- 盒模型、标签的分类、CSS三种引入方式以及CSS选择器 2017-08-21 点击:42 评论:0
- csS选择器全解 2017-08-09 点击:21 评论:0
- CSS选择器的权重计算规则 2017-07-07 点击:39 评论:0
- html/csS选择器的基本使用 2017-06-26 点击:41 评论:0
- csS选择器 2017-06-19 点击:34 评论:0
- Ext.query与Ext.select的用法 2017-04-28 点击:48 评论:0
- jQuery三种常见选择器 2017-04-08 点击:36 评论:0
- CSS选择器详解 2017-02-25 点击:31 评论:0
- CSS选择器first-child、first-of-type和nth-of-type() 2016-12-15 点击:38 评论:0
- CSS选择器 2016-11-21 点击:41 评论:0
今天学习的第二天,今天主要学习了盒模型、标签的分类、CSS三种引入方式以及CSS选择器1.盒模型:盒模型分为标准盒模型以及怪异盒模型。标准盒模型的内容尺寸:width*height...
css选择器全解/* 选择器 选择器总是从左至右解析,不要私自添加()优先运算*/h2{ /*标签选择 */}p,h1{ /* 使用逗号实现元素合集*/}p h1,p h2{/* ...
CSS选择器的权重计算规则,我们在使用CSS对网页元素定义样式时经常会遇到这种情况:要对一般元素应用一般样式,然后在更特殊的元素上覆盖它们。那么我们怎么样来保证我们所新定义的元素样...
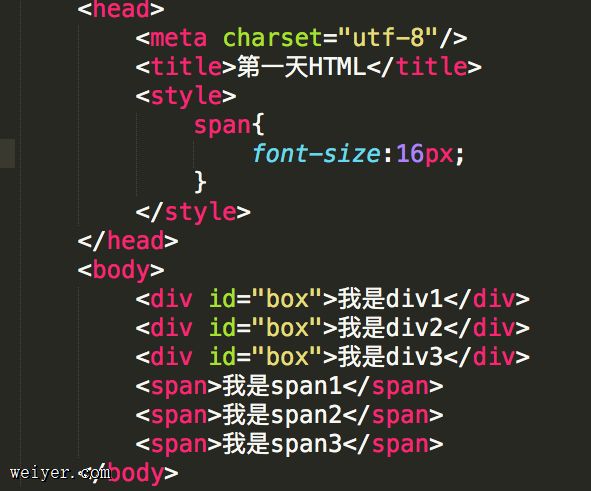
1.标签选择器html中的标签如:等等{font-size:12px;line-height:1.6em;color:red}2.类选择器.类选择器名{css样式;}用合适的标签把...
在CSS入门阶段,我们大概就会接触到以下四种选择器:id选择器class选择器元素选择器群组选择器这些都是CSS最基本的选择器,这里我们来讲一下CSS2.1中的层次选择器。层次选择...
Ext.query和Ext.select的作用是一致的,同是根据CSS选择符查找出一个或多个元素。区别在于返回类型上。分别是:query方法返回的是JavaScript标准的数组类...
什么是jQuery选择器jQuery选择器允许您对DOM元素组或单个DOM节点进行操作,通过它可以准确地选取您希望应用效果的元素。jQuery元素选择器jQuery使用CSS选择器...
选择器是CSS的核心,从最初的元素、class/id选择器,演进到伪元素、伪类,以及CSS3中提供的更丰富的选择器,定位页面上的任意元素开始变得愈发的简单。1、元素选择器这是最基本...
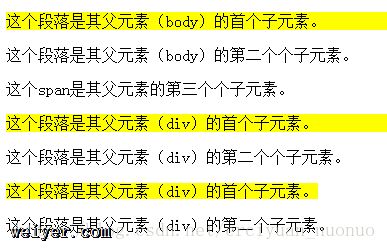
块内区域首个元素的css样式可以通过first-child、first-of-type 和 nth-of-type()实现。对于 IE8 及更早版本的浏览器中,必须声明!DOCTY...
CSS选择器,主要是用来确定html的树形结构中的DOM元素节点。主要分为三部分:一、基本选择器选择器类型功能描述*通配选择器选择文档中所有的html元素E元素选择器选择指定的类型...