核心提示:分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在class标签内,空...
分类:



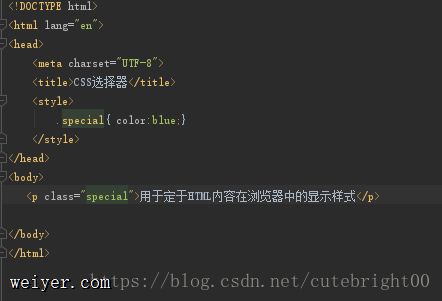
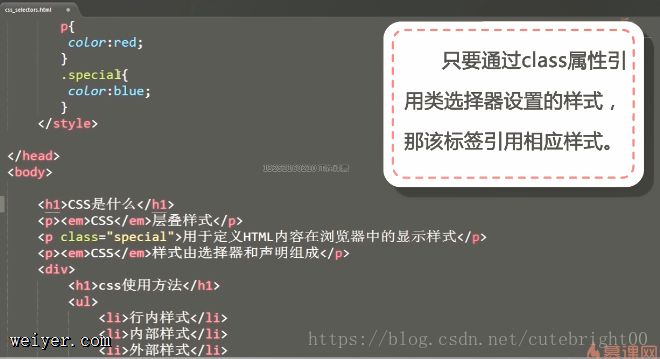
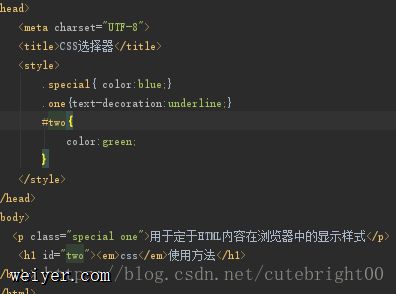
在head标签内,加入.special{color:biue;}
在行列,比如ul/li/p标签内加入 class="special"
该行列段,将会变成蓝色 。






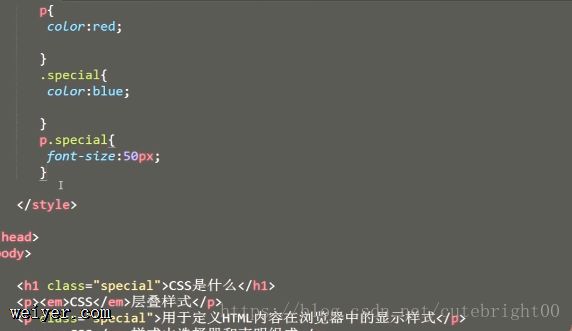
加入新样式时,同样在class标签内,空格写入即可,不用写入新的class标签。
ID选择器:


<em>表示斜体。
head标签下,建立style标签,在style下输入#two{color:green;}
在行列段标签内,输入 空格id="two"
同一个HTML文件下,每一个ID都是唯一的,
不能像类选择器(class)一样批量操作。
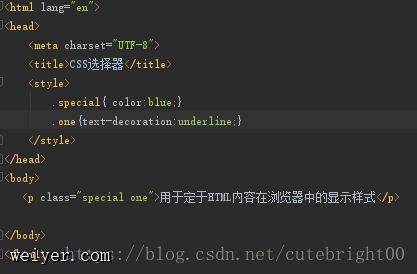
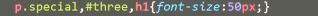
群组选择器:



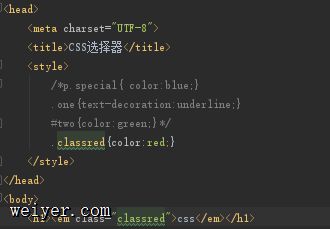
class和id的值区分大小写!!!!
全局选择器:

*代表所有标签
/*p */ CSS的注解
<! - - - -> HTML的注解

单独改变一个em标签下的样式,在em标签下使用class标签即可。

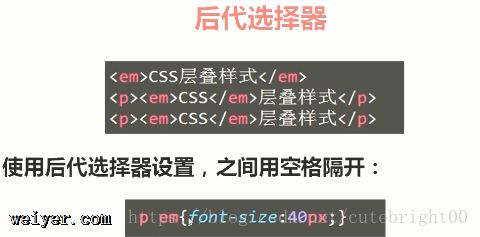
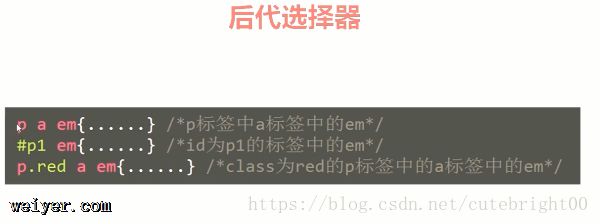
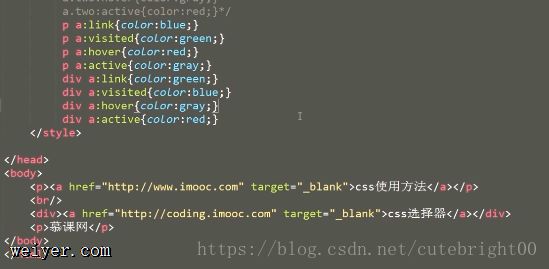
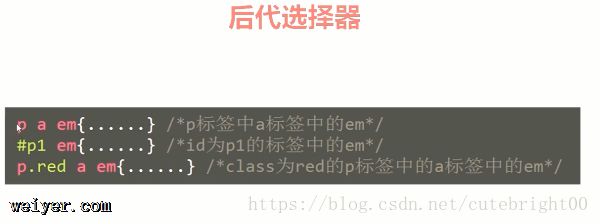
后代选择器: