核心提示:在CSS入门阶段,我们大概就会接触到以下四种选择器:id选择器class选择器元素选择器群组选择器这些都是CSS最基本的选择器,这里我们来讲一下CSS2.1中的层次选择器。层次选择器有以下几种:M N...
在CSS入门阶段,我们大概就会接触到以下四种选择器:
id选择器class选择器元素选择器群组选择器 这些都是CSS最基本的选择器,这里我们来讲一下CSS2.1中的层次选择器。 层次选择器有以下几种: M N 后代选择器 选择M元素内部后代N元素(所有N元素) M>N 子代选择器 选择M元素内部子代N元素(所有第1级N元素) M~N 兄弟选择器 选择M元素后所有的同级N元素 M+N 相邻选择器 选择M元素相邻的下“一”个元素(M,N是同级元素) 1.后代选择器 后代选择器是选择元素内部中所有的某一个元素,包括子元素和其他后代元素。 举例:<!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
#first p{
color:red;
}
</style>
</head>
<body>
<p id="first">
<p>of course I still love you</p>
<p>of course I still love you</p>
<p id="second">
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
</body>
</html>
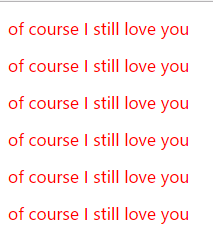
浏览器预览效果
 分析:#first p 表示选取id为first的元素内部的所有p元素,因此不管是子元素还是其他元素后代元素都会被选中。
2.子代选择器
子代选择器就是选中元素内部的某一个子元素,子代选择器跟后代选择器很相似,但是却有着明显的区别,区别如下:
(1)后代选择器,选取的是元素内部所有的元素(包括子元素)。
(2)子代选择器,选取的是元素内部某一个子元素(只限于子元素)。
举例:
分析:#first p 表示选取id为first的元素内部的所有p元素,因此不管是子元素还是其他元素后代元素都会被选中。
2.子代选择器
子代选择器就是选中元素内部的某一个子元素,子代选择器跟后代选择器很相似,但是却有着明显的区别,区别如下:
(1)后代选择器,选取的是元素内部所有的元素(包括子元素)。
(2)子代选择器,选取的是元素内部某一个子元素(只限于子元素)。
举例:
<!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
#first>p{
color:red;
}
</style>
</head>
<body>
<p id="first">
<p>of course I still love you</p>
<p>of course I still love you</p>
<p id="second">
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
</body>
</html>
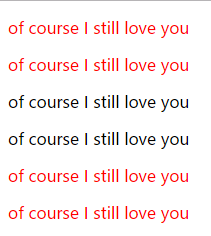
浏览器预览效果如下:

#first>p 表示选中id为first的元素下的子元素p,与后代选择器相比,我们很清楚的知道,子代选择器只选取子元素,不包括其他元素。 3.兄弟选择器 兄弟选择器,选择的是元素后面的(不包括前面)某一类兄弟元素。 举例:
<!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
#second~p{
color:red;
}
</style>
</head>
<body>
<p id="first">
<p>of course I still love you</p>
<p>of course I still love you</p>
<p id="second">
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
</body>
</html>
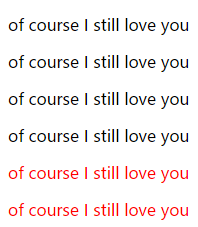
浏览器预览效果:
 #second~p 表示选取id为second的元素后面的所有兄弟元素p,记住,兄弟选择器只选取后面的所有兄弟元素,不包括前面的所有兄弟元素。
4.相邻选择浓ky"/kf/ware/vc/" target="_blank" class="keylink">vcKz+DB2tGh1PHG96Os0aHU8dSqy9i688Pmo6iyu7D8wKjHsMPmo6m1xMSz0ru49qGwz+DB2qGxtcTQ1rXc1KrL2KOsz+DB2tGh1PHG97j60Na13NGh1PHG99Kyt8ezo8/gJiMyMDI4NDujrLK7uf3SstPQw/fP1LXEx/ix8KGjCigxKdDWtdzRodTxxvfRocih1KrL2Lrzw+ahsDxzdHJvbmc+y/nT0Dwvc3Ryb25nPqGxtcTEs9K7wODUqsvYoaMKKDIpz+DB2tGh1PHG99GhyKHUqsvYuvPD5qGwPHN0cm9uZz7P4MHaPC9zdHJvbmc+obG1xMSzPHN0cm9uZz7Su7j2PC9zdHJvbmc+1KrL2KGjCjxicj4KCr7ZwP2jugo8cHJlIGNsYXNzPQ=="brush:sql;"><!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
