WEB性能权威指南学习笔记Item01
2016/8/20 9:32:28
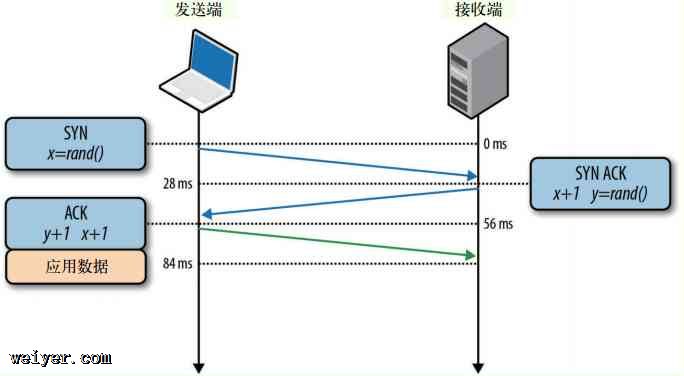
合格的开发者知道这么做, 而优秀的开发者知道为什么那么做一. 延迟与带宽分组从信息源发到的地所需的时间逻辑或物理通信路径最大的吞吐量延迟的构成传播延迟 信号传播距离和速度的函数 =...
合格的开发者知道这么做, 而优秀的开发者知道为什么那么做一. 延迟与带宽分组从信息源发到的地所需的时间逻辑或物理通信路径最大的吞吐量延迟的构成传播延迟 信号传播距离和速度的函数 =...
jQuery翻页yunm.pager.js,涉及div局部刷新
2016/8/20 9:32:27
前端的翻页插件有很多,bootstrap的翻页界面看起来就不错,做起来也易于上手,但应用于项目中的翻页实现还有有几个难点,分别是:如何封装一个翻页插件,如题中的yunm.pager...
前端的翻页插件有很多,bootstrap的翻页界面看起来就不错,做起来也易于上手,但应用于项目中的翻页实现还有有几个难点,分别是:如何封装一个翻页插件,如题中的yunm.pager...
简单的网页布局实战(表格与HTML框架)
2016/8/20 9:32:14
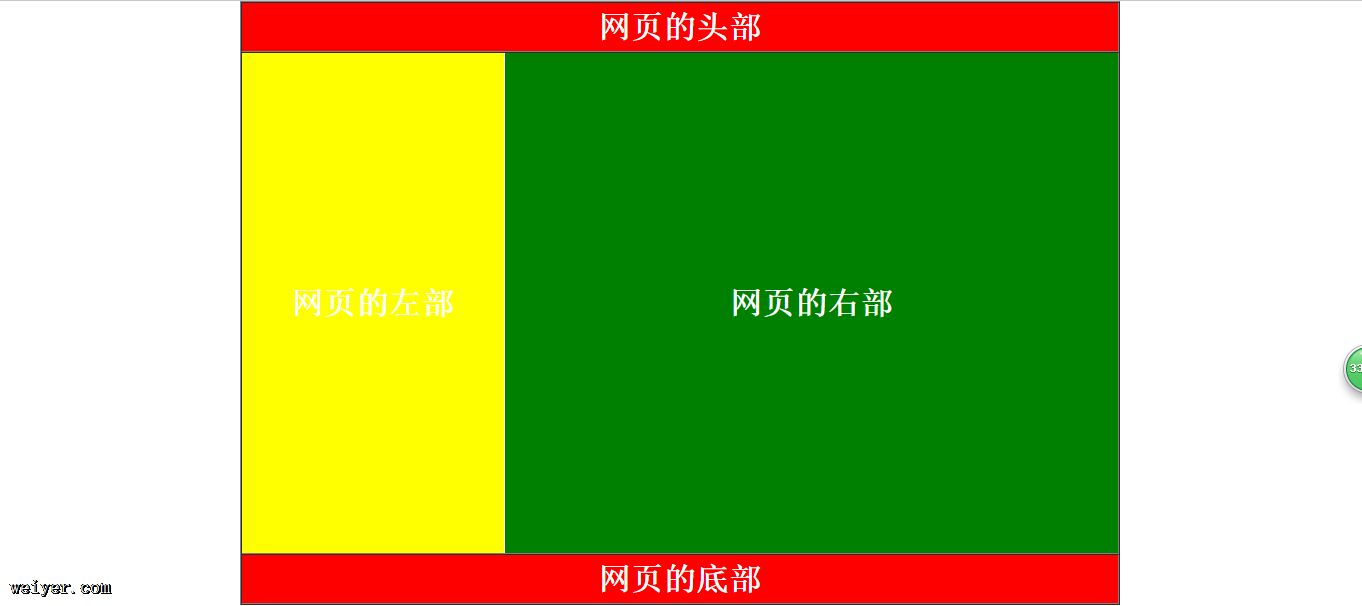
学了html一些最常用的标签后,我们需要自己动手实战,首先,我们主要运用表格相关的标记实现网页布局,先来看一张效果图:大概思路是整个网页被分成三大块,头部,中部(左部和右部),底部...
