- jQuery Tools——不可错过的jQuery UI库(三) 2018-07-10 点击:49 评论:0
- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:50 评论:0
- csS选择器、可视化格式模型、背景图像效果、对链接应用样式、对表单和数据表格应用样式等知识讲解 2018-05-15 点击:58 评论:0
- phpstorm设置默认注释的方法教程 2018-05-08 点击:54 评论:0
- CSS之深入选择器的原理解析和优化方法 2018-04-26 点击:42 评论:0
- 2018阿里前端编程题:实现一个csS选择器总结 2018-03-23 点击:40 评论:0
- 关于CSS选择器的总结 2018-03-12 点击:62 评论:0
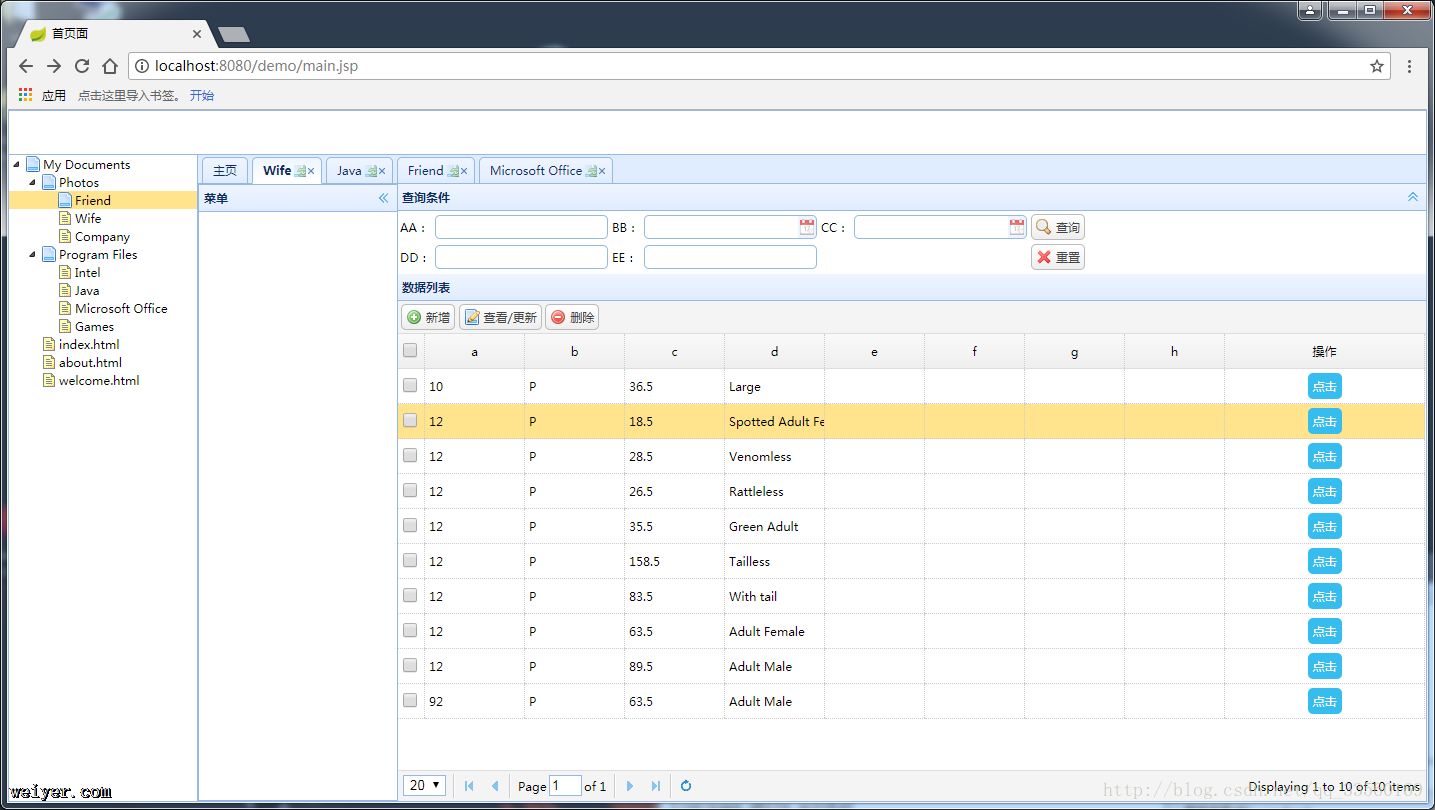
- EasyUI主页面布局:左侧菜单tree、tabS选项卡、tabs右键菜单详解 2017-12-16 点击:173 评论:0
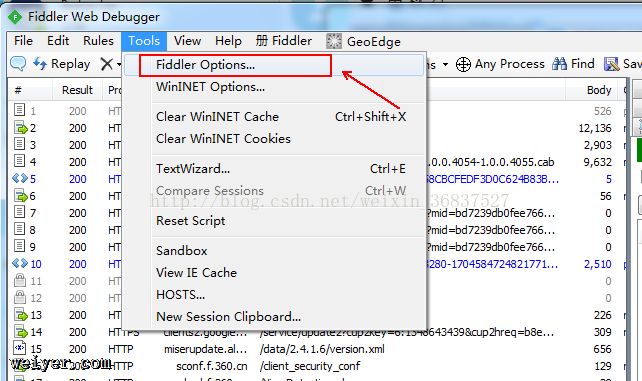
- fiddler设置手机端代理教程 2017-12-05 点击:36 评论:0
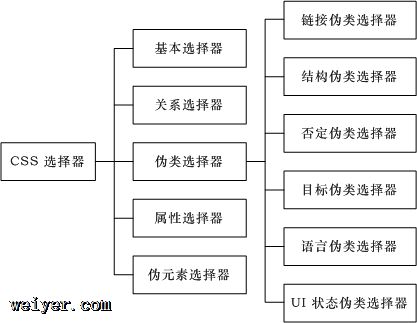
- CSS选择器的分类介绍 2017-12-02 点击:35 评论:0
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
一、选择器1、类型选择器(元素选择器)2、后代选择器3、ID选择器4、类选择器5、伪类选择器6、通用选择器 *:选择一个元素的所有后代7、子选择器 #navli:只选择后代的直接后...
phpstorm设置默认注释的方法教程SettingsEditorLive Templates选择默认注释的文件类型Abbreviation 输入 简写,此 简写 是当输入之后按 ...
一、选择器在浏览器的解析原理选择器是从右往左进行解析二、选择器的解析速度id选择器class选择器元素选择器相邻选择器子选择器后代选择器通配符选择器属性选择器伪类选择器三、优化方法...
题目:实现一个getCssSelector方法,可以根据给定的元素生成一个css选择器,通过这个选择器可以快速定位到这个元素(document.querySelector(A))。...
类属性类属性是HTML中的class属性,类的目的是标识一组具有相同特征的元素,为了让不同标签名的元素应用相同的样式1.类选择符.类名 (两者之间没有空格)2.标签带类选择符如果只...
EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单详解1.页面布局北(north)部西(west)部:tree的ul标签中(center)部:左侧菜单点击加...
1、首先在工具栏找到ToolsFiddler Options,点击进入。 2、然后找到Connections选项如下图,将Allow remote computers to con...
选择器的分类CSS的选择器有多种形式,根据所获取元素的不同,选择器分为五大类:基本选择器、关系选择器、属性选择器、伪元素选择器、伪类选择器。伪类选择器,按其功能又可细分为:链接伪类...