核心提示:border和outline区别:border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理outline不支持box-sizing: border-...
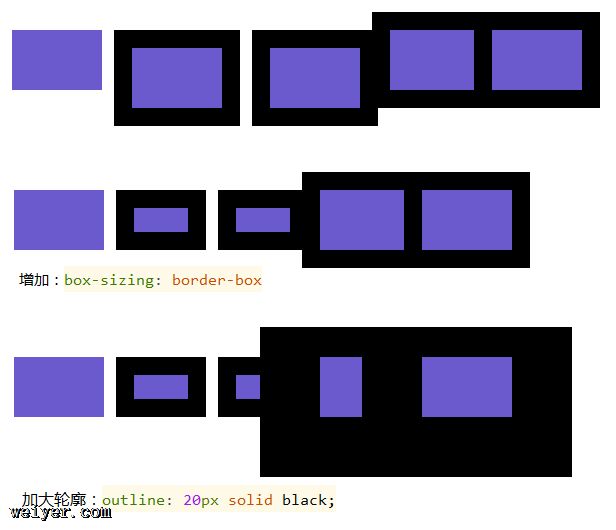
border和outline区别:
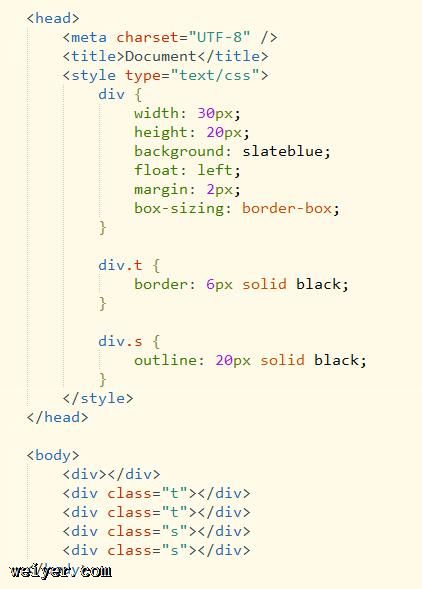
border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理
outline不支持box-sizing: border-box;先处理边距,后加轮廓,有点类似缩放(transform: scale(1.2);)无论轮廓大小样式不影响布局。