1.多列布局——Columns
W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸和杂志上经常使用。
【语法】
columns: ||
多列布局columns属性参数主要就两个属性参数:列宽和列数。
【例如】
要显示3栏显示,每栏宽度为150px,代码为:
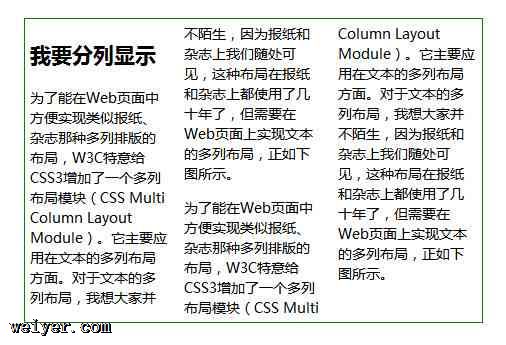
我要分列显示
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。
/*css代码*/
.columns {
width: 500px;
padding: 5px;
border: 1px solid green;
margin: 20px auto;
-webkit-columns: 150px 3;
-moz-columns: 150px 3;
-o-columns:150px 3;
-ms-columns: 150px 3;
columns: 150px 3;
}
效果:

①column-width列宽
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。
【语法】
column-width: auto |
auto默认值,元素多列的列宽将由其他属性来决定,比如上节就是由列数column-count来决定。 ②column-count列数
column-count属性主要用来给元素指定想要的列数和允许的最大列数。
【语法】
column-count:auto |
auto默认值,表示元素只有一列,其主要依靠浏览器计算自动设置。 2.列间距column-gap
column-gap主要用来设置列与列之间的间距。
【语法】
column-gap: normal ||
normal默认值,默值为1em(如果你的字号是px,其默认值为你的font-size值)。 【例如】
将内容分三列显列,列与列之间的间距为2em,实现代码为:
/*css代码*/
column-count: 3;
column-gap: 2em;
}
3.列表边框column-rule
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
【语法】
column-rule:||
【例如】
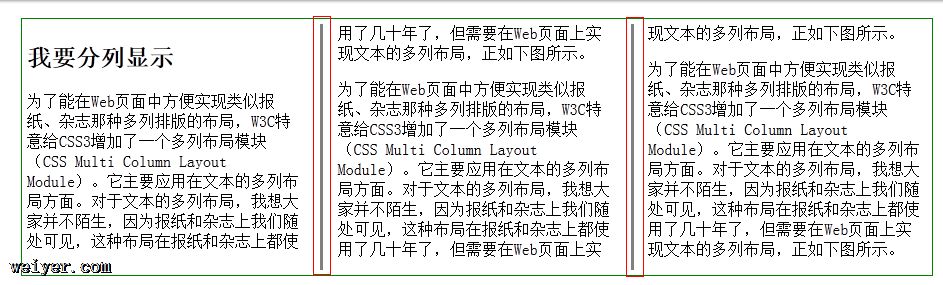
为了能有效区分栏目列之间的关系,可以为其设置一个列边框,代码为:
/*css代码*/
column-rule: 2px dotted green;
效果:

4.跨列设置column-span
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现。
【语法】
column-span: none | all
none默认值,表示不跨越任何列。 all跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。
【例如】
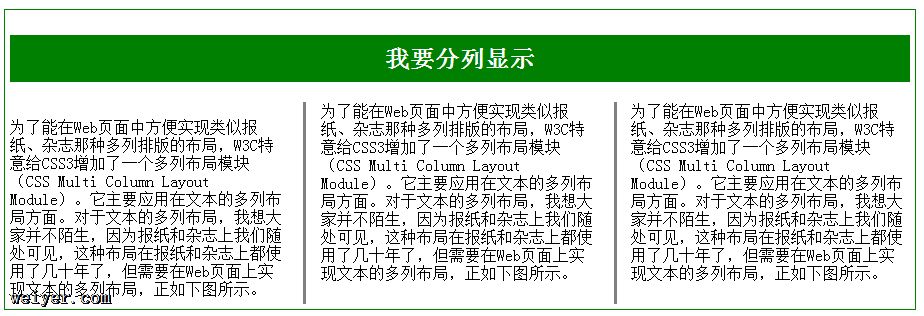
将第一个标题跨越所有列,代码:
/*css代码*/
column-span:all;
效果:

