有边框;1表示有边框)” sc...
HTML5 -- 使用css3实现简单的响应式布局
2016/5/10 9:12:12
本文简单的讲解了如何使用css3实现简单的响应式布局:html5文件:meta charset=UTF-8 /meta content=width = device-width,i...
本文简单的讲解了如何使用css3实现简单的响应式布局:html5文件:meta charset=UTF-8 /meta content=width = device-width,i...
CSS中经典的双飞翼布局(
2016/5/10 9:12:08
笔者在一些博客和论坛中经常看到经典的双飞翼布局,淘宝的首页也运用了这种兼容性很好的双飞翼布局 1.何谓双飞翼布局?简单来说,双飞翼布局是将一个网页分为左列,中列和右列三部分,并且我...
笔者在一些博客和论坛中经常看到经典的双飞翼布局,淘宝的首页也运用了这种兼容性很好的双飞翼布局 1.何谓双飞翼布局?简单来说,双飞翼布局是将一个网页分为左列,中列和右列三部分,并且我...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1