【3】CSS简单样式
2016/7/18 10:29:00
CSS发展史1996年12月 css第一版诞生。1998年5月 css2正式发布2004年 css2.1发布Css3的发布。不是一个时间而是一个时间段 css3模块介绍css1中...
CSS发展史1996年12月 css第一版诞生。1998年5月 css2正式发布2004年 css2.1发布Css3的发布。不是一个时间而是一个时间段 css3模块介绍css1中...
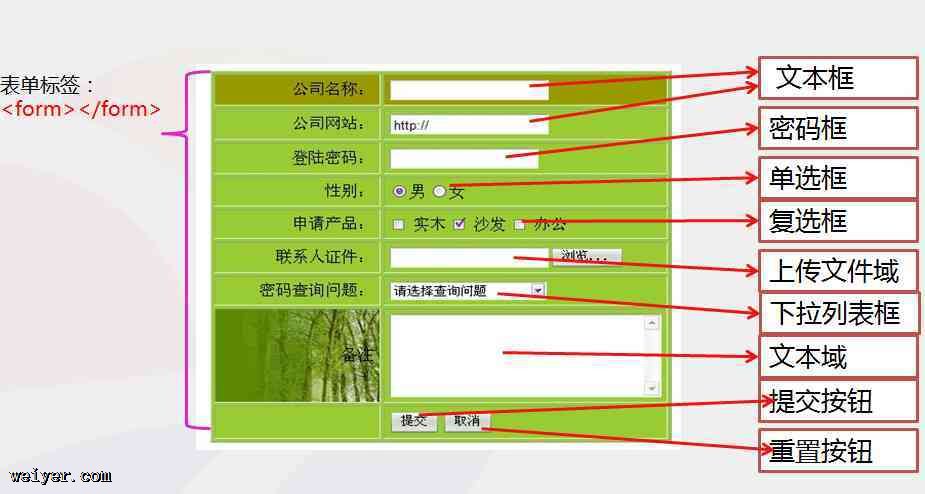
【2】HTML表格表单
2016/7/18 10:28:56
单元格中数据的对齐方式Align = leftAlign = centerAlign = rightValign = topValign = middleValign = bot...
单元格中数据的对齐方式Align = leftAlign = centerAlign = rightValign = topValign = middleValign = bot...
HTML初认识
2016/7/18 10:28:47
1、主流浏览器 简写 EN CN FF Mozilla Firefox 火狐浏览器 IE Internet Explorer IE浏览器 Chrome ...
1、主流浏览器 简写 EN CN FF Mozilla Firefox 火狐浏览器 IE Internet Explorer IE浏览器 Chrome ...
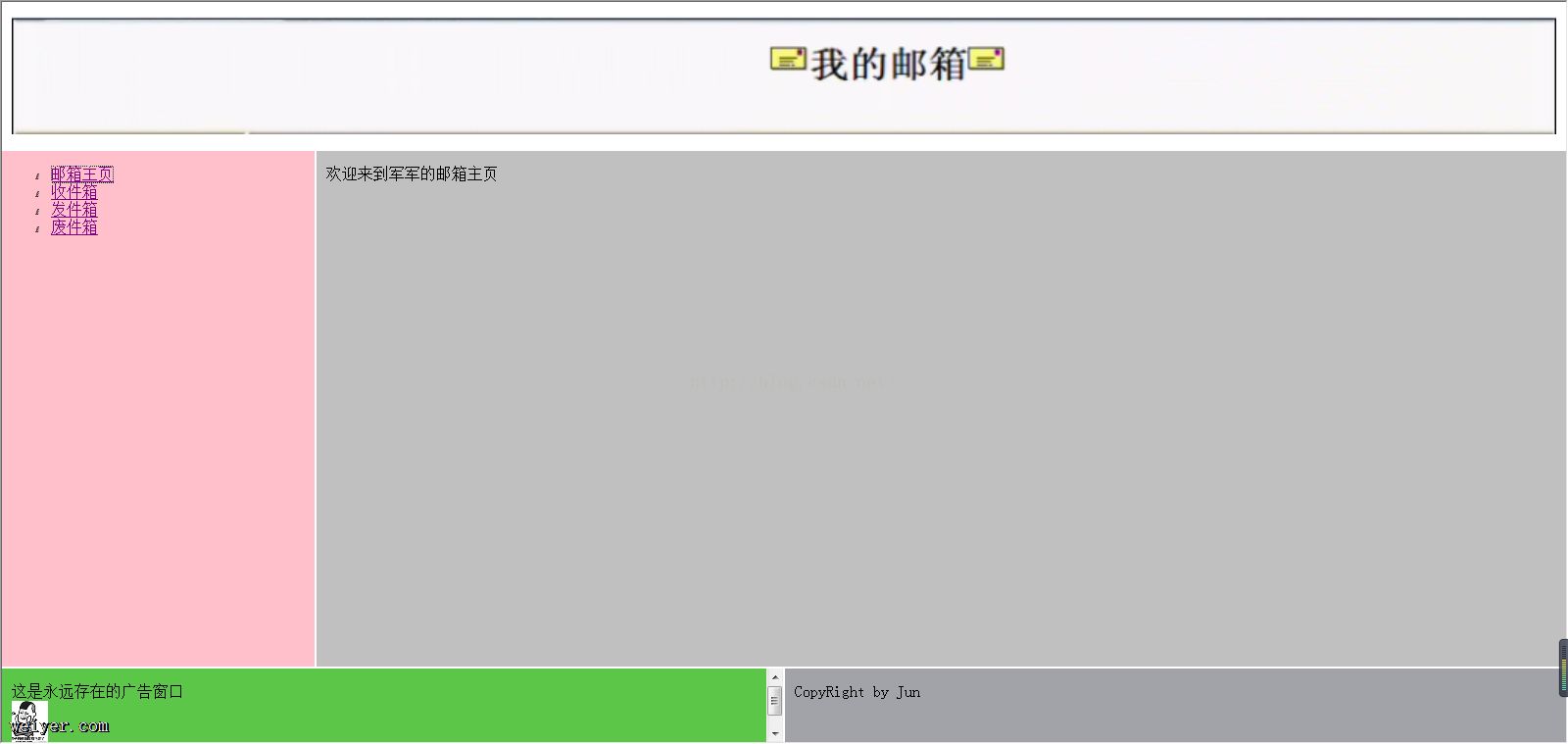
参考韩顺平老师的视频,用HTML写一个静态网页的邮箱
2016/7/18 10:28:47
1.实现的效果图1.1 邮箱主页如下1.2 收件箱页如下1.3 发件箱页如下1.4 废件箱页如下2.代码实现如下2.1 主框架mailbox.htmlmailbox.html主框架...