5.盒子模型
CSS中每一个元素都是一个盒模型,包括html和body标签元素。
在盒模型中主要包括width、height、border、background、padding和margin这些属性,而且他们之间的层次关系可以相互影响。
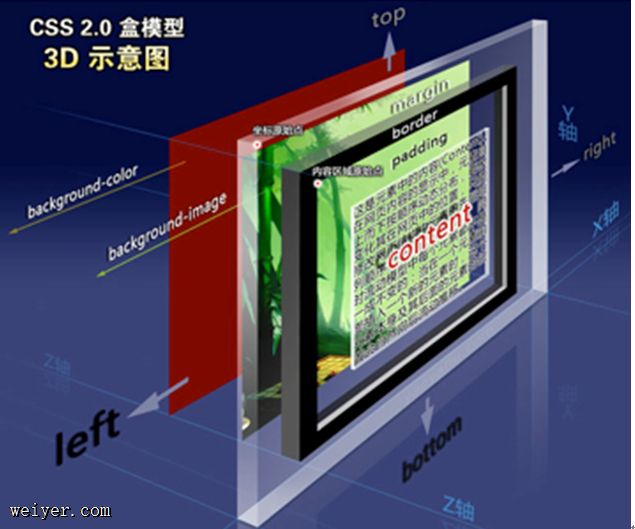
盒模型的3D展示图:

从图中可以看出padding属性和content属性层叠background-image属性,层叠background-color属性,这个是存在的,它们四者之间构成了Z轴(垂直屏幕的坐标)多重层叠关系。
border属性与margin属性、padding属性三者之间应该是平面上的并级关系,并不能构成Z轴的层叠关系。
box-sizing:
在CSS中盒模型被分为两种,第一种是w3c的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说不是对元素的width、height、padding和border以及元素实际尺寸的计算关系,它们不同之处是两者的计算方法不一致,原则上来说盒模型是分得很细的,这里所看到的主要是外盒模型和内盒模型,如下面计算公式所示:
①W3C标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+内距+边框+外距
element空间宽度=内容宽度+内距+边框+外距
内盒尺寸计算(元素大小)
element高度=内容高度+内距+边框(height为内容高度)
element宽度=内容宽度+内距+边框(width为内容宽度)
②IE传统下盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距)
element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小)
element高度=内容高度(height包含了元素内容宽度、边框、内距)
element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
在CSS3中新增加了box-sizing属性,能够事先定义盒模型的尺寸解析方式,其语法规则如下:
box-sizing: content-box | border-box | inherit
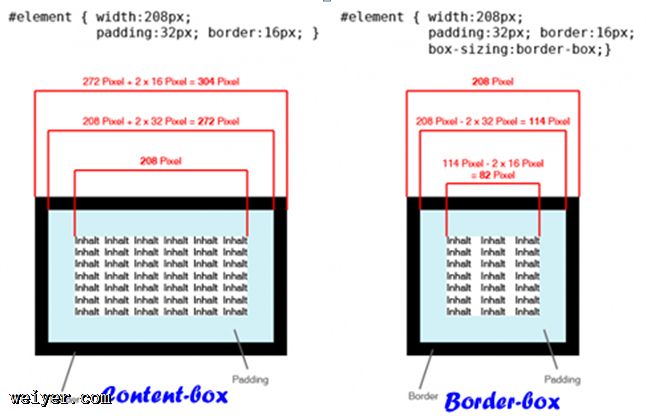
content-box: (默认) 宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。(标准盒模型) border-box:为元素设定的宽度和高度决定了元素的边框盒。即为元素指定的任何内边距padding和边框border都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。(此处的内容宽度或高度=盒子的宽度或高度—边框border—内距padding)。
【box-sizing中content-box和border-box两者的区别】

6.Flexbox伸缩布局
Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
综合而言,Flexbox布局功能主要具有以下几点:
1. 屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
2. 可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
3. 可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
4. 可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
5. 可以控制元素在页面上的布局方向;
6. 可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
































