cocos lua UI
2018/7/5 16:14:03
-----------------------------LayerColor--------------------------------local layer = cc.La...
-----------------------------LayerColor--------------------------------local layer = cc.La...
Angular&&Serverless
2018/7/5 16:13:40
使用 @ng-toolkit/serverless 部署你的 Angular 应用在 Firebase / AWS Lambda / Google Cloud Functions在...
使用 @ng-toolkit/serverless 部署你的 Angular 应用在 Firebase / AWS Lambda / Google Cloud Functions在...
vue组件通信(父子组件通信)
2018/7/5 16:13:40
Vue 中主要核心功能有两个,第一:数据绑定系统,第二:组件系统,在组件中经常会遇到子组件触发父组件事件,父组件调用子组件方法,我们称组件通信,组件通信可以分为两种:第一种父子组件...
Vue 中主要核心功能有两个,第一:数据绑定系统,第二:组件系统,在组件中经常会遇到子组件触发父组件事件,父组件调用子组件方法,我们称组件通信,组件通信可以分为两种:第一种父子组件...
vue:vuex详解
2018/7/5 16:13:40
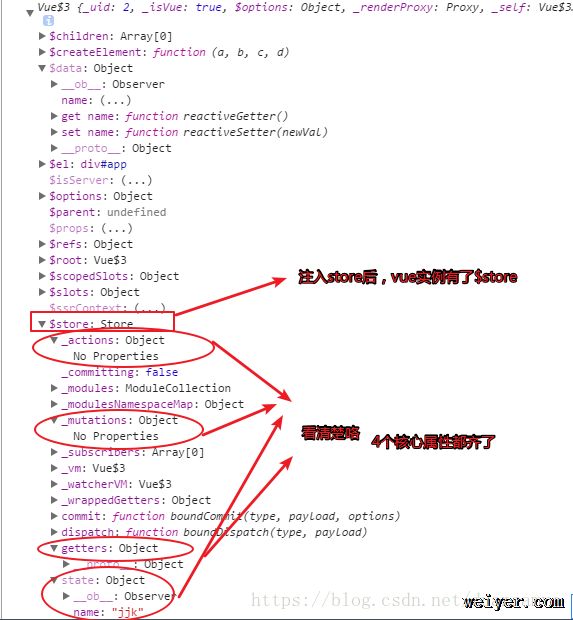
什么是Vuex?官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。...
什么是Vuex?官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。...
AngularCLI使用教程指南
2018/7/5 16:13:40
Angular CLI 使用教程指南参考Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本.安...
Angular CLI 使用教程指南参考Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本.安...
lua和c++的交互
2018/7/5 16:13:40
https://www.cnblogs.com/sevenyuan/p/4511808.htmlC++调用Lua我们经常可以使用Lua文件来作配置文件。类似ini,xml等文件配置...
https://www.cnblogs.com/sevenyuan/p/4511808.htmlC++调用Lua我们经常可以使用Lua文件来作配置文件。类似ini,xml等文件配置...
设计模式--工厂模式
2018/7/5 15:12:06
一。简单工厂模式首先将需要创建的各种不同对象的相关代码封装到不同的类中,这些类称为具体产品类,而将它们公共的代码进行抽象和提取后封装在一个抽象产品类中,每一个具体产品类都是抽象产品...
一。简单工厂模式首先将需要创建的各种不同对象的相关代码封装到不同的类中,这些类称为具体产品类,而将它们公共的代码进行抽象和提取后封装在一个抽象产品类中,每一个具体产品类都是抽象产品...
javascriptDOM删除子节点
2018/7/5 15:12:06
【例1】要删除下面的文本节点今天又下雨,真的好烦啦!首先,要获取到id = p1元素节点var myp = document.getElementById(p1);removeCh...
【例1】要删除下面的文本节点今天又下雨,真的好烦啦!首先,要获取到id = p1元素节点var myp = document.getElementById(p1);removeCh...
JS中的session和cookie
2018/7/5 15:12:06
一、cookie1.由来:HTTP1.0中协议是无状态的,但在WEB应用中,在多个请求之间共享会话是非常必要的,所以出现了Cookie、cookie是为了辩别用户身份,进行会话跟踪...
一、cookie1.由来:HTTP1.0中协议是无状态的,但在WEB应用中,在多个请求之间共享会话是非常必要的,所以出现了Cookie、cookie是为了辩别用户身份,进行会话跟踪...
Webpack4配置最佳实例
2018/7/5 15:12:06
Webpack 4 发布已经有一段时间了。Webpack 的版本号已经来到了 4.12.x。但因为 Webpack 官方还没有完成迁移指南,在文档层面上还有所欠缺,大部分人对升级 ...
Webpack 4 发布已经有一段时间了。Webpack 的版本号已经来到了 4.12.x。但因为 Webpack 官方还没有完成迁移指南,在文档层面上还有所欠缺,大部分人对升级 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1