1.1 HTML标记基础
1.1.1 文本用闭合标签
??闭合标签的基本格式如下:
<标签名>文本内容<标签名/>
<标签名 属性_1="属性值" 属性_2="属性值">文本内容
1.1.2 引用内容用自闭合标签
自闭合标签的基本格式如下:
<标签名 属性_1="属性值" 属性_n="属性值" />
非文本内容是通过自闭合标签显示的。闭合标签与自闭合标签的区别在于,闭合标签包含的是会显示的实际内容,而自闭合标签只是给浏览器提供一个对要显示的内容的引用。浏览器会在HTML页面加载的时候,额外向服务器发送请求,以取得自闭合标签引用的内容。
1.1.3 属性
属性负责为浏览器提供有关标签的额外信息。每个HTML标签都可以添加属性。如:
<img src="images/cisco.jpg" alt="My dog Cisco" />
注:视障用户使用的屏幕阅读器会大声读出alt5属性的内容,因此一定要给
补充重点:块级(block)标签和行内(inline)标签。
块级标签
<h1>-<h6>:6级标签,<h1>表示很重要 <p>:段落标签 <ol>:有序列表 <li>:列表项 <blockquote>:独立引用
行内标签:
<a>:链接(anchor,锚) <img>:图片 <em>:斜体 <strong>:重要 <abbr>:简要 <cite>:引证 <q>:文本内引用
1.1.4 段落与标签
<h1>不仅是最大最突出的标题,搜索引擎也会将其视为仅次于标签的另一个搜索关键词的来源。
段落用于标记主要的文本内容,是所有文本元素中出场率最高的一个。简言之,只有不适合放在其他文本标签中的文本,都可以把它放一个段落里面。
所谓复合元素,即它们是由多个标签共同构成的。如用于创建列表,表格,和表单等复杂用户界面组件的标记。
1.1.6 嵌套标签
要在一个标签里嵌套另一个标签,必须要先关闭后一个标签在关闭前面那个标签。HTML文档的结构正是通过类似这样的嵌套标签,以及就此建立起来标签间的“父-子”关系形成的。
1.2 HTML文档剖析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>An HTML Template</title>
</head>
<body>
<h1>Stylin' with CSS</h1> <!-- if you want a typographically-correct, right single quotation mark, replace the ' with ’ -->