1.实现的效果图1.1 邮箱主页如下1.2 收件箱页如下1.3 发件箱页如下1.4 废件箱页如下2.代码实现如下2.1 主框架mailbox.htmlmailbox.html主框架...
Bootstrap 插件
2016/7/18 10:28:39
这篇文章主要为大家详细介绍了Bootstrap插件,包括Bootstrap过渡效果插件、Bootstrap下拉菜单插件等,感兴趣的小伙伴们可以参考一下Bootstrap插件1、Bo...
这篇文章主要为大家详细介绍了Bootstrap插件,包括Bootstrap过渡效果插件、Bootstrap下拉菜单插件等,感兴趣的小伙伴们可以参考一下Bootstrap插件1、Bo...
行内元素与块级元素,以及区别
2016/7/18 10:01:43
行内元素与块级元素首先,CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,分别为块级(block)、行内(inline)。块级元...
行内元素与块级元素首先,CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,分别为块级(block)、行内(inline)。块级元...
React +ES6 +Webpack入门
2016/7/16 9:19:25
eact已成为前端当下最热门的前端框架之一 , 其虚拟DOM和组件化开发让前端开发更富灵活性,而Webpack凭借它异步加载和可分离打包等优秀的特性,更为React的开发提供了便利...
eact已成为前端当下最热门的前端框架之一 , 其虚拟DOM和组件化开发让前端开发更富灵活性,而Webpack凭借它异步加载和可分离打包等优秀的特性,更为React的开发提供了便利...
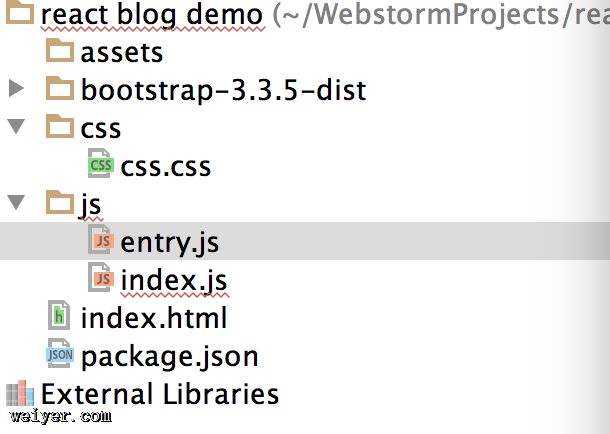
使用 webpack + react + redux + es6 开发组件化前端项目
2016/7/16 9:19:07
因为最近在工作中尝试了webpack、react、redux、es6技术栈,所以总结出了一套boilerplate,以便下次做项目时可以快速开始,并进行持续优化。项目结构规划每个模...
因为最近在工作中尝试了webpack、react、redux、es6技术栈,所以总结出了一套boilerplate,以便下次做项目时可以快速开始,并进行持续优化。项目结构规划每个模...
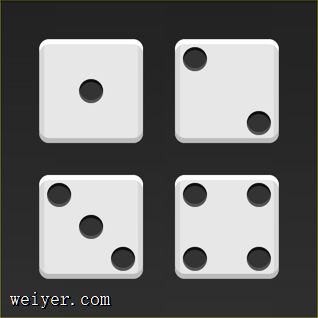
Flex 布局教程:实例篇
2016/7/15 10:00:09
一、骰子的布局骰子的一面,最多可以放置9个点。下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。如果不加说明,本节的HTML模板一律如下。...
一、骰子的布局骰子的一面,最多可以放置9个点。下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。如果不加说明,本节的HTML模板一律如下。...
Flex 布局教程:语法篇
2016/7/15 10:00:08
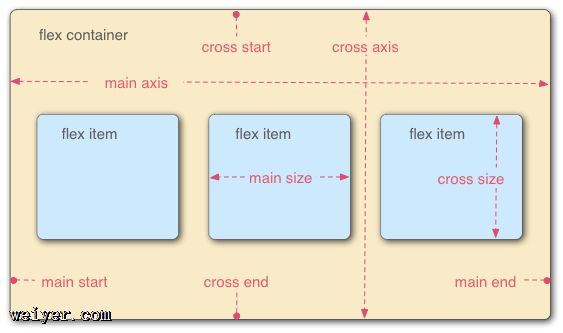
一、Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 .box{display: ...
一、Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 .box{display: ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1