CSS---网络编程
2016/5/27 10:12:56
CSS概述CSS是层叠样式表(Cascading Style Sheets)用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页...
CSS概述CSS是层叠样式表(Cascading Style Sheets)用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页...
神奇的CSS技巧探秘——CSS绘制条纹背景
2016/5/26 9:44:01
一、横向条纹如下代码:background: linear-gradient(#fb3 20%, #58a 80%)上面代码表示整个图片的上部分20%和下部分20%是对应的纯色,只...
一、横向条纹如下代码:background: linear-gradient(#fb3 20%, #58a 80%)上面代码表示整个图片的上部分20%和下部分20%是对应的纯色,只...
HTML---网页编程基础知识
2016/5/25 9:16:54
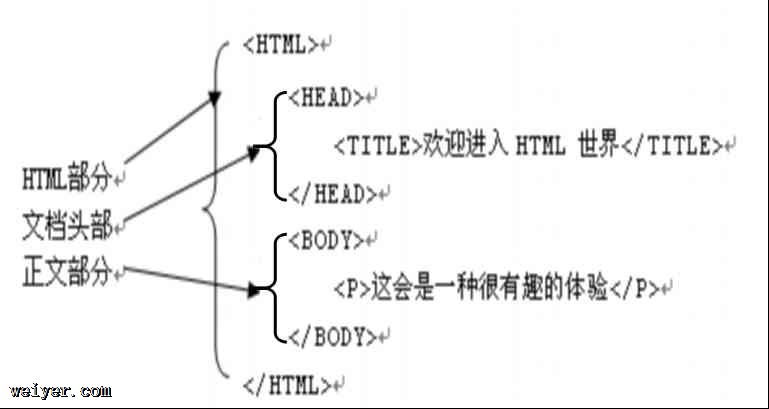
前 言HTML需要和CSS还有JS一起用,才能提现强大。所以,学了HTML。最好去学学CSS还有JS(JavaScript)☆静态页面和动态页面网站页面分为静态页面和动态页面两种?...
前 言HTML需要和CSS还有JS一起用,才能提现强大。所以,学了HTML。最好去学学CSS还有JS(JavaScript)☆静态页面和动态页面网站页面分为静态页面和动态页面两种?...
一个前端的自我修养
2016/5/24 18:32:00
今天给大家分享的主题是前端的自我成长,这是一个关于成长的话题。 很多人都有这样的感觉:听了很多技术圈子的分享,有的有深度,有的循循善诱,深入浅出,但是呢,几年下来,到底哪些用上了...
今天给大家分享的主题是前端的自我成长,这是一个关于成长的话题。 很多人都有这样的感觉:听了很多技术圈子的分享,有的有深度,有的循循善诱,深入浅出,但是呢,几年下来,到底哪些用上了...
用HTML5的canvas实现一个炫酷时钟效果
2016/5/24 16:40:04
下面小编就为大家带来一篇用HTML5的canvas实现一个炫酷时钟效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧对于H5来说,canvas可以说是...
下面小编就为大家带来一篇用HTML5的canvas实现一个炫酷时钟效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧对于H5来说,canvas可以说是...
HTML5中的postMessage API基本使用教程
2016/5/24 16:38:47
关于postMessagewindow.postMessage虽然说是html5的功能,但是支持IE8+,假如你的网站不需要支持IE6和IE7,那么可以使用window.postM...
关于postMessagewindow.postMessage虽然说是html5的功能,但是支持IE8+,假如你的网站不需要支持IE6和IE7,那么可以使用window.postM...
CSS自适应布局总结
2016/5/24 9:22:00
唠叨一句:看到一个效果图的时候,千万不要急着手贱去敲代码!先思考清楚页面的构造,理清各元素之间的关系,特别需要注意的是在不同的设备下需要有怎样的展现,当你思路清晰找到最好的布局方案...
唠叨一句:看到一个效果图的时候,千万不要急着手贱去敲代码!先思考清楚页面的构造,理清各元素之间的关系,特别需要注意的是在不同的设备下需要有怎样的展现,当你思路清晰找到最好的布局方案...
关于表格table嵌套,边框合并问题的解决方法
2016/5/19 14:08:13
【问题】 外层table与内层table嵌套,内外表格都需边框时,设置border=1,但边框会重复,造成某些地方边框粗,有些地方边框细的问题。 【解决办法】:table bo...
【问题】 外层table与内层table嵌套,内外表格都需边框时,设置border=1,但边框会重复,造成某些地方边框粗,有些地方边框细的问题。 【解决办法】:table bo...
深入理解HTML的FormData对象
2016/5/19 14:04:12
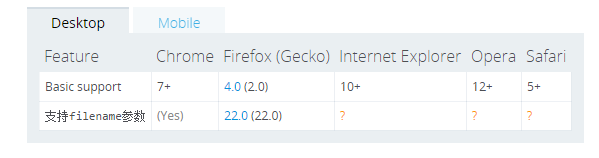
下面小编就为大家带来一篇深入理解HTML的FormData对象。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧,祝大家游戏愉快哦! FormData是...
下面小编就为大家带来一篇深入理解HTML的FormData对象。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧,祝大家游戏愉快哦! FormData是...
HTML5标签嵌套规则详解
2016/5/18 17:00:36
下面小编就为大家带来一篇HTML5标签嵌套规则详解【必看】。小编觉得挺不错的,现在分享给大家,也给大家做个参考目录[1]分类 [2]子元素 [3]总结前面的话 在html5中,a...
下面小编就为大家带来一篇HTML5标签嵌套规则详解【必看】。小编觉得挺不错的,现在分享给大家,也给大家做个参考目录[1]分类 [2]子元素 [3]总结前面的话 在html5中,a...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1