<p>Great Web pages start with great HTML markup!</p>
<!-- OK to remove the code between here and </body> -->
<p style="clear:both; padding:100px 0 0 0; font-size:.85em; color:#666;">
<p>A code example from <em>Stylin’ with CSS, Third Edition</em> by Charles Wyke-Smith. Visit <a href="http://www.stylinwithcss.com">stylinwithcss.com</a> for more CSS information and updates.</p>
</p>
</body>
</html>
<meta>标签有一个charset属性,它是在告诉浏览器这个页面使用的是UTF-8编码。
<title>标签中的文本会在页面显示时,作为整个页面的标题出现在浏览器窗口顶部的标题栏中。
搜索引擎会给<title>标签中的文字内容赋予很高的权重,而且这些文字也会作为网页标题出现在搜索列表结果中。一定依然那个这些文字简单明确,而且包含目标读者在搜索你的网页时会使用的关键词。
<body>标签则包含着标记所有内容的HTML元素。
在<img>标签中,src属性即:source,来源;而在<a>标签中,href属性即:hyperlink reference,超链接引用。
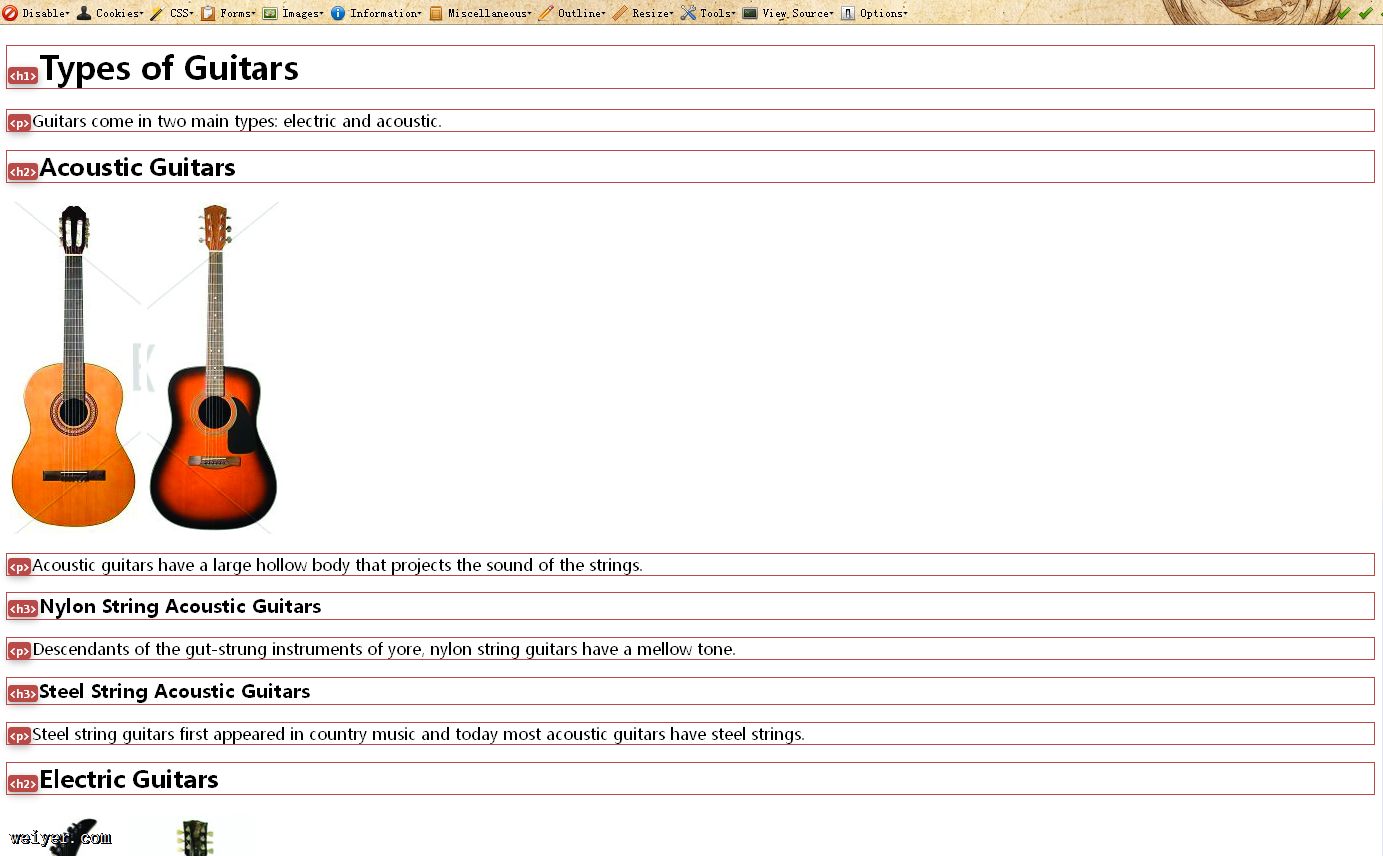
1.2.1 一个开发工具介绍:Web Developer
通过Outline(轮廓)菜单中的Outline Block Level Elements 命令,这个命令可以显示页面中块级元素方盒子的轮廓。
通过Outline 菜单中的Outline Custom Element 可以显示自定义元素的轮廓。如body,行内元素等。

1.2.2 HTML实体
重点文章链接:
asp">HTML 字符实体
1.3 文档对象模型(DOM)
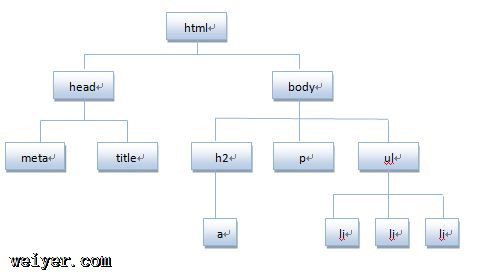
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
如下面代码:

将HTML代码分解为DOM节点层次图:
 JavaScript、DOM、CSS等文本。
JavaScript、DOM、CSS等文本。
































