核心提示:最强大的滚动条插件【使用jQuery插件,jquery-custom-content-scroller】:https://www.jq22.com/jquery-info124在所有浏览器,滚动条可定...
最强大的滚动条插件【使用jQuery插件,jquery-custom-content-scroller】:https://www.jq22.com/jquery-info124
在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器······
下面我们来看一下webkit浏览器是如何强大的吧!
复制
- CSS
- ::-webkit-scrollbar { /* 1 */ }
- ::-webkit-scrollbar-button { /* 2 */ }
- ::-webkit-scrollbar-track { /* 3 */ }
- ::-webkit-scrollbar-track-piece { /* 4 */ }
- ::-webkit-scrollbar-thumb { /* 5 */ }
- ::-webkit-scrollbar-corner { /* 6 */ }
- ::-webkit-resizer { /* 7 */ }
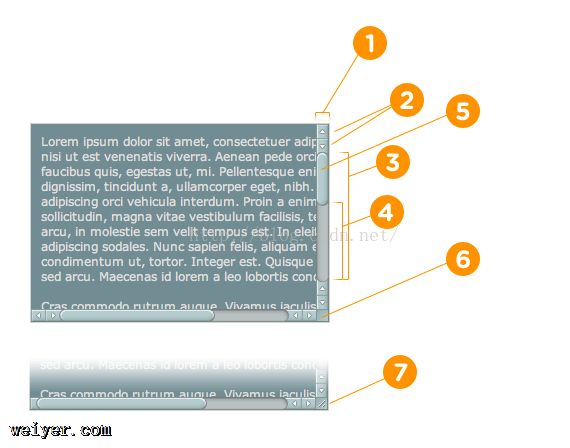
以上CSS代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。

上图正如如下所言:
- ::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,bZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcmRlcqOovs26zdK7uPa/6by21KrL2NK70fmjqbXIoaM8bGk+Ojotd2Via2l0LXNjcm9sbGJhci1idXR0b24gufa2r8z1wb22y7XEsLTFpaGjv8nS1NPDZGlzcGxheTpub25lyMPG5LK7z9TKvqOs0rK/ydLUzO2807GzvrDNvMaso6zR1cmruMSx5M/Uyr7Qp7n7oaM8bGk+Ojotd2Via2l0LXNjcm9sbGJhci10cmFjayDN4rLjuey1wKGjv8nS1NPDZGlzcGxheTpub25lyMPG5LK7z9TKvqOs0rK/ydLUzO2807GzvrDNvMaso6zR1cmruMSx5M/Uyr7Qp7n7oaM8bGk+Ojotd2Via2l0LXNjcm9sbGJhci10cmFjay1waWVjZSDE2rLjuey1wKOsufa2r8z11tC85LK/t9ajqLP9yKWjqaGjPGxpPjo6LXdlYmtpdC1zY3JvbGxiYXItdGh1bWIgufa2r8z1wO/D5r/J0tTNz7avtcTEx7K/t9Y8bGk+Ojotd2Via2l0LXNjcm9sbGJhci1jb3JuZXIgsd+9xzxsaT46Oi13ZWJraXQtcmVzaXplciC2qNLl09LPwr3Hzc+2r7/ptcTR+cq9CjxwPgrXotLio7q21NLUyc+497j2sr+31rao0uV3aWR0aCxoZWlnaHTKsaGj09DI58/CuabE3KO6yPTKx8uuxr259ravzPWjrNTyd2lkdGjK9NDUsrvG8Nf308OjrGhlaWdodMr00NTTw8C0v9jWxrn2tq/M9c/g06ayv7fWyvrWsbe9z/K437bIo7vI9MrHyvrWsbn2tq/M9aOs1PJoZWlnaHTK9NDUsrvG8Nf308OjrHdpZHRoyvTQ1NPDwLS/2NbGz+DTprK/t9a1xL/ttsihozwvcD4KPHA+CsTcuf3Jz8PmtcSyu7bPtcSy4srUoaPU2kNocm9tZdbQo6y59ravzPXW0LXEuPe49rK/t9a6zURPTdbQv+m8ttSqy9jKx9K70fm1xKGjzai5/To6LXdlYmtpdC1zY3JvbGxiYXK1yL7NwOAmIzIwMjg0O9Pa1K3AtMv5y7W1xENTU9bQtcTRodTxxveho7b4e33W0LXEyvTQ1KOsxOO+zc/xv9jWxtK7sOO/6by21KrL2NK70fm88rWlo6jHv7TzsKGjqaGjPC9wPgo8cD4KREVNT6O6PGltZyBzcmM9"/uploadfile/Collfiles/20160808/20160808093834118.png" width="420" height="655" alt="\">
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> p { width: 400px; height: 600px; overflow: scroll; } ::-webkit-scrollbar { width: 30px; height: 30px; background-color: yellow; } ::-webkit-scrollbar-button { background-color: red; width: 30px; height: 30px; } ::-webkit-scrollbar-track { background: blue; } ::-webkit-scrollbar-track-piece { background-color: black; } ::-webkit-scrollbar-thumb { background: green; border-radius: 4px; } ::-webkit-scrollbar-corner { background: yellow; } ::-webkit-scrollbar-resizer { background: teal; } </style> </head> <body> <p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个Web前端的技术博客。 主要是关于 HTML 5,CSS 3,javascript,JQuery等。除此之外,还 包含一些PHP语言等的实用例子。 </p> </p> </body> </html>
