#second+p{
color:red;
}
</style>
</head>
<body>
<p id="first">
<p>of course I still love you</p>
<p>of course I still love you</p>
<p id="second">
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
</body>
</html>
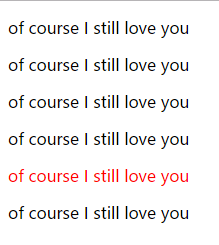
浏览器预览效果如下:
#second~p 表示选取id为second的元素后面的所有兄弟元素p,记住,兄弟选择器只选取后面的所有兄弟元素,不包括前面的所有兄弟元素。
4.相邻选择浓ky"/kf/ware/vc/" target="_blank" class="keylink">vcKz+DB2tGh1PHG96Os0aHU8dSqy9i688Pmo6iyu7D8wKjHsMPmo6m1xMSz0ru49qGwz+DB2qGxtcTQ1rXc1KrL2KOsz+DB2tGh1PHG97j60Na13NGh1PHG99Kyt8ezo8/gJiMyMDI4NDujrLK7uf3SstPQw/fP1LXEx/ix8KGjCigxKdDWtdzRodTxxvfRocih1KrL2Lrzw+ahsDxzdHJvbmc+y/nT0Dwvc3Ryb25nPqGxtcTEs9K7wODUqsvYoaMKKDIpz+DB2tGh1PHG99GhyKHUqsvYuvPD5qGwPHN0cm9uZz7P4MHaPC9zdHJvbmc+obG1xMSzPHN0cm9uZz7Su7j2PC9zdHJvbmc+1KrL2KGjCjxicj4KCr7ZwP2jugo8cHJlIGNsYXNzPQ=="brush:sql;"><!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
#second+p{
color:red;
}
</style>
</head>
<body>
<p id="first">
<p>of course I still love you</p>
<p>of course I still love you</p>
<p id="second">
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
<p>of course I still love you</p>
<p>of course I still love you</p>
</p>
</body>
</html>
浏览器预览效果如下:
 #second+p 表示选中id为second的元素后面的“相邻”的兄弟元素p。
#second+p 表示选中id为second的元素后面的“相邻”的兄弟元素p。
关于相邻选择器的一个重要技巧 代码如下:
<!doctype html>
<html lang="CN">
<head>
<meta charset="utf-8">
<title>this is a templete</title>
<style type="text/css">
ul{list-style-type:none;}
li+li{border-left:2px solid red;}
li{float:left;padding:0 5px;}
</style>
</head>
<body>
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>版权声明</li>
<li>免责声明</li>
<li>广告服务</li>
<li>意见反馈</li>
</ul>
</body>
</html>
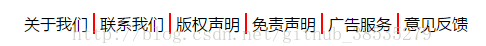
浏览器预览效果如下:
 li+li 是相邻选择器,表示“选择li元素相邻的下一个li元素”。由于最后一个li元素没有相邻的下一个li元素,所以对于最后一个li元素,它是没有下一个li元素可以选取的。li+li{border-left:2px solid red;}达到在两个li元素中间添加一个边框的效果。这是一个非常棒的技巧,一定要重点掌握。
li+li 是相邻选择器,表示“选择li元素相邻的下一个li元素”。由于最后一个li元素没有相邻的下一个li元素,所以对于最后一个li元素,它是没有下一个li元素可以选取的。li+li{border-left:2px solid red;}达到在两个li元素中间添加一个边框的效果。这是一个非常棒的技巧,一定要重点掌握。
































