核心提示:为了解决中间宽度自适应,左右列固定宽度,最早出现的是圣杯布局,双飞翼布局是对圣杯布局的改良,同样这种布局的优势在于在中间列中的文档可以优先渲染。1.什么是圣杯布局其实对于圣杯布局,前面一部分与双飞翼布...
为了解决中间宽度自适应,左右列固定宽度,最早出现的是圣杯布局,双飞翼布局是对圣杯布局的改良,同样这种
布局的优势在于在中间列中的文档可以优先渲染。
1.什么是圣杯布局
其实对于圣杯布局,前面一部分与双飞翼布局完全相同
<style>
.column{
float:left
}
.container{
width:100%
}
.column{
height:300px;
}
#center_panel{
width:100%;
background-color:red;
}
#right_panel{
width:300px;
margin-left:-100%;
background-color:green;
}
#left_panel{
width:300px;
margin-left:-300px;
background-color:green;
}
style>
<body>
<p class="container">
<p class="column" id="center_panel">p>
<p class="column" id="right_panel">p>
<p class="column" id="left_panel">p>
p>
body>
html>
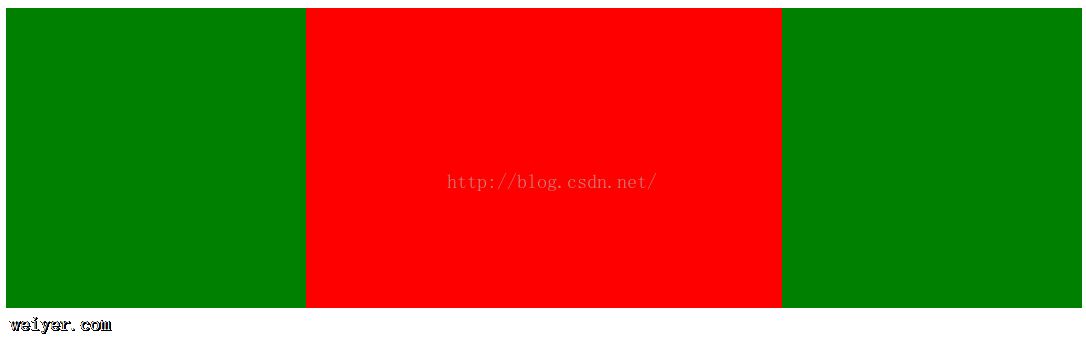
这样,大致实现了中间宽度自适应,左边和右边的宽度恒定,但是同时也出现了问题,就是中间panel
的部门内容被左边和右边的固定宽度层给遮挡了。
双飞翼布局和圣杯布局,也就是在如果解决中间层被遮挡的问题上会有不同。
2.圣杯布局如何解决中间层被遮挡
圣杯布局通过padding来解决此问题,因为左边的固定宽度为300px;右边的固定列的宽度为300px;
我们设想可以用padding-left:300px;padding-right:300px;来解决问题,然而我们发现,如果
简单的设置
.container{
padding-left:300px;
paddding-right:300px;
}
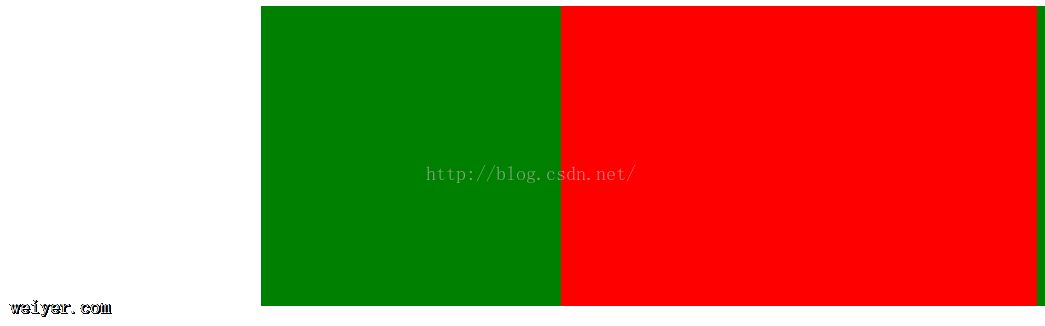
出现的效果为:

我们发现左右两列也会同时具有padding值,为了达到不覆盖中间层,并且左右两列没有padding,这里我们对于左右边列,实行相对定位relative;
具体设置如下:
#right_panel{
width:300px;
margin-left:-100%;
background-color:green;
position: relative;
left:-300px;
}
#left_panel{
width:300px;
margin-left:-300px;
background-color:green;
position: relative;
left:-300px;
}
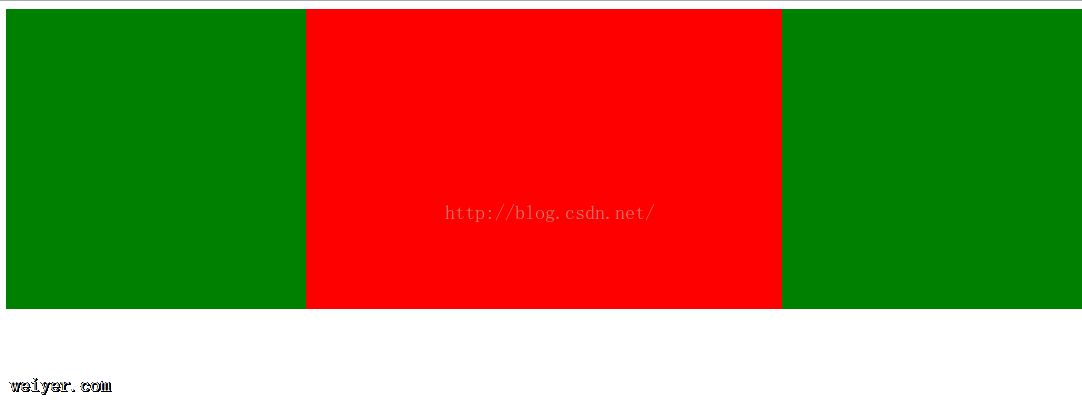
如此一来,我们就实现了圣杯布局,并且左右的列也不会覆盖中间列的一些内容,效果如下:

3.双飞翼布局如何解决中间部分被覆盖的方法
双飞翼布局解决中间层覆盖的方法
很简单,就是在center_panel的这一层中增加了一个p,并且设置了这个
p为
<p class="container">
<p class="column" id="center_panel">
<p id="center_child_panel">p>
p>
<p class="column" id="right_panel">p>
<p class="column" id="left_panel">p>
p>
并且设置:
#center_child_panel{
margin-left:300px;
margin-right:300px;
}
至此我们实现了双飞燕布局中解决中间层被左右边列覆盖的问题,效果如下: