h5实现跑马灯效果
2018/7/5 11:50:33
marquee标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果,该标签是个容器...
marquee标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果,该标签是个容器...
JS中的命名函数,匿名函数,自调用函数和回调函数
2018/7/5 11:50:33
JS中的命名函数,匿名函数,自调用函数和回调函数(一). 命名函数:函数如果有名字,就是命名函数function f1(){console.log(这个函数就是命名函数);}(二)...
JS中的命名函数,匿名函数,自调用函数和回调函数(一). 命名函数:函数如果有名字,就是命名函数function f1(){console.log(这个函数就是命名函数);}(二)...
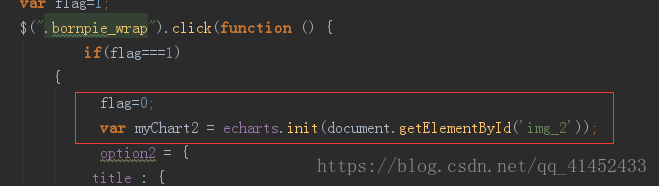
关于Echarts显示隐藏后宽度高度变问题详解
2018/7/5 11:31:29
Echarts 是现在程序员做图表用到比较多的一种技术。问题:饼图先隐藏,然后点击按钮让它再显示出来,但是再显示时,饼状图出现了问题,它变得特别小,根本不能用。原因:Echarts...
Echarts 是现在程序员做图表用到比较多的一种技术。问题:饼图先隐藏,然后点击按钮让它再显示出来,但是再显示时,饼状图出现了问题,它变得特别小,根本不能用。原因:Echarts...
函数跟对象相关知识
2018/7/5 11:31:29
函数跟对象的区别:函数:可以封装一段代码对象:封装一组属性跟方法对象的行为和特征:特征属性行为方法事物的特征在对象中用属性来表示事物的行为在对象中用方法来表示对象创建方式:1. 字...
函数跟对象的区别:函数:可以封装一段代码对象:封装一组属性跟方法对象的行为和特征:特征属性行为方法事物的特征在对象中用属性来表示事物的行为在对象中用方法来表示对象创建方式:1. 字...
JSP细节
2018/7/5 11:31:29
1.jsp三大指令:page ,taglib,includePage指令:通常位于jsp页面的顶端,同一个页面可以有多个page指令Include指令:将一个外部文件嵌入到当前js...
1.jsp三大指令:page ,taglib,includePage指令:通常位于jsp页面的顶端,同一个页面可以有多个page指令Include指令:将一个外部文件嵌入到当前js...
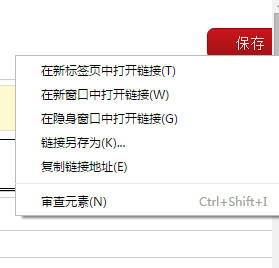
.NET项目的JS前后台调试实例教程
2018/7/5 11:31:28
在进行.net项目的时候,很多的时候对于整个系统不是很熟悉,出现了错误不能很快的定位到页面的关键,小编经过了一番的折腾,终于有点起见了,介绍一下过程。 那保存按钮为例,找到你想要...
在进行.net项目的时候,很多的时候对于整个系统不是很熟悉,出现了错误不能很快的定位到页面的关键,小编经过了一番的折腾,终于有点起见了,介绍一下过程。 那保存按钮为例,找到你想要...
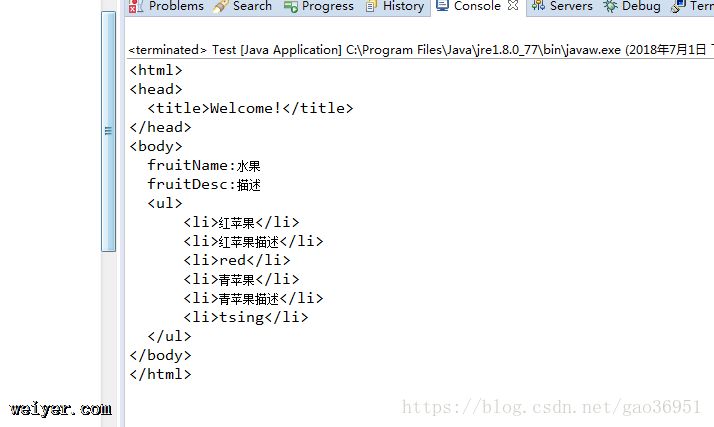
FreeMarker一对多关系的输出
2018/7/5 11:31:28
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
JSP九大内置对象.四大作用域七个动作指令三个编译指令
2018/7/5 11:31:16
JSP的九大内置对象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,SesstionJSP...
JSP的九大内置对象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,SesstionJSP...
折扇效果的实现
2018/7/5 11:31:16
思路:封装函数使每个p进行旋转点击最后一个p将所有p重置到初始位置使用延迟定时器调用函数(实现页面加载完成之后的展开动画)点击除了最后一个p以外的展开动画(根据点击的p的所引致,让...
思路:封装函数使每个p进行旋转点击最后一个p将所有p重置到初始位置使用延迟定时器调用函数(实现页面加载完成之后的展开动画)点击除了最后一个p以外的展开动画(根据点击的p的所引致,让...
分类文件详解
2018/7/5 11:31:16
--------------------------------------分类主页面布局文件-------------------------framelayout androi...
--------------------------------------分类主页面布局文件-------------------------framelayout androi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1