HTML基础(三)——css样式表
2016/7/11 9:06:53
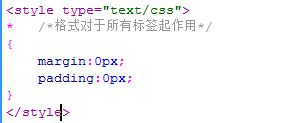
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。/*注释区域*/此为注释语法一、样式表(一)样式表的分类1.内联样式表和HTML联合显示,...
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。/*注释区域*/此为注释语法一、样式表(一)样式表的分类1.内联样式表和HTML联合显示,...
CSS 的overflow:hidden 属性详细解释
2016/7/11 9:06:49
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而其实它还有清除浮动这个功能。1 html 2 head 3 ...
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而其实它还有清除浮动这个功能。1 html 2 head 3 ...
写给初学前端工程师的一封信
2016/7/9 18:22:00
大家好: 应波波的邀请写一写我对这个话题的想法。从去年开始不少朋友让我帮忙介绍前端工程师,绝大部分忙都没帮上,原因是真找不到人。我当时是这么跟他们分析的:过去的客户端以brows...
大家好: 应波波的邀请写一写我对这个话题的想法。从去年开始不少朋友让我帮忙介绍前端工程师,绝大部分忙都没帮上,原因是真找不到人。我当时是这么跟他们分析的:过去的客户端以brows...
html的一点小tips
2016/7/9 9:09:47
最近工作比较忙,但也积累了一些小tips,比较杂,不成系统,也并不很深入,就开一篇笼统的先记录一下,以后再深入挖掘。1.-webkit-tap-highlight-color-we...
最近工作比较忙,但也积累了一些小tips,比较杂,不成系统,也并不很深入,就开一篇笼统的先记录一下,以后再深入挖掘。1.-webkit-tap-highlight-color-we...
border和outline区别
2016/7/8 9:30:00
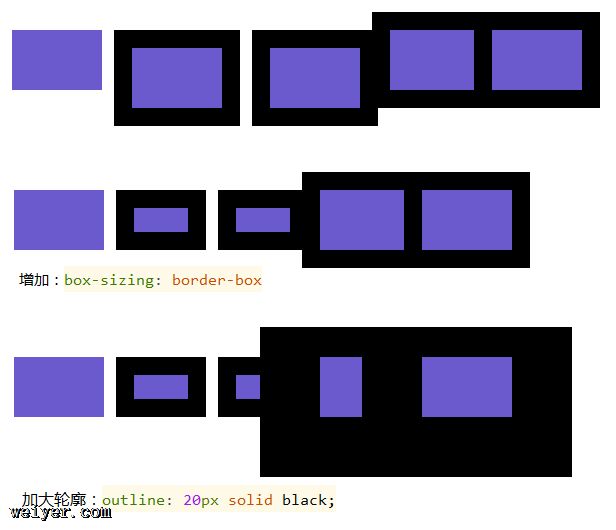
border和outline区别:border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理outline不支持box-sizin...
border和outline区别:border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理outline不支持box-sizin...
【CSS3】布局样式相关【学习总结】
2016/7/8 9:23:35
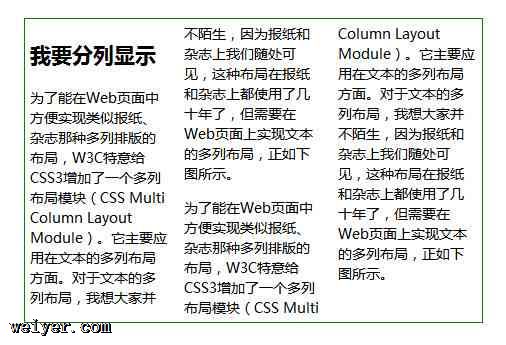
1.多列布局ColumnsW3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸...
