cocosAPI
2018/7/5 15:12:05
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
Vue组件通信(非父子组件通信)
2018/7/5 15:09:13
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
CSS3的使用及基本注意说明
2018/7/5 15:09:12
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
javascript详细介绍
2018/7/5 15:09:12
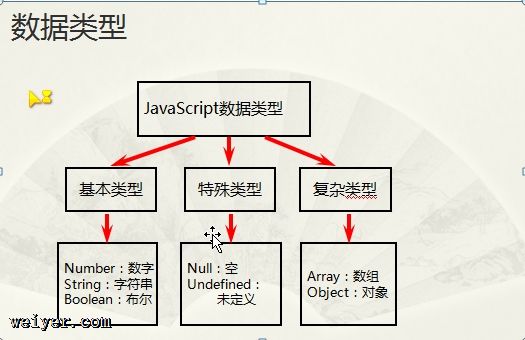
JavaScript1.定义、特点、错误1.1、JS定义javascript 是一种网页编程技术,用来向 HTML 页面添加交互行为javascript 是一种基于...
JavaScript1.定义、特点、错误1.1、JS定义javascript 是一种网页编程技术,用来向 HTML 页面添加交互行为javascript 是一种基于...
checkbox样式改写
2018/7/5 15:09:12
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
初识HTML
2018/7/5 15:09:12
1、什么是html- 超文本标记语言(HyperText Markup Language),不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体的颜色...
1、什么是html- 超文本标记语言(HyperText Markup Language),不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体的颜色...
原生js实现ajax请求(带请求头header)和数据传参过程代码
2018/7/5 13:54:22
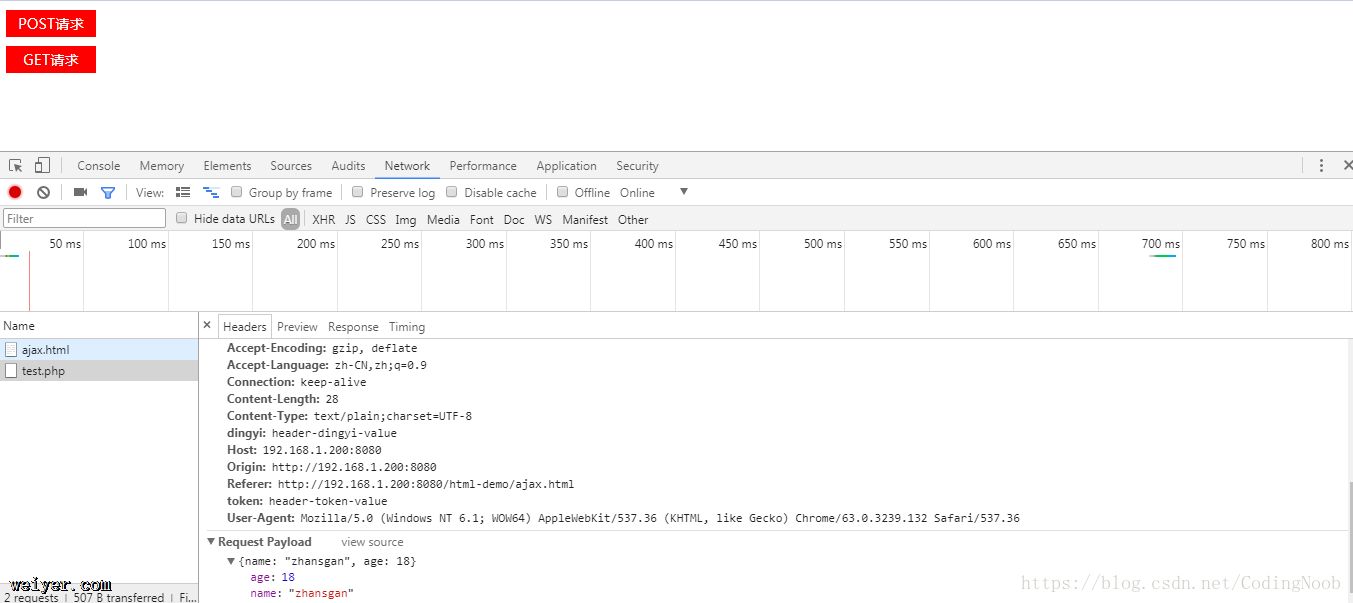
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
影子(Shadow)DOM简介
2018/7/5 13:54:22
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...
js之MessageChannel实例教程
2018/7/5 13:54:22
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
沙箱模式、函数的4种调用模式、构造函数的return关键字
2018/7/5 13:54:22
沙箱:script//沙箱//与外界隔绝的一个环境,外界无法修改该环境内任何信息,沙箱内的东西单独属于一个世界//360沙箱模式//将软件和操作系统进行隔离,以达到安全的目的//苹...
沙箱:script//沙箱//与外界隔绝的一个环境,外界无法修改该环境内任何信息,沙箱内的东西单独属于一个世界//360沙箱模式//将软件和操作系统进行隔离,以达到安全的目的//苹...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1