运算符与类型转换
2018/7/5 11:31:16
运算符与类型转换算术运算符的类型转换基本地算术运算符包括:+、-、*、/、%、-、*、/、%1.在操作数不是number类型时,会调用Number将其隐式的转换为数字2.如果有一个...
运算符与类型转换算术运算符的类型转换基本地算术运算符包括:+、-、*、/、%、-、*、/、%1.在操作数不是number类型时,会调用Number将其隐式的转换为数字2.如果有一个...
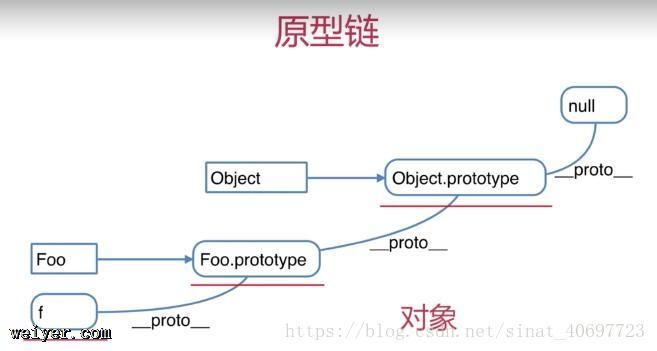
js之原型链
2018/7/5 11:31:16
一.变量类型和计算1.值类型 vs 引用类型值类型 ,特点:每个变量都能存储各自的值,不会相互影响。var a = 100; var b = a; a = 200; cons...
一.变量类型和计算1.值类型 vs 引用类型值类型 ,特点:每个变量都能存储各自的值,不会相互影响。var a = 100; var b = a; a = 200; cons...
CSS3的@keyframes 规则展示
2018/7/3 10:38:35
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
在ES5和ES6中对于继承的实现方法列举讲解
2018/6/29 17:00:15
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方。原型链的特点和实现已经在之前的一...
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方。原型链的特点和实现已经在之前的一...
IE6 BUG问题的解决方法
2018/6/29 16:49:27
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
前端获取非行间样式、各个浏览器兼容性问题讲解
2018/6/29 16:48:51
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
介绍一下devDependencies和dependencies的区别
2018/6/29 16:48:45
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
vue-cli创建项目并设置跨域请求详解
2018/6/29 16:47:40
为什么用vue-cli创建之后的项目调用后台接口会出现跨域的问题。直接调去后台接口就会出现404。是因为vue的localhost与访问域名不一致,导致的跨域问题。所以在这里就用到...
为什么用vue-cli创建之后的项目调用后台接口会出现跨域的问题。直接调去后台接口就会出现404。是因为vue的localhost与访问域名不一致,导致的跨域问题。所以在这里就用到...
vscode命令行起本地服务,可发送http请求的实战教程
2018/6/29 16:47:16
在我们vscode中默认打开的是file协议,但是往往我们会有ajax等请求,需要发送http等其他协议,所以我们需要搭起本地服务。三步:①:npm -v 会出现版本号②:npm ...
在我们vscode中默认打开的是file协议,但是往往我们会有ajax等请求,需要发送http等其他协议,所以我们需要搭起本地服务。三步:①:npm -v 会出现版本号②:npm ...
vue的createComponent实现继承(代码)
2018/6/29 16:44:07
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1