常见的浏览器内核和对于浏览器内核的理解
2018/6/29 12:01:19
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
typescript Mixin混合的官方实例
2018/6/29 12:01:11
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
分享几道前端面试题
2018/6/29 12:00:56
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
css文字溢出使用省略号的实例
2018/6/29 12:00:45
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
angular_1x前端导出excel的方法教程
2018/6/29 11:35:24
1、描述:今天在angular 前端要做一个导出excel的功能。找到一个比较简单的办法就是通过alasql+xlsx导出excel。2、前提需要引入两个min.js在 packg...
1、描述:今天在angular 前端要做一个导出excel的功能。找到一个比较简单的办法就是通过alasql+xlsx导出excel。2、前提需要引入两个min.js在 packg...
在create-react-app脚手架中使用原生高德地图的方法教程
2018/6/29 11:35:18
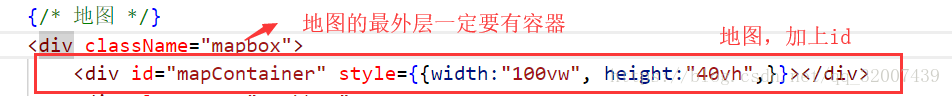
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
关于页面表格里的内容过长,设置隐藏显示的方法讲解
2018/6/29 11:30:48
我使用了方法一但是没有成功,问题是表格的宽度会随着内容的长短而变化,找不到问题的症结所以尝试的方法二。方法二:做法基本上和方法一相同,最重要的区别是方法二借助p实现,具体如下:1j...
我使用了方法一但是没有成功,问题是表格的宽度会随着内容的长短而变化,找不到问题的症结所以尝试的方法二。方法二:做法基本上和方法一相同,最重要的区别是方法二借助p实现,具体如下:1j...
BOM scroll系列使用讲解
2018/6/29 11:30:42
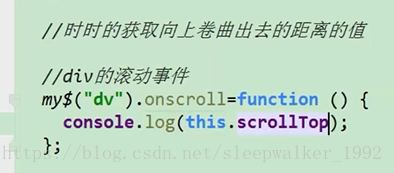
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
百度地图创建标注标签maker与Label的实战教程
2018/6/29 11:30:35
地图API中存在弹出窗展示信息,下面介绍的为tip信息,效果如下:1.创建百度地图//百度地图API功能var map = new BMap.Map(map_demo, {enab...
地图API中存在弹出窗展示信息,下面介绍的为tip信息,效果如下:1.创建百度地图//百度地图API功能var map = new BMap.Map(map_demo, {enab...
介绍一下$(document).ready和window.onload的区别
2018/6/29 11:30:31
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1