- CSS选择器优先级叙述 2017-11-23 点击:33 评论:0
- csS选择器讲解 2017-11-21 点击:43 评论:0
- 怎么设置输入框input中placeholder属性的字体颜色、字号? 2017-10-31 点击:56 评论:0
- 微信小程序怎么简单实现tabS选项卡效果? 2017-10-23 点击:26 评论:0
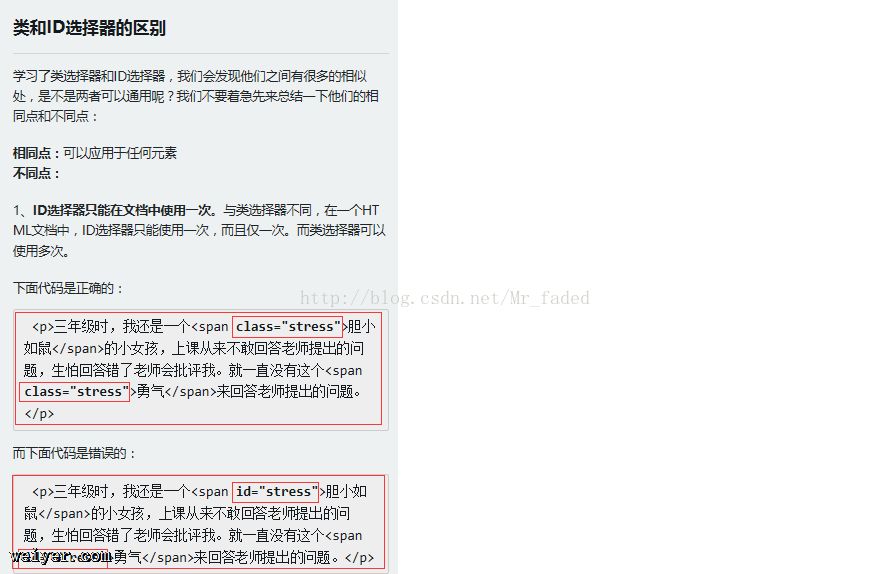
- 在CSS中,ID选择器和clasS选择器的区别 2017-10-17 点击:37 评论:0
- CSS属性选择器、子串匹配属性选择器、特定属性选择类型 2017-10-10 点击:29 评论:0
- csS选择器 2017-09-13 点击:40 评论:0
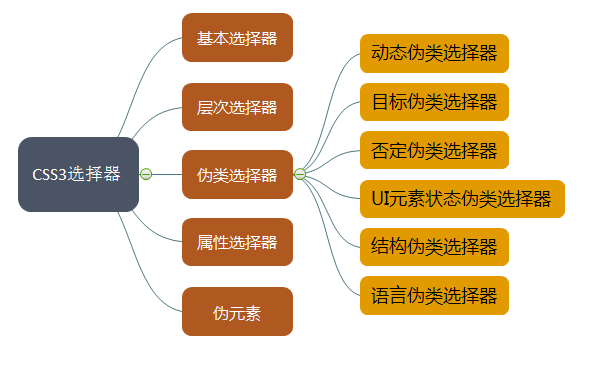
- 【CSS】—CSS选择器种类和使用方法 2017-09-09 点击:54 评论:0
- csS选择器优先级问题 2017-09-01 点击:54 评论:0
- CSS选择器特殊性(权重)计算法则 2017-08-23 点击:38 评论:0
CSS选择器优先级!important行内样式id选择器类选择器html标签选择器通配符选择器html属性的指定继承的样式属性 ...
简单整理关于css选择器的一些内容,大体上直观以符号观察是:, 选择器分组.类选择器#ID 选择器[] 属性选择器空格后代选择器子元素选择器+相邻兄弟选择器一、元素选择器选择器通常...
一、须知placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占用文本。二、设置placeholder文字颜色、字号方式1、因为每...
微信内部很多组件都已经封装好了,但是却没有tab选项卡的组件,选项卡还是很常用的,下面是一个简单的效果wxmlview class=swiper-tabview class=swi...
***************************CSS中ID选择器和类(class)选择器的区别********************** 2.可以使用类选择器词列表方法为...
CSS选择器-属性选择器简单属性选择h1[class] {color: red;}HelloSerenity 在XML文档中,属性原则器相当有用,因为XML语言主张要针对元素和属性...
一:css的介绍:随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS...
CSS选择器CSS选择器可以让css对HTML页面中的元素实现一对一、一对多或者多对一的样式匹配。CSS选择器是CSS中很重要的知识点,能灵活运用CSS选择器非常具有难度,下面对于...
优先级的算法: 每个规则对应一个初始四位数:0、0、0、0 若是 行内选择符,则加1、0、0、0 若是 ID选择符,则加0、1、0、0 若是 类选择符/属性选择符/伪类选择...
特殊性计算规则为了计算规则的特殊性,给每个选择器都分配一个数字值。然后,讲规则的每个选择器的值加在一起,计算出规则的特殊性。一般情况下,如果一个特定选择器中的选择器数量少于10个,...