手风琴和选项卡效果
2016/7/15 10:00:00
!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title注资流程/titlelink rel=stylesheet href=css...
!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title注资流程/titlelink rel=stylesheet href=css...
最常用的HTML标签 总结整理
2016/7/15 9:58:18
body:在网页上要展示出来的页面内容一定要放在body标签中p:如果想在网页上显示文章,这时就需要p标签了,把文章的段落放到p标签中。标签的默认样式,段前段后都会有空白,如果不喜...
body:在网页上要展示出来的页面内容一定要放在body标签中p:如果想在网页上显示文章,这时就需要p标签了,把文章的段落放到p标签中。标签的默认样式,段前段后都会有空白,如果不喜...
纯CSS完美实现垂直水平居中的6种方式
2016/7/14 9:27:51
前言由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的。网上讲居中的文章很多,...
前言由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的。网上讲居中的文章很多,...
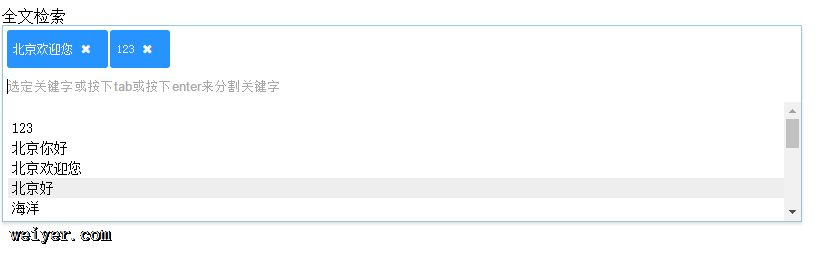
ui组件——多选下拉input的实现(带有搜索功能)
2016/7/14 9:27:31
先上效果图废话不说 先看p层次结构全文检索dom结构注释已经能说得清楚了,下面来看css* {box-sizing: border-box;}.hint-input-span-co...
先上效果图废话不说 先看p层次结构全文检索dom结构注释已经能说得清楚了,下面来看css* {box-sizing: border-box;}.hint-input-span-co...
CSS进阶( Leveling up in CSS)
2016/7/12 9:26:58
CSS seems easy at first. After all, its just styling, right?But, give it time. Soon, CSS w...
CSS seems easy at first. After all, its just styling, right?But, give it time. Soon, CSS w...
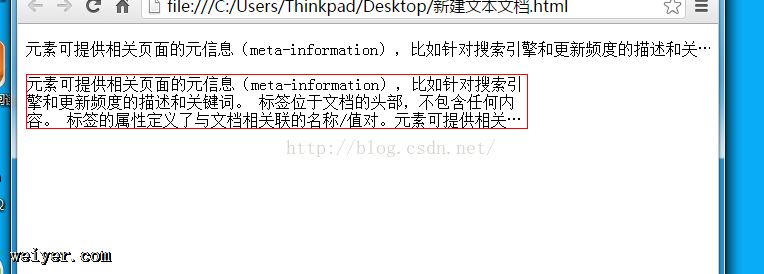
CSS实现单行、多行文本溢出显示省略号(…)
2016/7/12 9:26:53
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/css.inaline {overflow: h...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/css.inaline {overflow: h...
伪类选择器:nth-child(n) 与 nth-of-type(n)的区别
2016/7/12 9:18:55
话不多说!直接正题!!!一、E:nth-child(n)///选中父元素中第(n)个元素.若第n个元素为E则选中;若第n个不为E则不选中。n可以为2n(偶数)、2n+1(奇数)、等...
话不多说!直接正题!!!一、E:nth-child(n)///选中父元素中第(n)个元素.若第n个元素为E则选中;若第n个不为E则不选中。n可以为2n(偶数)、2n+1(奇数)、等...
cookie解决微信不能存储localStorage的问题
2016/7/11 10:31:55
在开发基于微信的Web页面时,发现有些机型不能存储信息到localStorage中,或者是页面一旦关闭,存储的信息也失效了。用cookie来替代localStorage,存储一些简...
在开发基于微信的Web页面时,发现有些机型不能存储信息到localStorage中,或者是页面一旦关闭,存储的信息也失效了。用cookie来替代localStorage,存储一些简...
HTML基础(五)—-css样式表—样式属性—格式与布局
2016/7/11 9:06:59
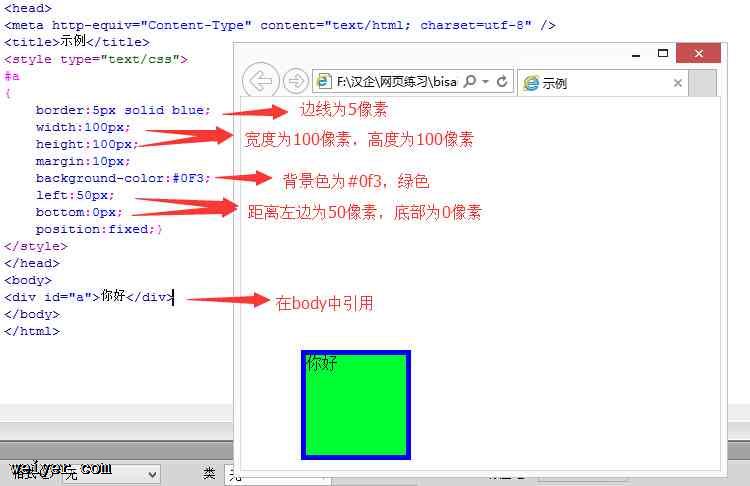
一、position:fixed锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。示例:二、position:absolute绝对位置:1.外层没有position:...
一、position:fixed锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。示例:二、position:absolute绝对位置:1.外层没有position:...
HTML基础(四)——设置超链接的样式示例
2016/7/11 9:06:57
***设置超链接的样式示例a:link 超链接被点前状态a:visited 超链接点击后状态a:hover 悬停在超链接时a:active 点击超链接时在定义这些状态时,有一个顺序...
***设置超链接的样式示例a:link 超链接被点前状态a:visited 超链接点击后状态a:hover 悬停在超链接时a:active 点击超链接时在定义这些状态时,有一个顺序...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1