沙箱:
<script>
//沙箱
//与外界隔绝的一个环境,外界无法修改该环境内任何信息,沙箱内的东西单独属于一个世界
//360沙箱模式
//将软件和操作系统进行隔离,以达到安全的目的
//苹果手的app使用的就是沙箱模式去运行
//隔离app的空间,每个app独立运行
//JS中的沙箱模式
//沙箱模式的基本模型(自调/立即执行函数)
// (function(){
// var a = 123;
// })();
var sum = 0;
for(var i = 1; i<=100;i++){
sum+=i;
}
console.log(sum);
var a =123;
(function(){
//在沙箱中将所有变量的定义放在最上方
//中间就放一些逻辑代码
//最后,如果需要,就给外界暴露一些成员(通过window)
var sum = 0;
for(var i = 1; i<=100;i++){
sum+=i;
}
console.log(sum);
})();
//为什么要使用立即执行函数表达式(IIFE)
//因为IIFE不会再外界暴露任何的全局变量,但是又可以形成一个封闭的空间
//刚好可以实现沙箱模式
//jQuery当中的沙箱模式
(function(win){
var itcast = {
getEle:function () {
??????????????? alert('我是沙箱模式');
}
}
//如果需要在外界暴露一些属性或者方法,就可以将这些属性和方法
//加到window全局对象上去
//但是这window全局对象不可以直接引用,因为直接引用会破坏沙箱原则
//所以我们选择使用传参的形式将 window对象 传入沙箱内
//此时沙箱内使用window对象的时候,不会再去全局搜索window对象
//而使用的就是沙箱内部定义的形参
win.itCast = win.$ = itcast;
})(window)
//沙箱模式一般应用在书写第三方框架
//或者为第三方框架书写插件
//或者书写功能独立的一些组件
//沙箱模式的优势
//1.沙箱模式使用的是IIFE,不会再外界暴露任何的全局变量,也就不会造成全局变量污染
//2.沙箱中的所有数据,都是和外界完全隔离的,外界无法对其进行修改,也就保证了代码的安全性
//js中沙箱模式的实现原理就是
//函数可以构建作用域!上级作用域不能直接访问下级作用域中的数据
</script>科普知识:IIFE: Immediately Invoked Function Expression,意为立即调用的函数表达式,也就是说,声明函数的同时立即调用这个函数。
对比一下,这是不采用IIFE时的函数声明和函数调用:function foo(){ var a = 10; console.log(a);} foo();
下面是IIFE形式的函数调用:
(function foo(){ vara=10; console.log(a);})();函数的声明和IIFE的区别在于,在函数的声明中,我们首先看到的是function关键字,而IIFE我们首先看到的是左边的?? 也就是说,使用一对()将函数的声明括起来,使得JS编译器不再认为这是一个函数声明,而是一个IIFE,即需要立刻执行声明的函数。两者达到的目的是相同的,都是声明了一个函数foo并且随后调用函数foo。实际上,IIFE的出现是为了弥补JS在scope方面的缺陷:JS只有全局作用域(global scope)、函数作用域(function scope),从ES6开始才有块级作用域(block scope)。对比现在流行的其他面向对象的语言可以看出,JS在访问控制这方面是多么的脆弱!那么如何实现作用域的隔离呢?在JS中,只有function,只有function,只有function才能实现作用域隔离,因此如果要将一段代码中的变量、函数等的定义隔离出来,只能将这段代码封装到一个函数中。在我们通常的理解中,将代码封装到函数中的目的是为了复用。在JS中,当然声明函数的目的在大多数情况下也是为了复用,但是JS迫于作用域控制手段的贫乏,我们也经常看到只使用一次的函数:这通常的目的是为了隔离作用域了!既然只使用一次,那么立即执行好了!既然只使用一次,函数的名字也省掉了!这就是IIFE的由来。
IIFE的常见形式
根据最后表示函数执行的一对()位置的不同,常见的IIFE写法有两种,示例如下:列表 1:IIFE写法一(function foo(){ var a = 10; console.log(a);})();列表 2:IIFE写法二
(function foo(){ vara=10; console.log(a);}());这两种写法效果完全一样,使用哪种写法取决于你的风格,貌似第一种写法比较常见。
IIFE的函数名和参数
根据《You Don’t Know js:Scope & Clouses》[2]的说法,尽量避免使用匿名函数。但是IIFE确实只执行一次,给IIFE起个名字有些画蛇添足了。如果非要给IIFE起个名字,干脆就叫IIFE好了。IIFE可以带(多个)参数,比如下面的形式:var a = 2;(function IIFE(global){ var a = 3; console.log(a); // 3 console.log(global.a); // 2})(window); console.log(a); // 2
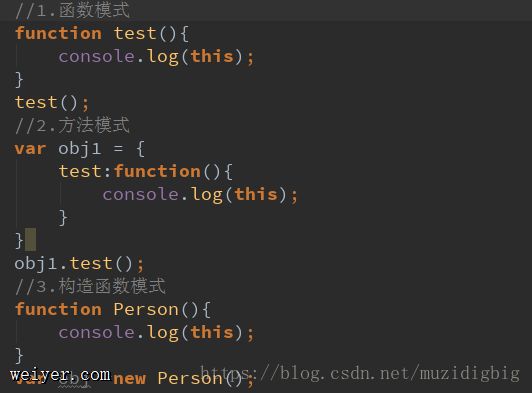
函数的4中模式:


