htm初学笔记
2016/6/29 9:27:31
一、什么是htmlHTML(HyperText Markup Language):超文本标记语言,一种纯文本类型的语言--使用带有尖括号的标记将网页中的内容逐一标识出来用来设计网页...
一、什么是htmlHTML(HyperText Markup Language):超文本标记语言,一种纯文本类型的语言--使用带有尖括号的标记将网页中的内容逐一标识出来用来设计网页...
css命名规则
2016/6/29 9:27:29
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar栏目:column 页面外围控制整体布局宽度:wrappe...
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar栏目:column 页面外围控制整体布局宽度:wrappe...
CSS3美化表单控件
2016/6/29 9:27:24
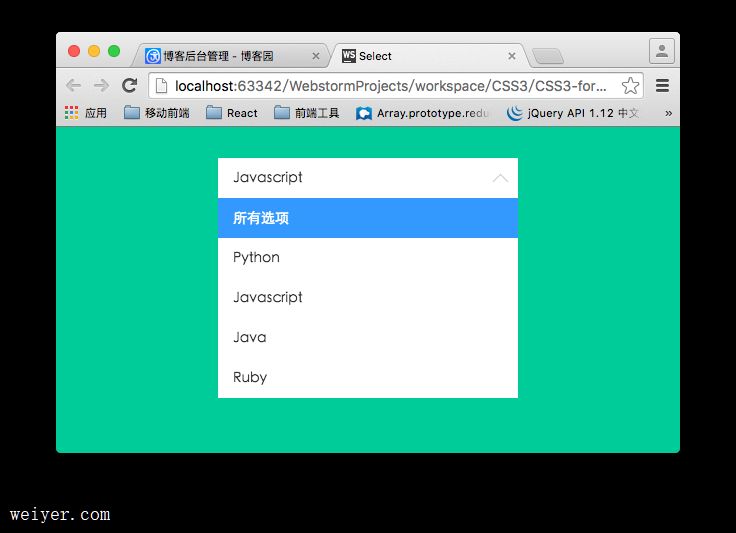
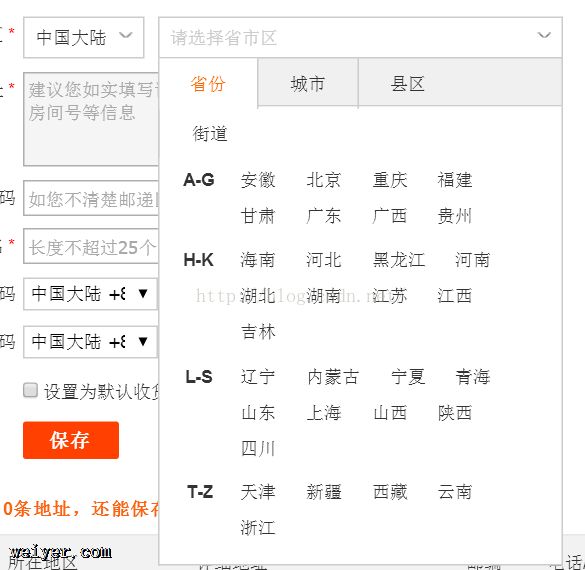
表单的默认控件在不同的浏览器中的样式不同,用户体验很差。用CSS3可以实现表单控件的美化,可以提供更好的用户体验。不足之处就是浏览器的兼容性问题。一.下拉控件效果图:下拉控件的布局...
表单的默认控件在不同的浏览器中的样式不同,用户体验很差。用CSS3可以实现表单控件的美化,可以提供更好的用户体验。不足之处就是浏览器的兼容性问题。一.下拉控件效果图:下拉控件的布局...
Flex 布局教程:语法篇
2016/6/28 9:52:30
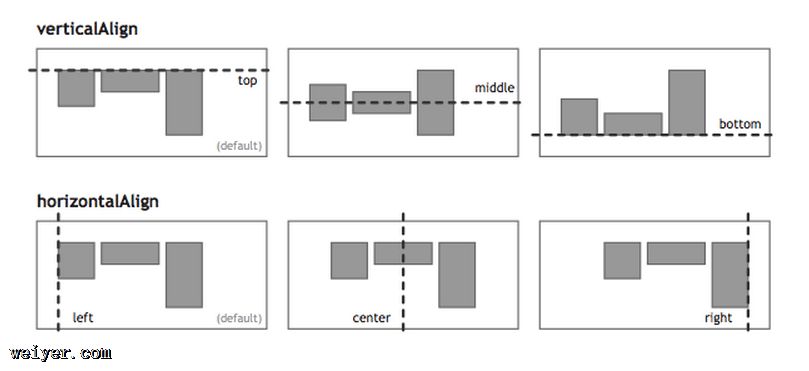
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比...
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比...
Flex 布局教程:实例篇
2016/6/28 9:52:26
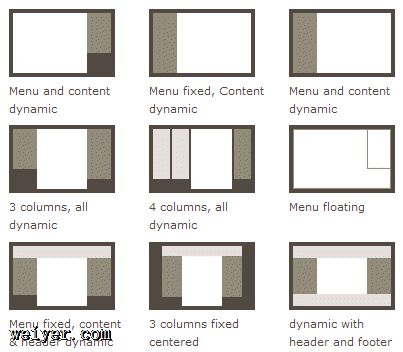
你会看到,不管是什么布局,Flex往往都可以几行命令搞定。我只列出代码,详细的语法解释请查阅《Flex布局教程:语法篇》。我的主要参考资料是Landon Schropp的文章和So...
你会看到,不管是什么布局,Flex往往都可以几行命令搞定。我只列出代码,详细的语法解释请查阅《Flex布局教程:语法篇》。我的主要参考资料是Landon Schropp的文章和So...
学习小实例--滚动条的简单实现
2016/6/25 9:35:22
效果:代码:!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/...
效果:代码:!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/...
div+css+jq省市联动可扩展
2016/6/22 9:12:35
公司的省市县数据比较坑爹,是通过ehr系统那边生成ID来匹配,比如福建省 对应ID 01211014AOP145,城市也对应一个ID,然后区县就不管了。然后我就网上找了一堆资源 插...
公司的省市县数据比较坑爹,是通过ehr系统那边生成ID来匹配,比如福建省 对应ID 01211014AOP145,城市也对应一个ID,然后区县就不管了。然后我就网上找了一堆资源 插...
canvas
2016/6/21 9:11:04
canvas只能在标签中定义宽高canvas跟其它标签一样,也可以定义样式,但需要注意的是:canvas的默认宽高为300px* 150px,在css中为canvas定义宽高,实际...
canvas只能在标签中定义宽高canvas跟其它标签一样,也可以定义样式,但需要注意的是:canvas的默认宽高为300px* 150px,在css中为canvas定义宽高,实际...
巧用box-shadow实现布局区域间隔变色
2016/6/14 9:37:14
前言之前给客户做了一个网站,整体是1200px宽.因此,网页整体是放在一个 1200px的盒子里的.但是今天,客户突然要求实现这样的变色效果,一个区域是灰色的,一个区域是白色的.原...
前言之前给客户做了一个网站,整体是1200px宽.因此,网页整体是放在一个 1200px的盒子里的.但是今天,客户突然要求实现这样的变色效果,一个区域是灰色的,一个区域是白色的.原...
CSS学习5(视觉表现模型)
2016/6/14 9:37:08
基本框CSS假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心有一个内容区(content area)。这个内容区周围有可选的内边距、边框和外边距。这些项之所以被认为...
基本框CSS假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心有一个内容区(content area)。这个内容区周围有可选的内边距、边框和外边距。这些项之所以被认为...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1