elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现
2018/6/29 16:43:59
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
使用vue框架时node环境搭建的步骤教程
2018/6/29 16:33:02
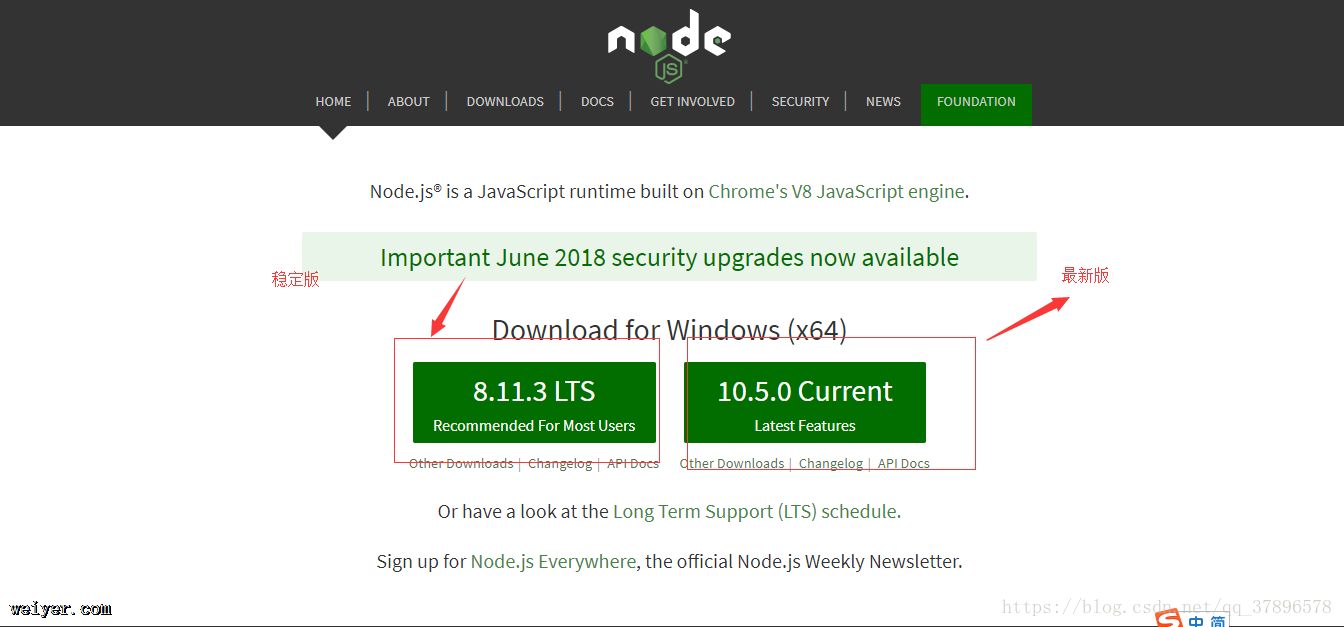
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
将button按钮固定在页面底端的效果实现
2018/6/29 16:32:54
前言一路走来,还的感谢各位的指导与帮助,言归正传哈。小编在项目中有一个将button按钮固定在页面底端的功能,通过查阅,但是由于小编的粗心,再加上小编阅历比较浅,本项目引用了mui...
前言一路走来,还的感谢各位的指导与帮助,言归正传哈。小编在项目中有一个将button按钮固定在页面底端的功能,通过查阅,但是由于小编的粗心,再加上小编阅历比较浅,本项目引用了mui...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程
2018/6/29 16:32:49
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
Vue系列教程之vue2封装swiper轮播组件
2018/6/29 16:19:11
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
vue-cli(2.9.6)下TypeScript的使用讲解
2018/6/29 16:15:54
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
函数的参数数组arguments的应用实例
2018/6/29 16:14:45
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
tkinterbind方法支持参数传递代码实例
2018/6/29 16:14:41
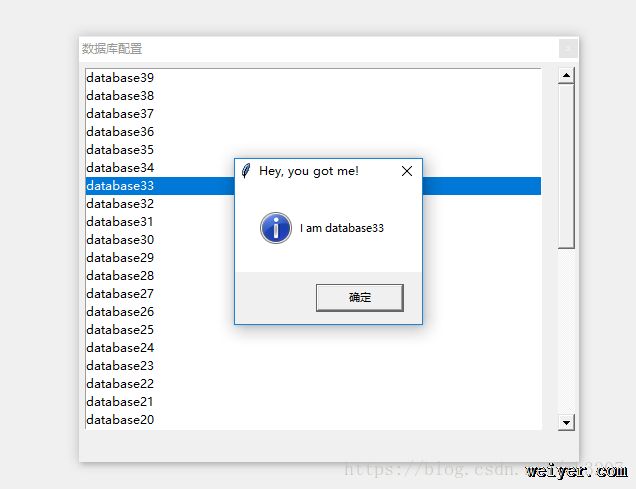
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
git常用命令手册
2018/6/29 16:14:37
git init # 初始化本地git仓库(创建新仓库)git config global user.name xxx # 配置用户名git config global user....
git init # 初始化本地git仓库(创建新仓库)git config global user.name xxx # 配置用户名git config global user....
CSS浮动副作用问题分析和解决办法
2018/6/29 16:14:32
浮动产生的副作用块状元素,会钻进浮动元素的下面,被浮动元素所覆盖行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间浮动元素的父元素坍缩解决方法手动给父元素添加高度通...
浮动产生的副作用块状元素,会钻进浮动元素的下面,被浮动元素所覆盖行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间浮动元素的父元素坍缩解决方法手动给父元素添加高度通...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1