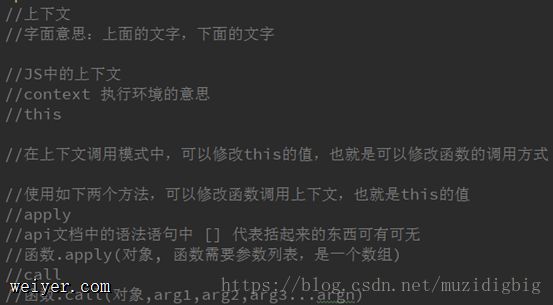
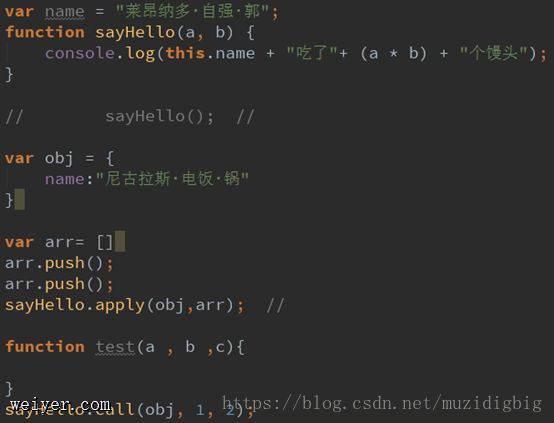
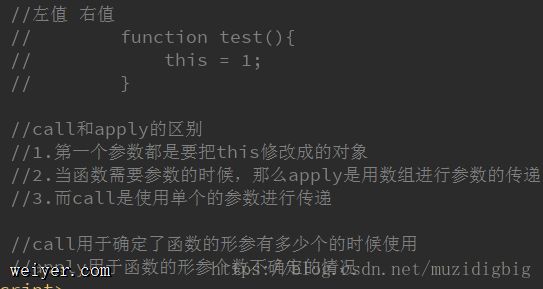
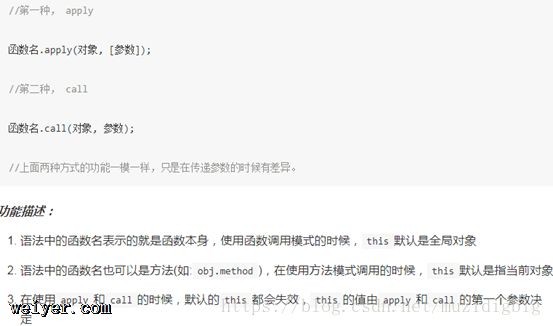
任何函数都可以调用call()和apply();函数的调用就相当于?? 函数名().call()调用;
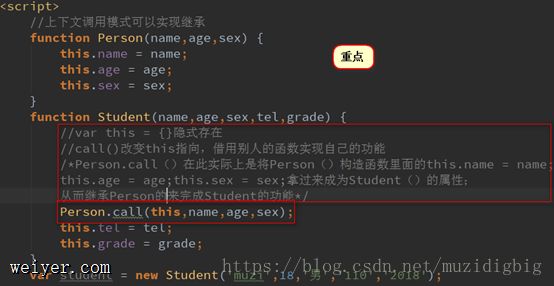
Call()/apply()可以解释为修改this的指向,利用别人的方法实现自己的目标

哪个函数调用call()this就代表谁的对象,继承于调用的那个函数



Window相当于函数调用







若有不足请多多指教!希望给您带来帮助!
