1.多列布局ColumnsW3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸...
html5 canvas 2d 绘图学习笔记
2016/7/8 9:23:30
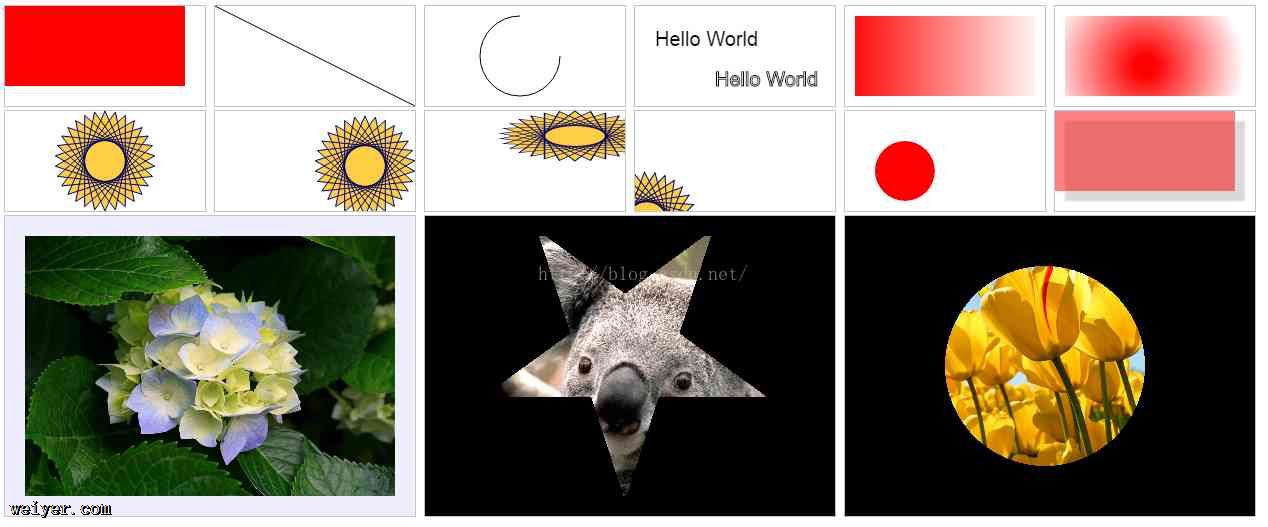
html5 canvas 2d 绘图 共15个 最终效果图如下:图1矩形 图2直线 图3 圆 图4文字 图5径向渐变 图6圆渐变图7直线绘制菊花 图8平移 图9缩放 图10旋转 图...
html5 canvas 2d 绘图 共15个 最终效果图如下:图1矩形 图2直线 图3 圆 图4文字 图5径向渐变 图6圆渐变图7直线绘制菊花 图8平移 图9缩放 图10旋转 图...
CSS3条件判断——@supports
2016/7/8 9:23:29
CSS3条件判断,听起来不明觉厉,如果你对CSS稍为熟悉一点的话,你会发现CSS中的@media就是条件判断之一。是的,在CSS3的条件判断规范文档中包含了两个部分,其一是@med...
CSS3条件判断,听起来不明觉厉,如果你对CSS稍为熟悉一点的话,你会发现CSS中的@media就是条件判断之一。是的,在CSS3的条件判断规范文档中包含了两个部分,其一是@med...
css3media响应式布局
2016/7/8 9:09:06
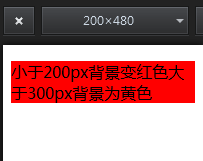
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创...
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创...
CSS3弹性伸缩布局盒(Flexible Box)模型
2016/7/7 9:11:28
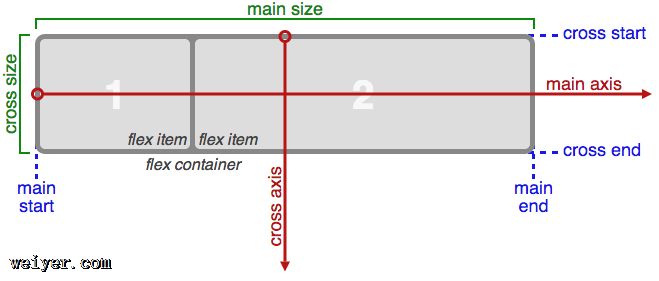
1.前言CSS3中引入的布局模式Flexbox布局,主要是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(适配所有类型的现实设备和屏幕大小)。Fl...
1.前言CSS3中引入的布局模式Flexbox布局,主要是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(适配所有类型的现实设备和屏幕大小)。Fl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1