1.实现的效果图
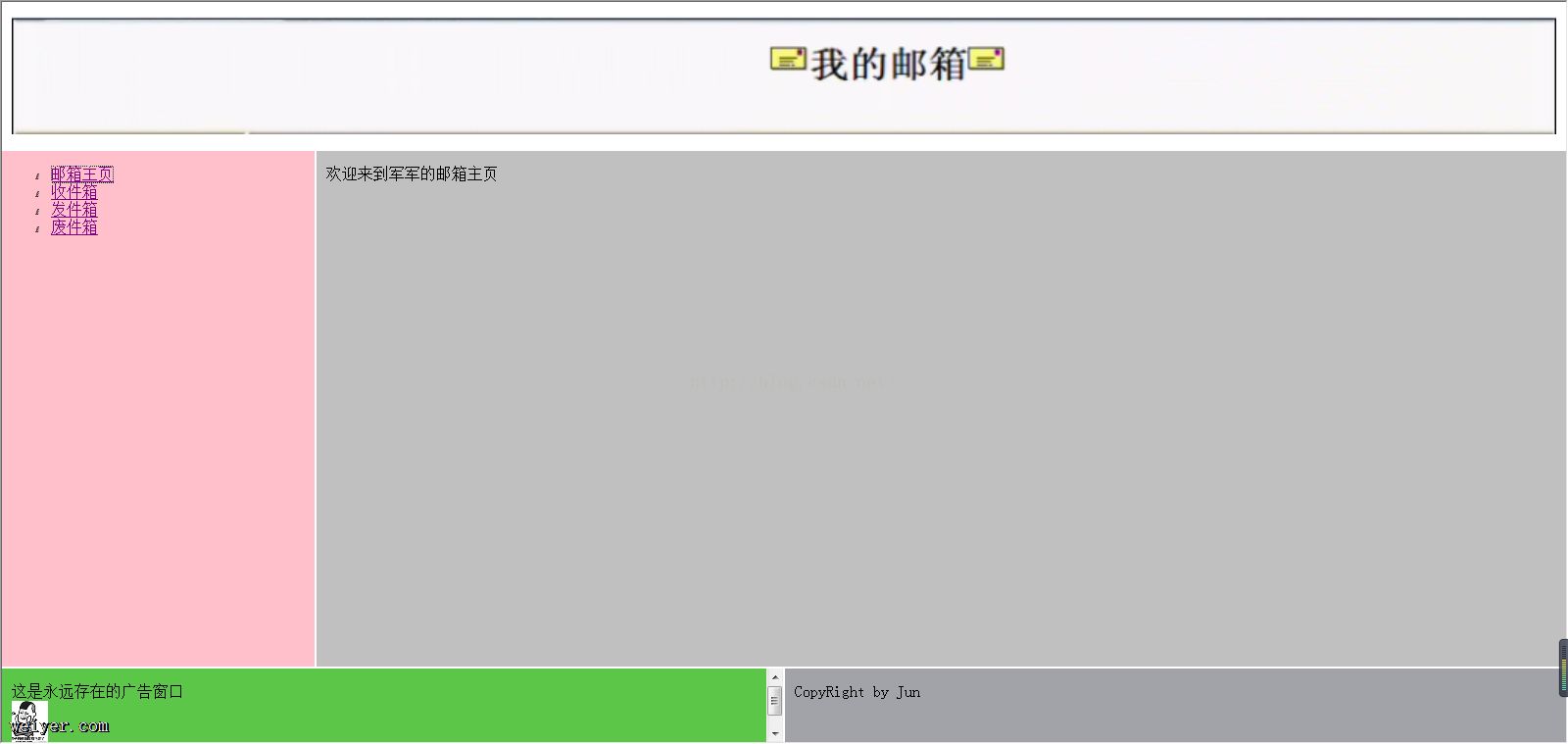
1.1 邮箱主页如下

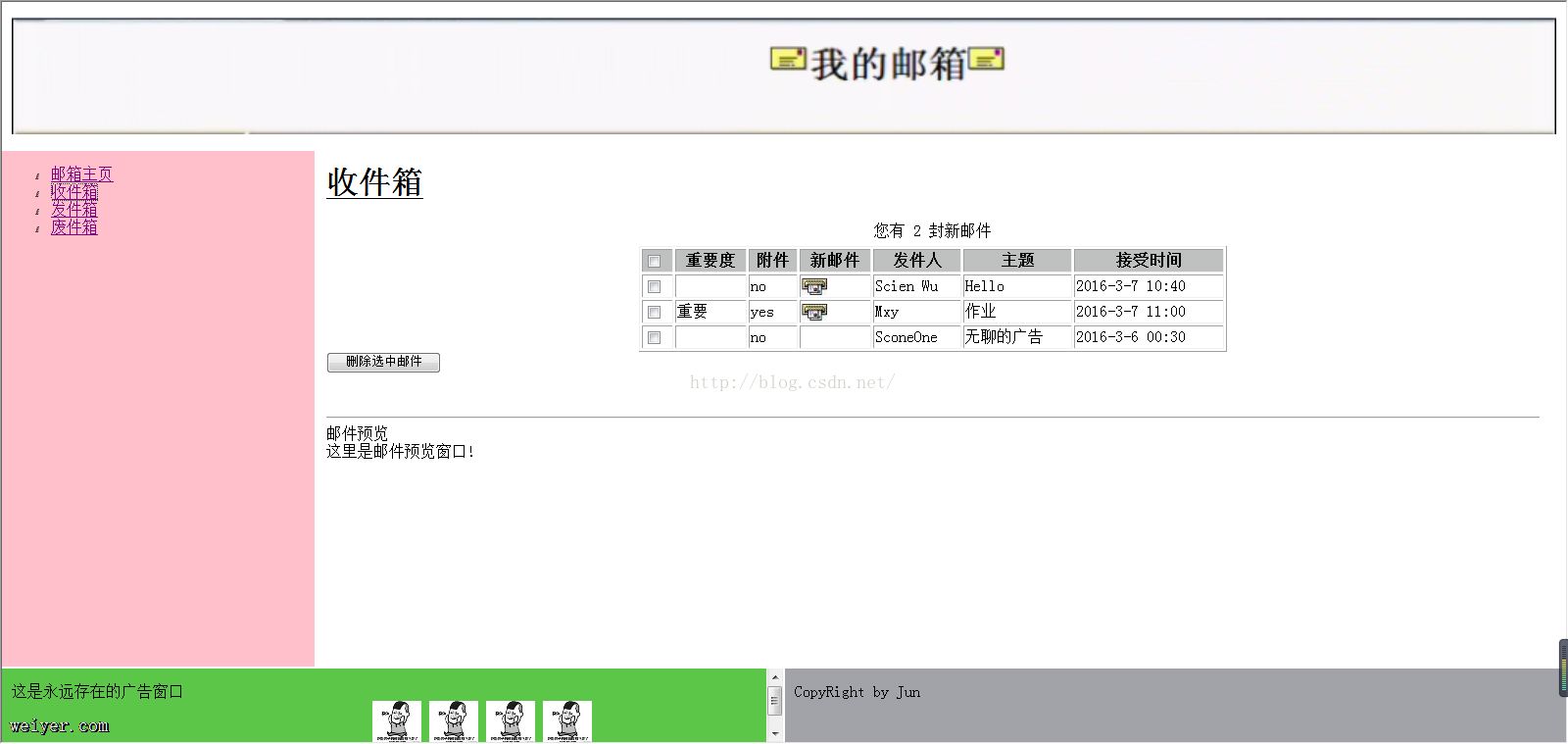
1.2 收件箱页如下
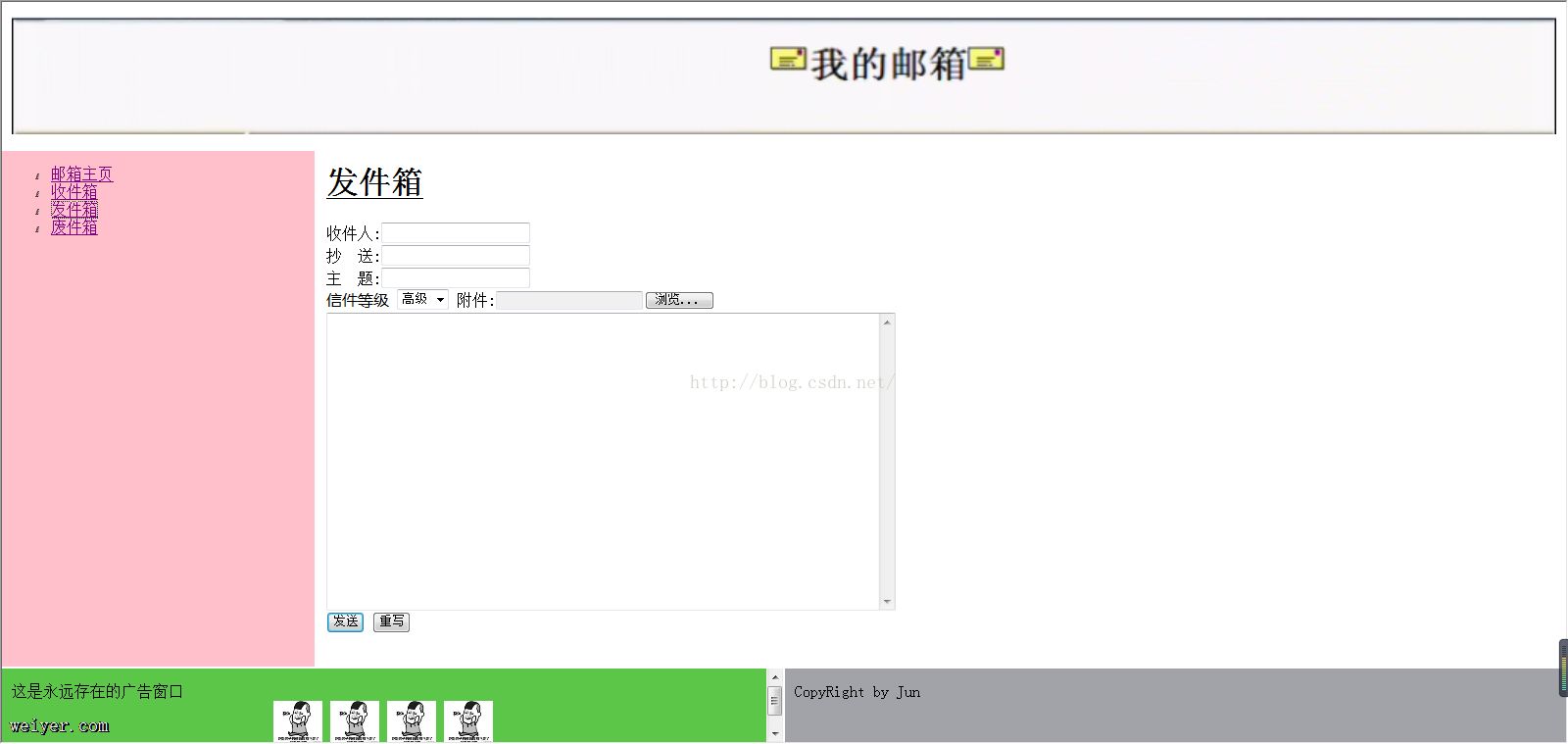
1.3 发件箱页如下

1.4 废件箱页如下

2.代码实现如下
2.1 主框架mailbox.html
mailbox.html主框架的代码实现的功能主页是,将窗口分成3个行,上面一行占20%,中间那行的占70%,下面那行占10%,(这里的行只是我个人意识里面的并不是真的行,因为觉得这么说比较容易理解,所以才说成行的)。
2.1.1 第一行我用了mailbox_top.html来填充
2.1.2 第二行我将它分成一个小的框架,我讲这小的框架分成左右两边,左边占20%,右边占70%;左边用mailbox_left.html来填充,右边用https://blog.csdn.net/jun2016425/article/details/mailbox_right.html来填充。
