核心提示:话不多说!直接正题!!!一、E:nth-child(n)///选中父元素中第(n)个元素.若第n个元素为E则选中;若第n个不为E则不选中。n可以为2n(偶数)、2n+1(奇数)、等...二、E:nth...
话不多说!直接正题!!!
一、E:nth-child(n)///选中父元素中第(n)个元素.若第n个元素为E则选中;若第n个不为E则不选中。n可以为2n(偶数)、2n+1(奇数)、等...
二、E:nth-of-type(n)///选中父元素中第(n)个为E的元素。n的取值同上。
三、 举个栗子>>>
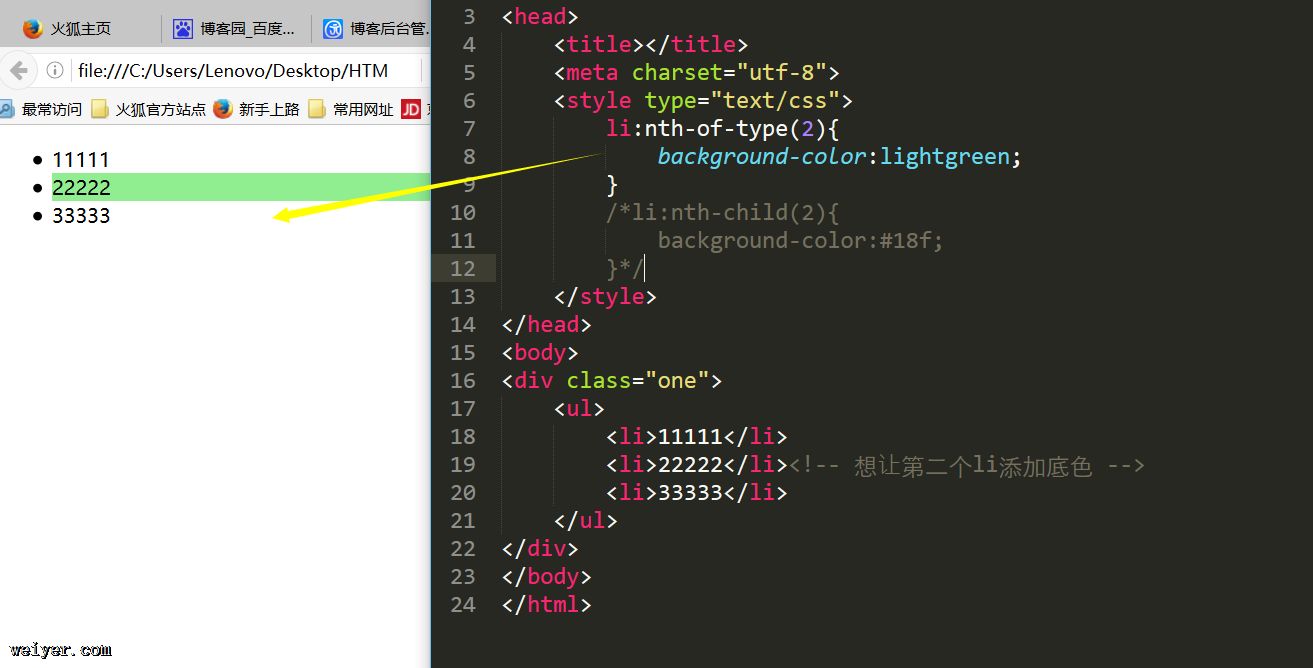
(1)下图可以看出两个选择符均可以达到想要的效果;没有什么区别。。。(往下看!)


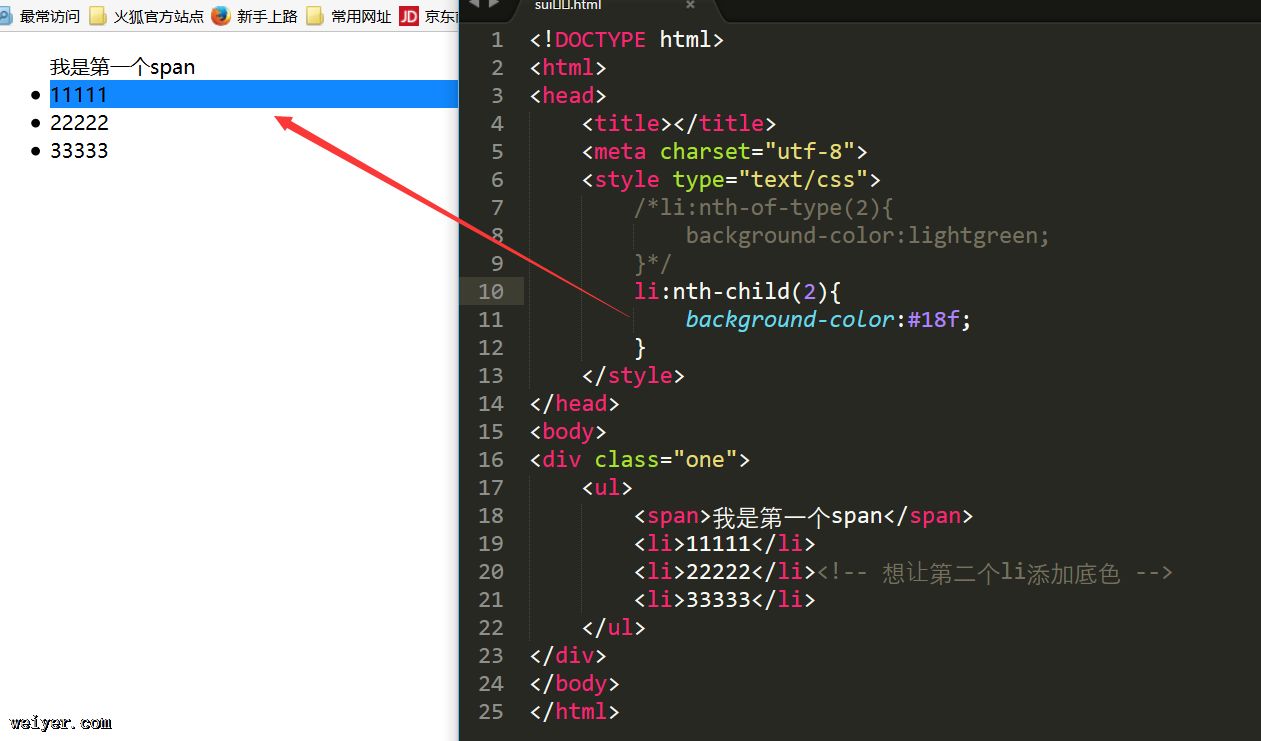
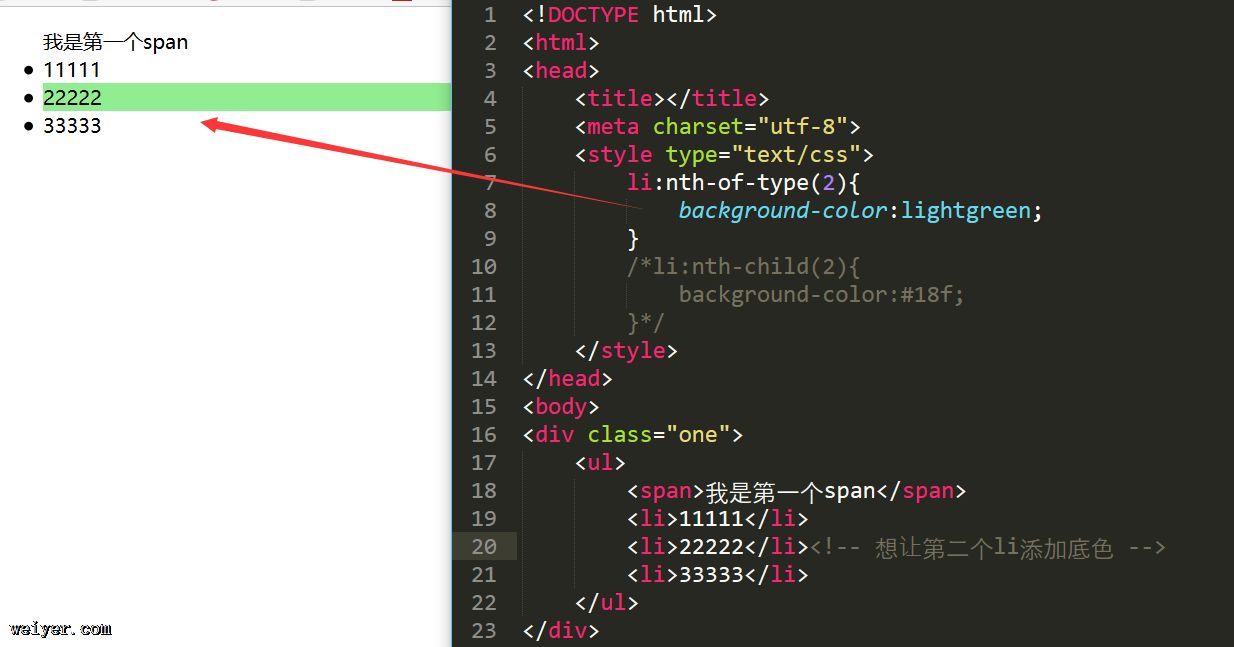
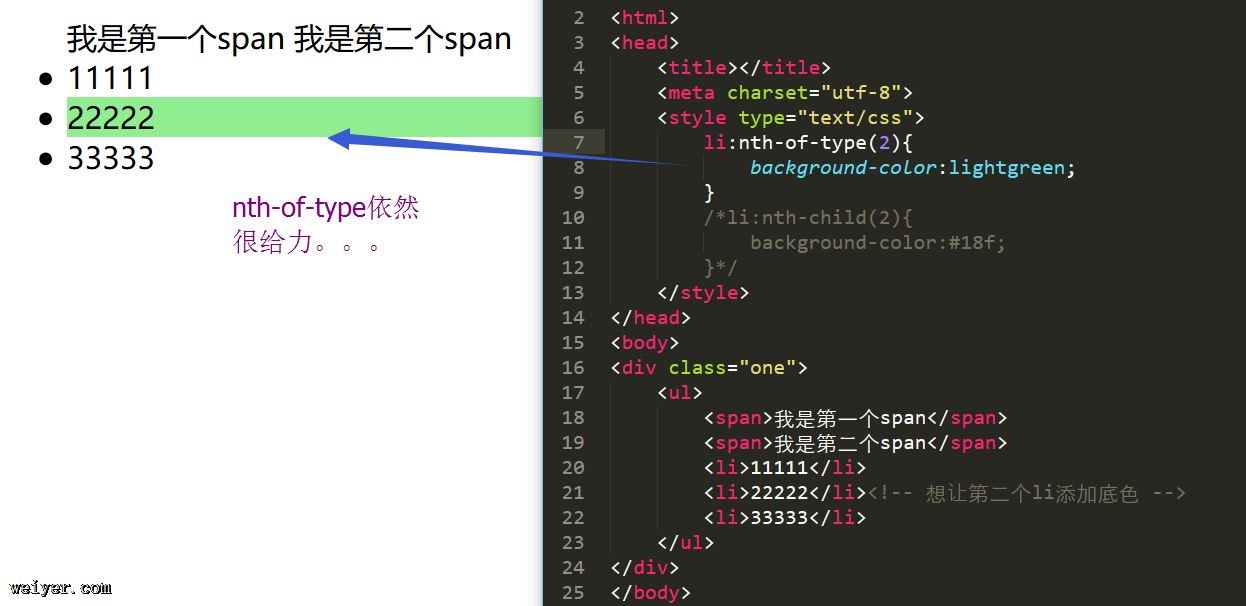
(2)、下图可以看出两者的区别之处:li:nth-child(2)直接选中父元素中第二个元素 /// li:nth-of-type(2)则是选中父元素中第二个为li的元素。


深呼吸,下面还有。
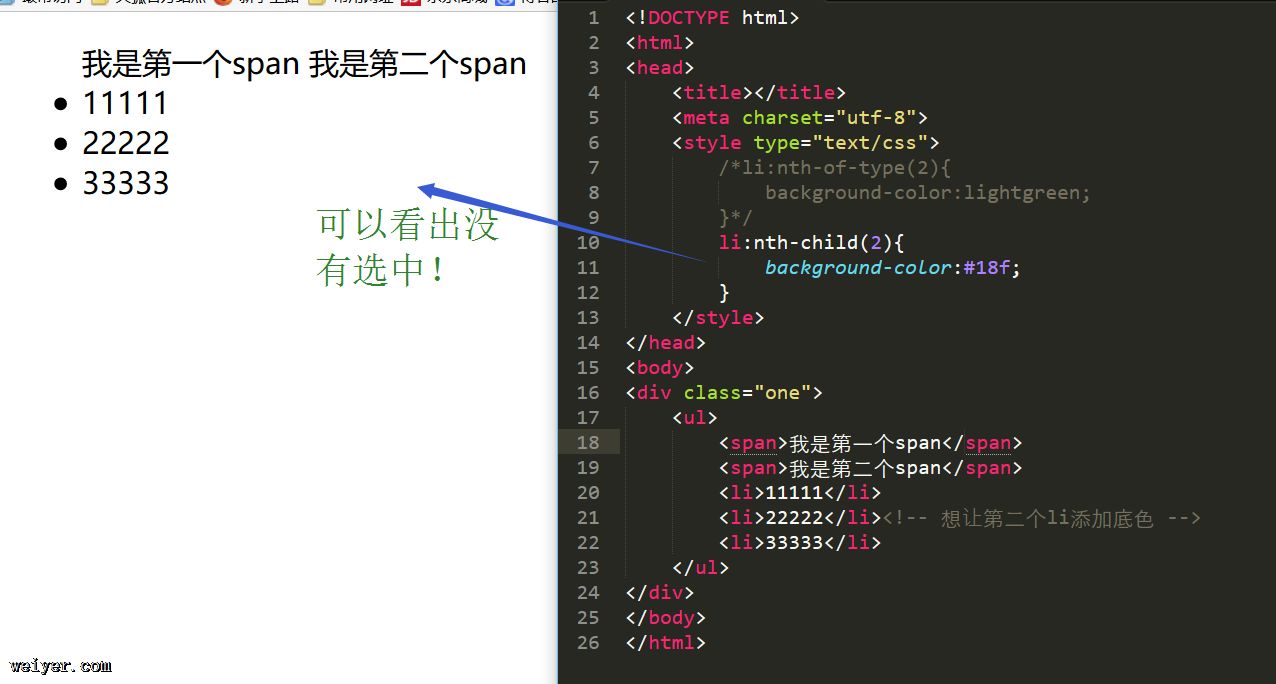
(3)下面的图可以更加的确定他们的区别之处。。。
在其上多加了span,就出现了不一样的效果,可以看出nth-child受上面的影响很大,而nth-of-type则可以精确的选出来,无论上面添加标签与否///


这样,通过例子,就知道上面一、二两点的意思了!!!
































