核心提示:CSS选择器CSS选择器可以让css对HTML页面中的元素实现一对一、一对多或者多对一的样式匹配。CSS选择器是CSS中很重要的知识点,能灵活运用CSS选择器非常具有难度,下面对于CSS选择器的使用说...
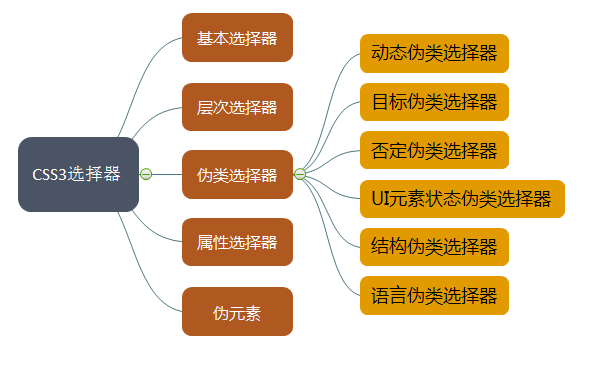
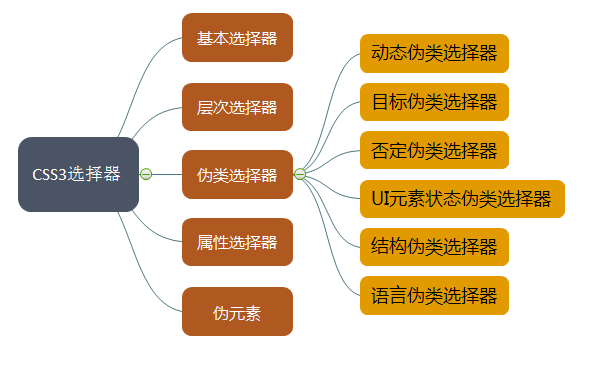
CSS选择器可以让css对HTML页面中的元素实现一对一、一对多或者多对一的样式匹配。CSS选择器是CSS中很重要的知识点,能灵活运用CSS选择器非常具有难度,下面对于CSS选择器的使用说明倾向于归类总结的方式,同时会附上相应例子。下面的CSS选择器概括图和相应类别来源于网上,如有遗漏,敬请谅解。

例子还没写完。。。。搞好了会补上....
|
基本选择器 |
类型 |
功能描述 |
| * |
通配选择器 |
选择HTML文档中所有元素。 |
| E |
元素选择器 |
选择HTML文档中指定类型的元素。 |
| #id |
ID选择器 |
选择指定ID属性值为"id"的任意类型元素。 |
| .class |
类选择器 |
选择指定class属性值为“class”的任意类型元素,可指定多个。 |
| selector1、selectorN |
群组选择器 |
将每一个选择器匹配的元素集合并 |
|
层次选择器 |
类型 |
功能描述 |
| E F |
后代选择器 |
选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E > F |
子选择器 |
选择匹配的F元素,且匹配的F元素是E元素的子元素 |
| E + F |
相邻兄弟选择器 |
选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E ~ F |
通用选择器 |
选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
|
动态伪类选择器 |
类型 |
功能描述 |
| E:link |
链接伪类选择器 |
选择匹配的E元素,且匹配元素被定义了超链接并未被访问过。常用于超链接 |
| E:visited |
链接伪类选择器 |
选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于超链接 |
| E:active |
用户行为选择器 |
选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮。 |
| E:hover |
用户行为选择器 |
选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus |
用户行为选择器 |
选择匹配的E元素,而且匹配元素获取焦点 |
|
结构伪类选择器 |
功能描述 |
| E:first-child |
选择属于父元素的第一个子元素的每个 元素。 |
| E:last-child |
选择属于父元素的最后一个子元素的每个 元素。 |
| E:root |
匹配元素E所在文档的根元素。在HTML中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) |
匹配父元素E的第n个子元素F。n可以是整数(1,2,3)、关键字(even,odd),n值起始值为1,而不是0。 |
| E F:nth-last-child(n) |
匹配父元素E的倒数第n个子元素F。 |
| E:nth-of-type(n) |
匹配父元素内具有指定类型的第n个E元素。 |
| E:nth-last-of-type(n) |
匹配父元素内具有指定类型的倒数第n个E元素。 |
| E:first-of-type |
匹配父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同。 |
| E:last-of-type |
匹配父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同。 |
| E:only-child |
匹配父元素只包含一个子元素,且该子元素匹配E元素。 |
| E:only-of-type |
匹配父元素只包含一个同类型子元素,且该子元素匹配E元素。 |
| E:empty |
匹配没有子元素的E元素,而且该元素也不包含任何文本节点。 |
|
目标伪类选择器 |
功能描述 |
| E:target |
选择匹配相关URL指向的E元素。 |
|
否定伪类选择器 |
功能描述 |
| E:not(F) |
匹配所有除元素F之外的E元素。 |
|
属性选择器 |
功能描述 |
| [attr] |
带有attr属性的所有元素 |
| [attr=value] |
带有attr="value"属性的所有元素 |
| [attr~=value] |
在attr属性值列表中,其中包含了一个value值的元素 |
| [attr|=value] |
attr属性值是“value”,或以"value-"开头的所有元素 |
| [attr^=value] |
attr属性的属性值以value开头的元素 |
| [attr$=value] |
attr属性的属性值以“value”作为结尾的元素 |
| E[attr] |
匹配拥有attr属性的E元素。前面元素使用如需指定E元素,也按照此方式。 |
|
|
UI元素状态伪类选择器 |
功能描述 |
| E:checked |
匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled |
匹配所有启用的表单元素 |
| E:disabled |
匹配所有禁用的表单元素 |
| E:focus |
指定元素获得光标焦点时使用的样式 |
| E:read-write |
匹配E元素处于非只读状态时 |
| E:read-only |
匹配E元素处于只读状态时 |
| E:valid |
匹配E元素诸如required、pattern等属性所指定的检查或元素内容符合元素的规定格式时的样式 |
| E:invalid |
匹配E元素诸如required、pattern等属性所指定的检查或元素内容不符合元素的规定格式时的样式 |
| E:required |
选择指定允许使用required属性并已使用该属性的input元素、select元素以及textarea元素的样式 |
| E:optional |
选择指定允许使用required属性但未指定该属性的input元素、select元素以及textarea元素的样式 |
| E::selection |
指定E元素中被选择时网页文本的显示效果。 |