学了html一些最常用的标签后,我们需要自己动手实战,首先,我们主要运用表格相关的标记实现网页布局,先来看一张效果图:大概思路是整个网页被分成三大块,头部,中部(左部和右部),底部...
html的常用标签
2016/8/15 9:47:25
写在前面本人才是开始学习前端的菜鸟有很多不懂的忘大神指点html全名Hyper TextMarkup Language下面说说常用的到的html的元素标签h1 h2 h3 h4 h...
写在前面本人才是开始学习前端的菜鸟有很多不懂的忘大神指点html全名Hyper TextMarkup Language下面说说常用的到的html的元素标签h1 h2 h3 h4 h...
样式的层叠和继承
2016/8/12 10:12:04
浏览器根据层叠和继承规则确定显示一个元素时各种样式属性采用的值。样式如何层叠浏览器要显示元素时求索一个css属性值的次序为:元素内嵌样式(用元素的全局属性style定义的样式)文档...
浏览器根据层叠和继承规则确定显示一个元素时各种样式属性采用的值。样式如何层叠浏览器要显示元素时求索一个css属性值的次序为:元素内嵌样式(用元素的全局属性style定义的样式)文档...
js实现百度搜索
2016/8/12 10:11:34
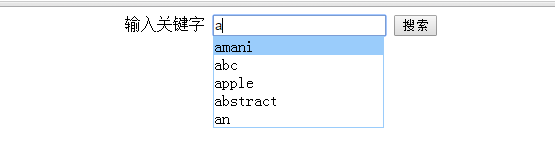
效果图:前台代码;vcD4KPHA+PHByZSBjbGFzcz0='brush:sql;'>/prepre name=code class=html!DOCTYPE html P...
效果图:前台代码;vcD4KPHA+PHByZSBjbGFzcz0='brush:sql;'>/prepre name=code class=html!DOCTYPE html P...
CSS实现系统登录界面(二)
2016/8/12 10:11:34
登录完成之后是跳转到欢迎界面。比较常见的管理系统的欢迎界面分为导航栏区、左下侧的菜单栏区和右下侧的窗口区。1.导航栏的颜色 通过 navbar navbar-inverse 实现颜...
登录完成之后是跳转到欢迎界面。比较常见的管理系统的欢迎界面分为导航栏区、左下侧的菜单栏区和右下侧的窗口区。1.导航栏的颜色 通过 navbar navbar-inverse 实现颜...
webuploadereasyui上传小组件
2016/8/12 10:10:33
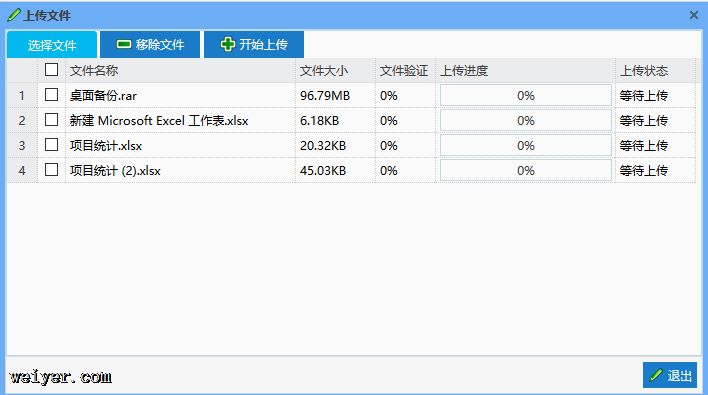
研究webuploader 一天,网上各种查询,结合easyui,做了如下东东,含MD5验证秒传,没有分块上传,有需要的可以参考参考jsp页面vcD4KCjxwcmUgY2xhc3...
研究webuploader 一天,网上各种查询,结合easyui,做了如下东东,含MD5验证秒传,没有分块上传,有需要的可以参考参考jsp页面vcD4KCjxwcmUgY2xhc3...
AngularJSRootScope源码分析
2016/8/12 10:10:33
AngularJS RootScope 源码分析预备知识:Provider 中的$get 属性说起这个$get属性,是每个系统provider都有的,主要是先保存要实例化的函数体,...
AngularJS RootScope 源码分析预备知识:Provider 中的$get 属性说起这个$get属性,是每个系统provider都有的,主要是先保存要实例化的函数体,...
H5的新特性及部分API详解
2016/8/10 9:37:26
h5新特性总览移除的元素纯表现的元素: basefont、big、center、font等 对可用性产生负面影响的元素: frame、frameset、noframes新增的API...
h5新特性总览移除的元素纯表现的元素: basefont、big、center、font等 对可用性产生负面影响的元素: frame、frameset、noframes新增的API...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1