你所不知道的HTML - 从 XHTML2 到 HTML5 (1)
2018/7/10 14:00:46
HTML5出来其实也有很长一段时间了。因为这个那个的原因,在HTML5刚出炉时,我根本就没对它有任何重视。直到有一天突然看到某人搞了个东东,里面用到了HTML5中的一个特性——ca...
HTML5出来其实也有很长一段时间了。因为这个那个的原因,在HTML5刚出炉时,我根本就没对它有任何重视。直到有一天突然看到某人搞了个东东,里面用到了HTML5中的一个特性——ca...
CSDN-markdown编辑器教程
2018/7/6 10:29:40
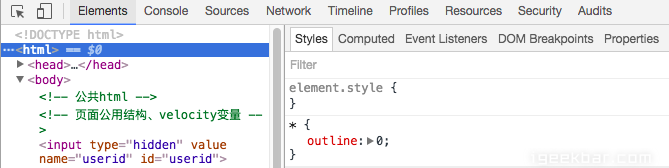
一. 先来认识一下这些按钮先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息...
一. 先来认识一下这些按钮先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息...
Play+scala上传文件教程
2018/7/6 10:29:40
ArticalController.scala:/*** 上传文件* @return*/def upload()=Action(parse.multipartFormData){ ...
ArticalController.scala:/*** 上传文件* @return*/def upload()=Action(parse.multipartFormData){ ...
使用CSDN-markdown编辑器 教程
2018/7/6 10:29:40
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
自动修改像素比教程
2018/7/6 10:29:40
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
x-editable 教程
2018/7/6 10:29:40
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
Flex布局教程(完整篇)
2018/7/6 9:47:31
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
jQuery中的load()使用
2018/7/5 16:14:03
load()方法,旨在请求数据,并添加到目标元素对象中$(p).load(url,param,callback)第一个参数为请求的路径,第二个参数是可选参数,请求的文件为json类...
load()方法,旨在请求数据,并添加到目标元素对象中$(p).load(url,param,callback)第一个参数为请求的路径,第二个参数是可选参数,请求的文件为json类...
js如何比较年的大小?
2018/7/5 16:14:03
var data=new Date();//得到当当前时间var time=1994-12-04var time = Date.parse(new Date(time));var ...
var data=new Date();//得到当当前时间var time=1994-12-04var time = Date.parse(new Date(time));var ...
javascript特效之监听键盘按键
2018/7/5 16:14:03
Javascript特效之监听键盘按键我们都知道很多软件都有快捷键可以使用,今天我们来看看怎么实现网页的快捷键功能。效果图:当我们按下ctrl和enter时,网页会弹出对话框。实现...
Javascript特效之监听键盘按键我们都知道很多软件都有快捷键可以使用,今天我们来看看怎么实现网页的快捷键功能。效果图:当我们按下ctrl和enter时,网页会弹出对话框。实现...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1