bootstrap-table使用总结
2016/7/30 9:20:00
bootstrap-table使用总结bootstrap-table是在bootstrap-table的基础上写出来的,专门用于显示数据的表格插件。而bootstrap是来自 Tw...
bootstrap-table使用总结bootstrap-table是在bootstrap-table的基础上写出来的,专门用于显示数据的表格插件。而bootstrap是来自 Tw...
React入门指引与实战
2016/7/30 9:20:00
导言React是Facebook公司推出的前端组件化解决方案,目的在于解决前端开发中存在的各个痛点。目前,前端框架与库层出不穷,形成了异常繁荣的局面,那么Facebook为何还要重...
导言React是Facebook公司推出的前端组件化解决方案,目的在于解决前端开发中存在的各个痛点。目前,前端框架与库层出不穷,形成了异常繁荣的局面,那么Facebook为何还要重...
nginx+tomcat+memcached实现负载均衡。动静分离。session共享
2016/7/30 9:19:59
测试环境windows7+nginx1.11.3(windows版本)+ tomcat7一。下载地址:1.nginx https://nginx.org/en/docs/windo...
测试环境windows7+nginx1.11.3(windows版本)+ tomcat7一。下载地址:1.nginx https://nginx.org/en/docs/windo...
JavaSript模块化---AMD&&CMD
2016/7/30 9:19:58
首先,先认识一下什么是JavaSript模块化吧模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题进行系统性的分解以之处理。模块化是一种处理复杂系统分解...
首先,先认识一下什么是JavaSript模块化吧模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题进行系统性的分解以之处理。模块化是一种处理复杂系统分解...
Web性能优化:图片优化
2016/7/30 9:19:57
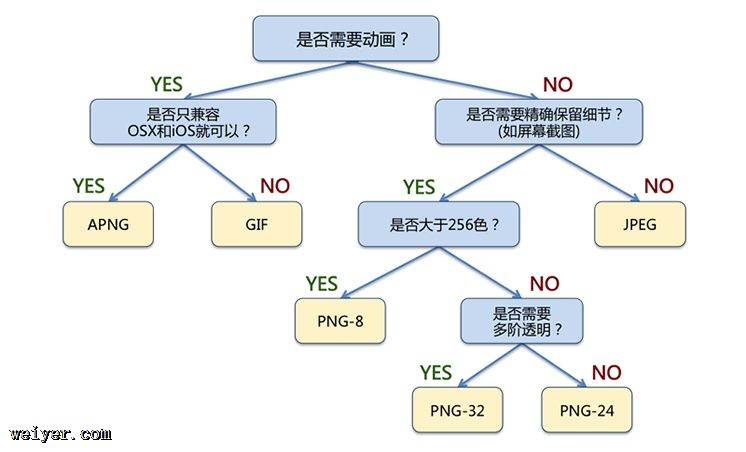
目录目录 真的要用图片吗 备选技术 图片格式的选择 图片尺寸的选择 响应式图片 优化JPG和PNG 优化SVG 自动优化 自动优化CDN 自动优化GruntGulp 自动优化Goo...
目录目录 真的要用图片吗 备选技术 图片格式的选择 图片尺寸的选择 响应式图片 优化JPG和PNG 优化SVG 自动优化 自动优化CDN 自动优化GruntGulp 自动优化Goo...
EasyUI组合框
2016/7/30 9:19:57
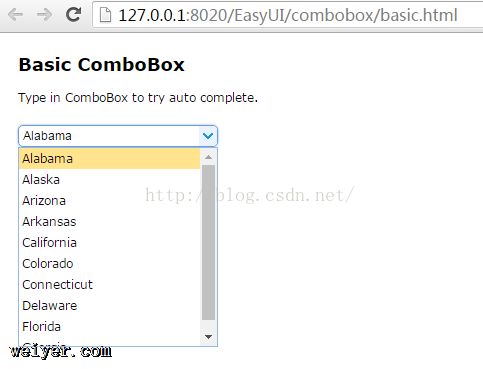
组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的。1、用法(1)、...
组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的。1、用法(1)、...
jQuery的事件绑定与事件委托
2016/7/29 9:48:44
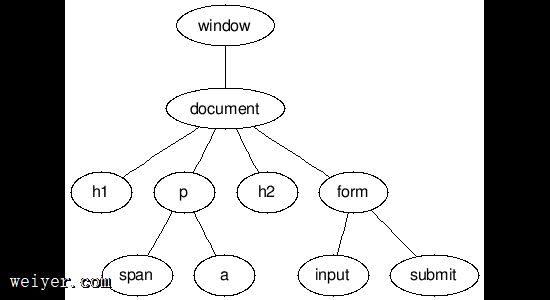
在用jQuery的事件绑定时,会用到on()、bind()、live()、 delegate()这几个方法,但对他们的区别缺从未注意过,现稍总结一下,如有错误,欢迎指正。DOM树我...
在用jQuery的事件绑定时,会用到on()、bind()、live()、 delegate()这几个方法,但对他们的区别缺从未注意过,现稍总结一下,如有错误,欢迎指正。DOM树我...
CSS学习笔记--基础(一)
2016/7/29 9:48:40
一、认识CSSCSS的全称为“层叠样式表(Cascading Style Sheets)”,主要用于定义HTML内容在浏览器的显示样式。比如:文字的大小、颜色、字体大小、字体粗细等...
一、认识CSSCSS的全称为“层叠样式表(Cascading Style Sheets)”,主要用于定义HTML内容在浏览器的显示样式。比如:文字的大小、颜色、字体大小、字体粗细等...
ES6学习笔记(字符串拓展)
2016/7/29 9:48:36
1.字符的Unicode表示法可以用\u{xxxxx}表示Unicode字符,ES5中没有大括号的表示法,因此只能表示\u0000 - \uFFFF的值,ES6中添加了大括号的机制...
1.字符的Unicode表示法可以用\u{xxxxx}表示Unicode字符,ES5中没有大括号的表示法,因此只能表示\u0000 - \uFFFF的值,ES6中添加了大括号的机制...
Luci的多级用户管理
2016/7/29 9:48:34
目录目录 Luci的多级用户管理 实现方法 indexlua dispatcherlua servicectllua controllermultiUserlua modelcbi...
目录目录 Luci的多级用户管理 实现方法 indexlua dispatcherlua servicectllua controllermultiUserlua modelcbi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1