前端面试编程题:编写一个通用的事件监听函数(题解)
2018/6/29 16:02:09
前端面试编程题:编写一个通用的事件监听函数(题解)//event(事件)工具集markyun.Event = {//视能力分别使用dom0||dom2||IE方式.来绑定事件//参...
前端面试编程题:编写一个通用的事件监听函数(题解)//event(事件)工具集markyun.Event = {//视能力分别使用dom0||dom2||IE方式.来绑定事件//参...
ES6的class语法实例解析
2018/6/29 16:02:03
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
vue中国省市区地址三级联动插件V-Distpicker实例讲解
2018/6/29 16:01:58
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
vue学习之router详解
2018/6/29 16:01:54
学了vue蛮久的,也做过很多小项目,今天看了一个视频关于路由的,竟然发现自己不知道这个东西,实在是有些惭愧!觉得挺好用的就记下来了。在做移动端的时候。我们经常遇到这样的场景,底部四...
学了vue蛮久的,也做过很多小项目,今天看了一个视频关于路由的,竟然发现自己不知道这个东西,实在是有些惭愧!觉得挺好用的就记下来了。在做移动端的时候。我们经常遇到这样的场景,底部四...
10道前端面试题和答案分享
2018/6/29 16:00:39
前端还是一个年轻的行业,新的行业标准, 框架, 库都不断在更新和新增,正如赫门在2015深JS大会上的《前端服务化之路》主题演讲中说的一句话:每18至24个月,前端都会难一倍,这些...
前端还是一个年轻的行业,新的行业标准, 框架, 库都不断在更新和新增,正如赫门在2015深JS大会上的《前端服务化之路》主题演讲中说的一句话:每18至24个月,前端都会难一倍,这些...
oken的作用以及ajax中传递token的几种方法介绍
2018/6/29 16:00:24
oken的作用以及ajax中传递token的几种方法目录1、ajax中传递token的作用2、ajax中传递token的几种方法内容1、ajax中传递token的作用作用一:防止表...
oken的作用以及ajax中传递token的几种方法目录1、ajax中传递token的作用2、ajax中传递token的几种方法内容1、ajax中传递token的作用作用一:防止表...
关于a:link、a:visited、a:hover、a:active的正确使用顺序
2018/6/29 16:00:16
今天学到一个有趣的新知识呢,迫不及待的想分享一下。自学前端的这条路上,还在基础部分打转,未来好难,走好现在脚下的每一步才是我现在最重要的。小小地感慨一下,下面进入正题吧。1. a标...
今天学到一个有趣的新知识呢,迫不及待的想分享一下。自学前端的这条路上,还在基础部分打转,未来好难,走好现在脚下的每一步才是我现在最重要的。小小地感慨一下,下面进入正题吧。1. a标...
前端HTML返回顶部小火箭代码实现
2018/6/29 15:12:45
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
使用border画流程图中的决策框(菱形框)的代码教程
2018/6/29 15:10:53
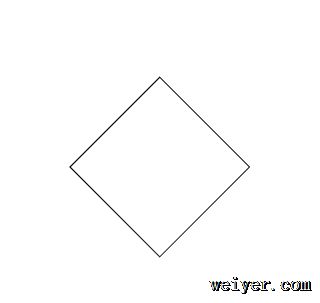
思路:正常p设置宽高并加上边框后显示为一个长方形,而菱形和长方形结构其实相似(正方形也是一种特殊的菱形),如果将p宽高设置为相等值,旋转45后就可以得到一个最简单的菱形。显示效果:...
思路:正常p设置宽高并加上边框后显示为一个长方形,而菱形和长方形结构其实相似(正方形也是一种特殊的菱形),如果将p宽高设置为相等值,旋转45后就可以得到一个最简单的菱形。显示效果:...
jqGrid添加超链接的方法教程
2018/6/29 15:10:48
我们可以先在colmodel中添加数据{name:providerId,search:false,index:providerId, width:30,sortable: fals...
我们可以先在colmodel中添加数据{name:providerId,search:false,index:providerId, width:30,sortable: fals...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1