HTML5-表单
2016/8/10 9:37:22
下述内容主要讲述了《HTML5权威指南》第12章关于“表单”。当使用form提交数据时:在HTML4中,input、button和其他与表单相关的元素必须放在form元素中;在HT...
下述内容主要讲述了《HTML5权威指南》第12章关于“表单”。当使用form提交数据时:在HTML4中,input、button和其他与表单相关的元素必须放在form元素中;在HT...
CSS3实现一个小风车【纯DOM+CSS3】
2016/8/10 9:37:20
前言用CSS3实现了一个小风车的效果。。。转转转,挺简单。。效果代码!DOCTYPE htmlhtml lang='en'headmeta charset='UTF-8'title...
前言用CSS3实现了一个小风车的效果。。。转转转,挺简单。。效果代码!DOCTYPE htmlhtml lang='en'headmeta charset='UTF-8'title...
使用css及简单的js实现酷炫的响应式slider
2016/8/10 9:37:20
真的是好久都没有写博客了,这几个月一直很忙。这几天暑假在家,闲来无事,从前端到后台写了一个网站,算是新的个人博客吧。本文的demo和下载就挂在上面。今天在这里分享一个十分常见的应用...
真的是好久都没有写博客了,这几个月一直很忙。这几天暑假在家,闲来无事,从前端到后台写了一个网站,算是新的个人博客吧。本文的demo和下载就挂在上面。今天在这里分享一个十分常见的应用...
jqgrid实现多行数据弹出框添加修改查询操作
2016/8/10 9:37:16
span style=font-family: Arial, Helvetica, sans-serif;%@ page language=javaimport=java.util...
span style=font-family: Arial, Helvetica, sans-serif;%@ page language=javaimport=java.util...
jQuery缓存探究
2016/8/8 9:33:37
如果与java语言世界对比的话,jQuery Data模块和jQuery Queue模块类java的集合框架。jQuery Data模块的功能简单来说就是在某个元素上对缓存数据做增...
如果与java语言世界对比的话,jQuery Data模块和jQuery Queue模块类java的集合框架。jQuery Data模块的功能简单来说就是在某个元素上对缓存数据做增...
[AngularJS面面观]17.依赖注入---注解的定义与实现
2016/8/8 9:33:36
本篇文章继续介绍angular用以实现依赖注入的关键元素之一 - 注解(Annotation)。在前几篇文章中,我们已经分析和讨论了有关angular依赖注入的几个方面:angul...
本篇文章继续介绍angular用以实现依赖注入的关键元素之一 - 注解(Annotation)。在前几篇文章中,我们已经分析和讨论了有关angular依赖注入的几个方面:angul...
CSS自定义滚动条
2016/8/8 9:33:34
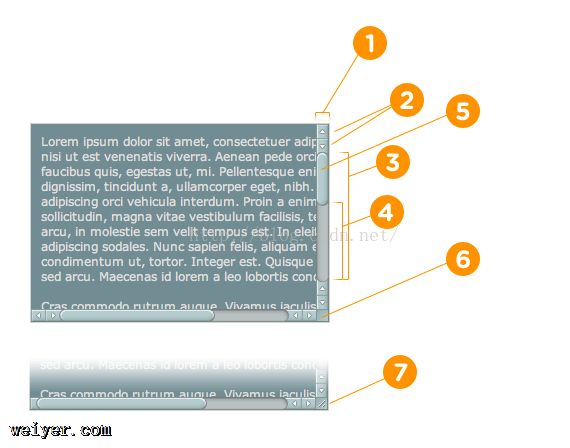
最强大的滚动条插件【使用jQuery插件,jquery-custom-content-scroller】:https://www.jq22.com/jquery-info124在所...
最强大的滚动条插件【使用jQuery插件,jquery-custom-content-scroller】:https://www.jq22.com/jquery-info124在所...
随笔之——各大热门网站search 搜索框的写法,浅析
2016/8/3 9:18:00
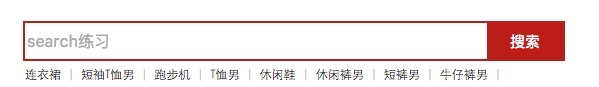
关于搜索框,写法有很多种,搜索框这一块是一个比较细的活,要先计算好他的高、宽;下面我就以京东搜索框为例,给大家浅析一下。上面就是最终search框效果图。先送出代码HTML 标签:...
关于搜索框,写法有很多种,搜索框这一块是一个比较细的活,要先计算好他的高、宽;下面我就以京东搜索框为例,给大家浅析一下。上面就是最终search框效果图。先送出代码HTML 标签:...
谈谈网页的字体的设置
2016/8/2 9:18:54
设置全站的字体一直是一个简单而又不简单的事,因为深入下去,这里面牵扯到太多的东西。本文主要是想说说对于一个普通的网站,如何根据自己的需求选择字体。1、必备知识 首先,我们应该明确,...
设置全站的字体一直是一个简单而又不简单的事,因为深入下去,这里面牵扯到太多的东西。本文主要是想说说对于一个普通的网站,如何根据自己的需求选择字体。1、必备知识 首先,我们应该明确,...
浏览器缓存机制
2016/8/1 9:15:59
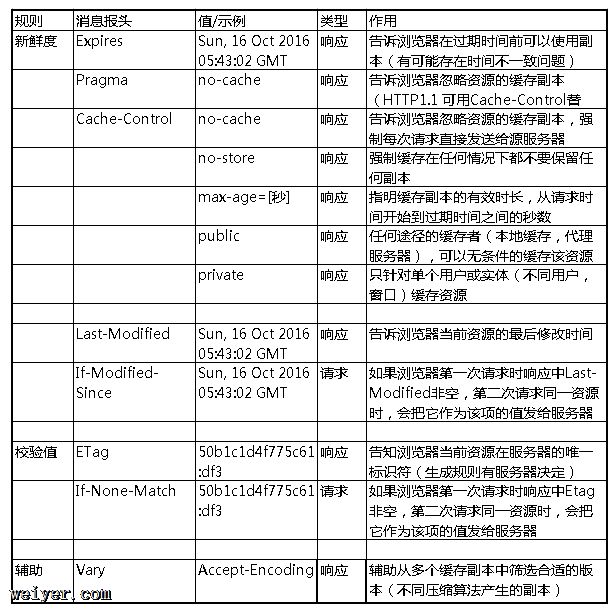
浏览器端的缓存规则'>浏览器端的缓存规则对于浏览器端的缓存来说,这些规则是在HTTP协议头和HTML页面的Meta标签中定义的。他们分别从新鲜度和校验值两个维度来规定浏览器是否可以...
浏览器端的缓存规则'>浏览器端的缓存规则对于浏览器端的缓存来说,这些规则是在HTTP协议头和HTML页面的Meta标签中定义的。他们分别从新鲜度和校验值两个维度来规定浏览器是否可以...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1