CSS3的几个标签速记1
2016/7/7 9:02:26
border-radius:CSS3圆角 语法:border-radius:25px; 椭圆边角:语法-border-radius:xx%;或者15px/100px;box-sha...
border-radius:CSS3圆角 语法:border-radius:25px; 椭圆边角:语法-border-radius:xx%;或者15px/100px;box-sha...
CSS制作彩虹效果
2016/7/7 9:02:23
今天看到一篇文章,说到margin的塌陷的问题,并提供了好几个例子。自己之前还没怎么遇到过这个问题,正好来研究一下。css样式一,使用margin塌陷:.box1, .box2, ...
今天看到一篇文章,说到margin的塌陷的问题,并提供了好几个例子。自己之前还没怎么遇到过这个问题,正好来研究一下。css样式一,使用margin塌陷:.box1, .box2, ...
关于rem的知识点
2016/7/7 9:02:19
我们最常用的字体单位是PX和EM。首先px:px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)px会随着屏幕分辨率的改变而改变,...
我们最常用的字体单位是PX和EM。首先px:px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)px会随着屏幕分辨率的改变而改变,...
web前端工程师学习之路开启(前言)
2016/7/7 9:02:17
web前端工程师需要掌握的所有技能图解1:图解2: ...
web前端工程师需要掌握的所有技能图解1:图解2: ...
【CSS3】动画【学习总结】
2016/7/6 10:25:30
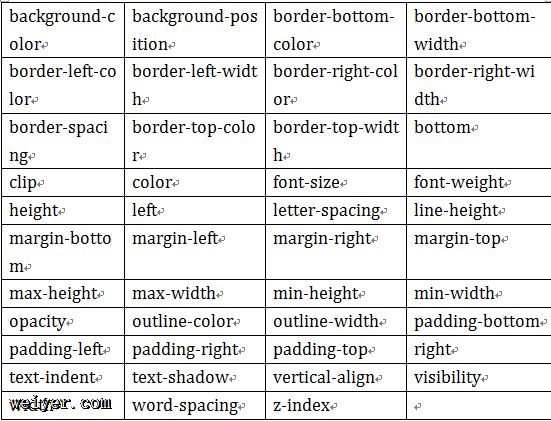
1.过渡transition属性早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一...
1.过渡transition属性早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一...
秒懂相对定位与绝对定位,【relative,absolute】
2016/7/5 9:18:04
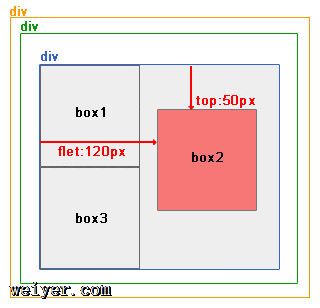
上文:组合拳层级关系为:效果图: 为改变参照物(橘色框)后的效果层级关系为:效果图: 参照物为最顶级的元素情况。层级关系为:效果图: 仅使用margin属性布局绝对定位元素的情况此...
上文:组合拳层级关系为:效果图: 为改变参照物(橘色框)后的效果层级关系为:效果图: 参照物为最顶级的元素情况。层级关系为:效果图: 仅使用margin属性布局绝对定位元素的情况此...
CSS3 Transforms、Transitions和Animation属性总结
2016/7/4 9:25:59
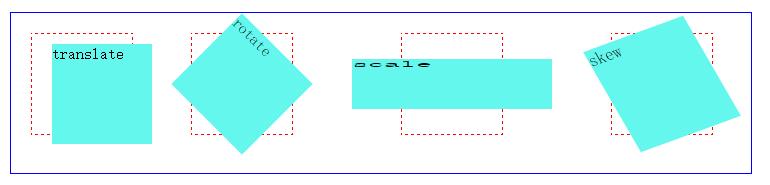
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三...
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三...
HTML5 Plus移动App(5+App)开发入门指南
2016/6/30 9:33:12
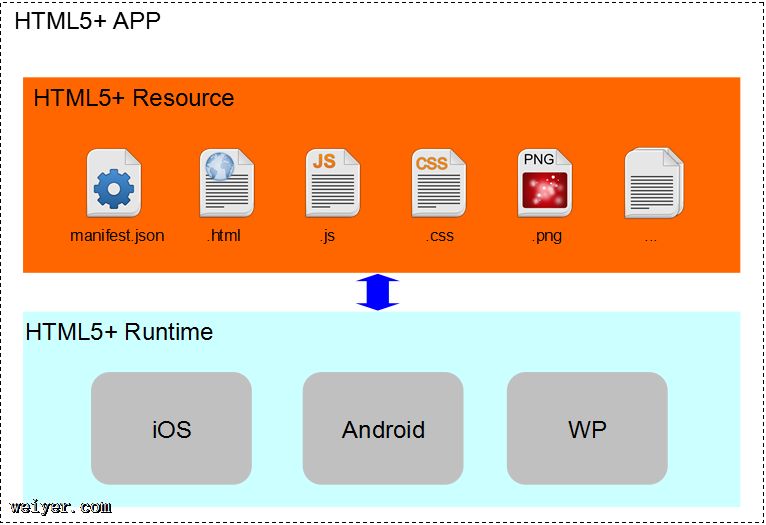
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生A...
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生A...
Head First HTML与CSS — 为你的页面加图像
2016/6/30 9:10:59
1.HTML中我们用img标签插入图像,在Web中常用的有三种:JPEG, PNG,GIF。 简单来讲,JPEG适合照片和复杂图像使用,而PNG或GIF适合单色图像、logo、和几...
1.HTML中我们用img标签插入图像,在Web中常用的有三种:JPEG, PNG,GIF。 简单来讲,JPEG适合照片和复杂图像使用,而PNG或GIF适合单色图像、logo、和几...
html.css溢出
2016/6/29 9:27:33
html.css溢出!DOCTYPE html!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/c...
html.css溢出!DOCTYPE html!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/c...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1