2.1.2 第三行我又将它分成一个小的框架,我也将这个小框架分成左右两边,左边占50%,右边也占50%;左边用mailbox_bottom_ads.html来填充,右边用mailbox_bottom_copyRight来填充。
2.1.3 代码如下:
2.2 mailbox_top.html代码

2.3 mailbox_left.html代码
这里也就定义了四个超链接分别链接到(1).邮箱主页:https://blog.csdn.net/jun2016425/article/details/mailbox_right.html,(2).收件箱:https://blog.csdn.net/jun2016425/article/details/mailbox_receive.html,(3).发件箱:https://blog.csdn.net/jun2016425/article/details/mailbox_send.html,(4).废件箱:https://blog.csdn.net/jun2016425/article/details/mailbox_trash.html
- 邮箱主页
- 收件箱
- 发件箱
- 废件箱
收件箱
邮件预览
这里是邮件预览窗口!2.3.2 https://blog.csdn.net/jun2016425/article/details/mailbox_send.html代码
2.3.3 https://blog.csdn.net/jun2016425/article/details/mailbox_trash.html代码
附件 新邮件 发件人 主题 接受时间 no
 Bill About Microsoft Windows 2008 2016-3-6 10:20 一般 yes
Bill About Microsoft Windows 2008 2016-3-6 10:20 一般 yes  MJ 乔丹的照片 2016-3-7 11:00 no SconeOne 无聊的广告 2016-3-6 00:30
MJ 乔丹的照片 2016-3-7 11:00 no SconeOne 无聊的广告 2016-3-6 00:30 2.4 https://blog.csdn.net/jun2016425/article/details/mailbox_right.html代码
欢迎来到军军的邮箱主页
2.5 mailbox_bottom_ads.html代码
这是永远存在的广告窗口
2.6 mailbox_bottom_copyRight.html代码
CopyRight by Jun
































